Preview release of File and Image (with annotations) support in UCI Model Driven web applications
We are pleased to announce the preview release of controls that support the new File and Image data type for use in UCI Model driven Apps for the web. This capability is released with version 9.1.0000.15943. This new control also supports annotations for images. Images are not supported on mobile.

The Common Data Service (CDS) team has previously announced the availability of a general Image data type for entities. This CDS feature is in addition to the existing entity image functionality (which allows for a single thumbnail image per entity.) It allows an entity to have multiple fields on an entity with a image data type. It also provides, by default, the option to store a full image in addition to the thumbnail image.
To set the Image data type on an entity field, add a new field and choose Image for the data type.

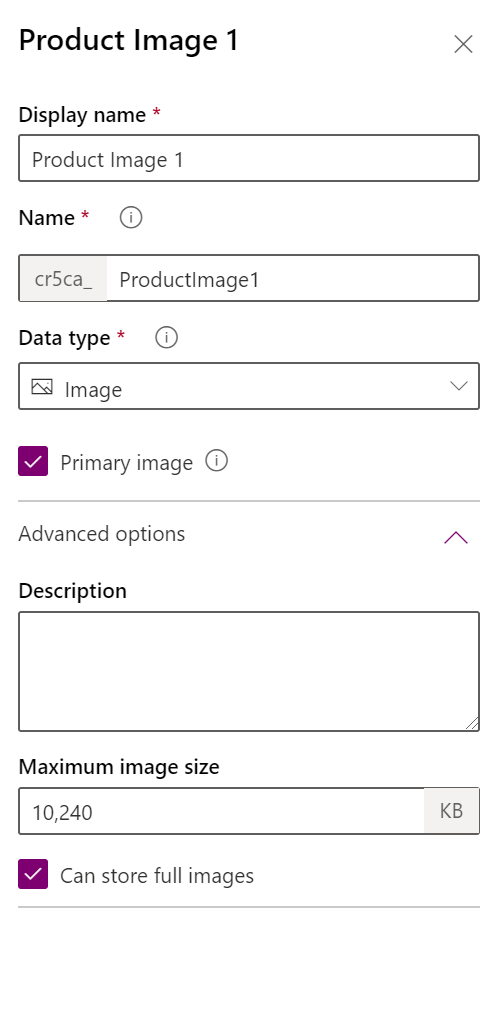
If there are multiple fields with the image data type, one of the fields is always the Primary image (see below.) UCI on CDS currently only supports up to 16 MB. (Note there is currently an issue with files over 5 MB that is expected to be resolved soon.) A thumbnail image is always stored for a field with an image data type.

Using a field with a Image data type in Model driven applications
- Create a form in the Portal. Select your entity and then choose Forms to create and edit your form.
- You can now add multiple images to your form as shown below. Image data fields now appear on the left to so that you can them as controls to your application.

- Once you save your form and include it as part of your application, then you can play the app and upload images.
- Note that when working with specific records, the entity must be first be saved before you can upload an image or file.

Note also that the annotation controls allow you to highlight and annotate images.

And, your form can now display multiple images.

Thumbnail v. Full Image.
All images have a thumbnail stored with them even if a full image is not stored. If you have stored the full image then the full image will display on the form. The thumbnail will continue to be displayed as the entity image.
Working with legacy entity images in CDS
If you have existing images that were previously stored in CDS, those images do not have a full sized image stored with them. In order to have a full sized image you must reload the original image. On upload CDS will store the original full size image and automatically create a thumbnail.
Some considerations
- These features are for UCI. Webclient will not support these controls.
- Images are not supported in mobile scenarios. Users cannot add or annotate files in these scenarios.
- Large Image and File types are not supported in the legacy Power App designers and are only available to add as a field control in the Modern Designers. Entity images will continue to be available in both designers.
- For best performance with full images image file sizes in the 100 – 300K size range work best.
- There is currently a temporary limit of 16 MB for files that work with the platform. The platform can store larger files and images but model driven apps can only work with files less than 16 MB. Note, there is a known issue that prevents uploading file and images over 5MB. This issue should be resolved soon.
The file and image control is Preview for web (not mobile or offline.) We’d love to hear from you. Please share your feedback on your experience with the File data type in the comments below or on the PowerApps community forums.



