Disseny de formularis productius principals a les aplicacions basades en model
Crear experiències en què es poden completar tasques de manera ràpida i eficaç és crucial per a la satisfacció de l'usuari.
Les aplicacions basades en models proporcionen moltes opcions per crear bones experiències d'usuari, com ara:
- Opcions de nivell d'aplicació.
- Opcions de l'organització del mapa del lloc.
- Moltes opcions de creació de formularis.
En aquest article es mostra com es dissenyen formularis altament eficients i productius en una aplicació basada en models, com ara com treballar amb:
- Formularis principals.
- Diàlegs de formulari principals.
- Controls de components de formulari.
- Formularis de creació ràpida.
- Formularis de visaulització ràpida.
La disposició i el disseny dels formularis són importants per crear formularis millors. Tanmateix, també és important crear formularis que es carreguin ràpidament i permetin una navegació ràpida al formulari i a través de les pestanyes.
També us recomanem que compreneu les pràctiques recomanades per optimitzar el rendiment dels formularis i com es carreguen ràpidament els formularis a l'aplicació basades en models. Més informació: Disseny de formularis de rendiment en aplicacions basades en models
Treballar amb formularis principals
Els formularis principals s'utilitzen en una aplicació basada en models quan treballeu i editeu les dades d'un registre específic per a una taula per assegurar-vos que els usuaris que interactuen amb aquest registre compleixin les restriccions de l'estructura de taules.
Creació en base a dades de la taula
Un formulari permet al creador d'aplicacions crear a partir de dades de la taula i sovint requereix que treballeu i interactueu amb registres relacionats d'altres taules. Una consideració important és com està vinculat a les dades un formulari basat en model. Els controls estàndard d'un formulari estan vinculats als camps de la taula. Aquests controls us permeten desenvolupar ràpidament un formulari per crear i editar dades, però sense més personalitzacions no són tan flexibles quan voleu utilitzar un formulari per a diverses tasques que necessiten entrades d'usuari o quan és necessari dur a terme accions addicionals abans de desar la informació.
Ús de dades relacionades
Un dels punts forts dels formularis basats en model és la facilitat d'ús amb controls estàndard, com ara les consultes, subquadrícules i subfinestres de referència per visualitzar o editar registres relacionats ràpidament. Els formularis també admeten controls de Power Apps component framework per ampliar la funcionalitat fora dels controls estàndard. Els formularis admeten principalment relacions de dades secundàries per a un registre; no admeten fàcilment relacions terciàries o d'ordre superior. Per exemple, si hi ha un registre de compte que té una relació un a un o un a diversos amb contactes, podeu afegir ràpidament interaccions amb les dades principals i secundàries amb un formulari mitjançant consultes que interactuen amb altres formularis, incloent-hi un diàleg de formulari principal o formularis incrustats, com ara un control de component de visualització ràpida o de formulari. Cadascun d'aquests tipus de formularis es detallarà més endavant en aquest article.
Per treballar amb dades relacionades cal realitzar la configuració, incloent-hi l'ús d'un diàleg de formulari principal per treballar amb els registres relacionats del diàleg de formulari principal o amb una pàgina de llenç personalitzada. Podeu crear formularis d'entitat múltiple mitjançant diàlegs de formulari principal o controls de components de formulari. Tanmateix, un formulari principal no admet directament els registres relacionats amb la informació al formulari principal.
Comprensió del disseny del formulari principal
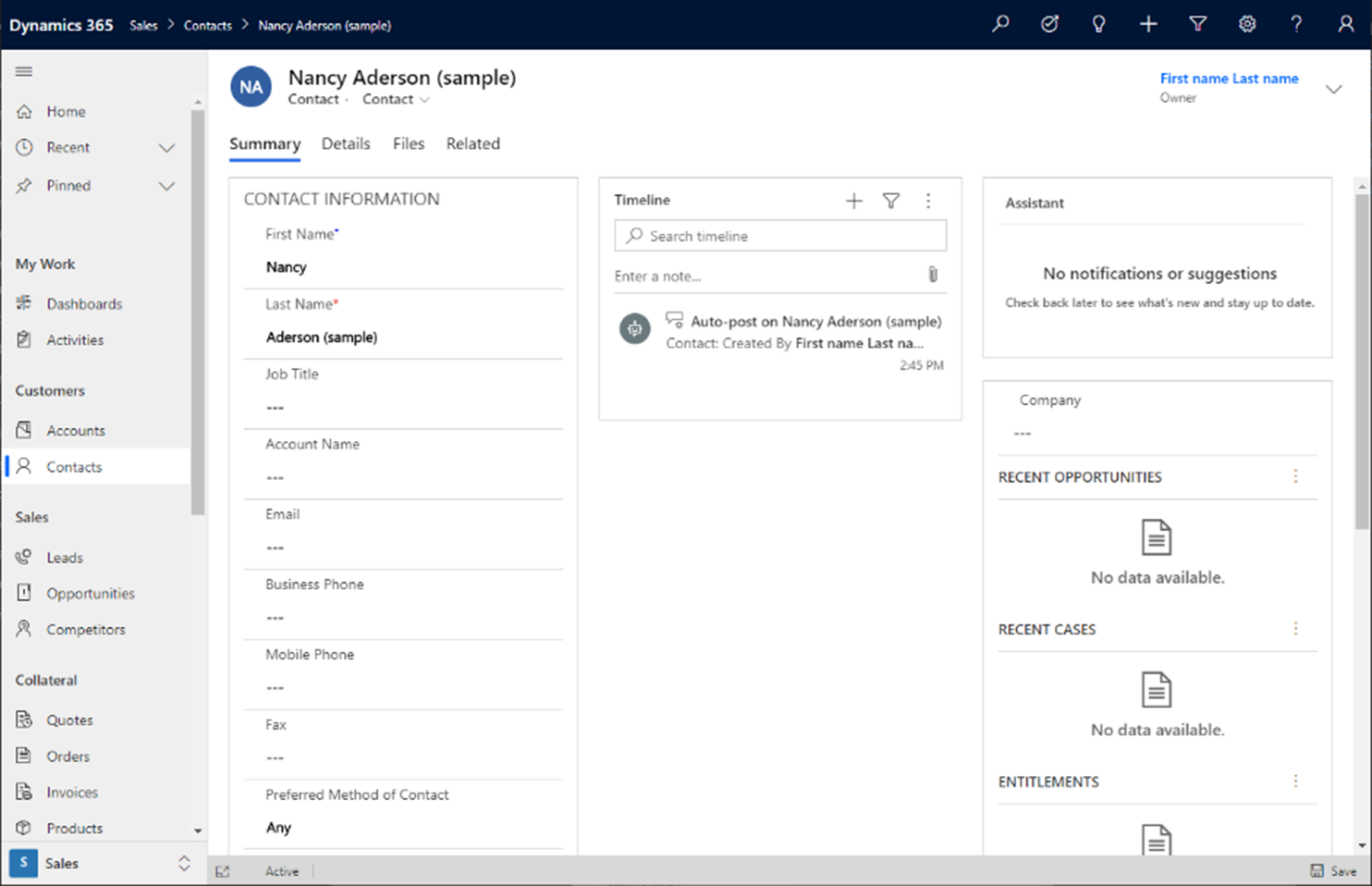
A la imatge següent es mostra la disposició d'una aplicació d'Interfície unificada.

Elements visuals que no formen part del formulari
- La capçalera de l'aplicació forma part del formulari de l'estructura global d'una pàgina d'una aplicació basada en models. La capçalera de l'aplicació conté el nom de l'aplicació i les accions de nivell d'aplicació, que inclouen la cerca, l'ajuda, l'assistència, els formularis de creació ràpida, la configuració (nivell personal i d'aplicació per a administradors), etc.
- El mapa del lloc de l'aplicació conté la navegació en tota la aplicació a les pàgines incloses a l'aplicació. L'experiència de navegació proporcionada pel mapa del lloc ofereix una manera ràpida d'accedir a altres àrees de l'aplicació.
- La barra d'ordres del formulari tampoc no forma part del formulari principal. Es pot configurar mitjançant el complement de la comunitat Ribbon Workbench per a XrmToolBox. La navegació i la interacció al formulari es poden personalitzar. Hi ha diverses opcions disponibles per desar, crear un registre nou, compartir, combinar, editar diversos registres, etc.
Nota
Microsoft no admet els recursos creats per la comunitat. Si teniu preguntes o problemes amb els recursos de la comunitat, poseu-vos en contacte amb l'editor del recurs.
Elements visuals que formen part del formulari
- La capçalera del formulari forma part del formulari. Inclou el nom i el registre de la taula, la capacitat de canviar a formularis addicionals per a la taula, quatre camps només de lectura del registre i les pestanyes incloses al formulari. Els formularis només apareixen al selector de formularis si han estat habilitats i afegits a l'aplicació. Més informació: Crear i dissenyar formularis d'aplicació basada en model.
- Les capçaleres de formulari també tenen un mode en què es poden afegir més de quatre camps i proporcionar una navegació simple per editar els camps de la capçalera i qualsevol altre camp al qual vulgueu accedir fàcilment des de la capçalera del formulari. S'haurien d'utilitzar pestanyes addicionals per accedir a informació principal de la tasca o per centrar l'usuari en les dades o la informació específica d'una tasca concreta, però que no és principal per a la feina. La informació necessària i principal per treballar amb les dades hauria d'estar a la primera pestanya i no s'hauria d'amagar.
- El cos del formulari és l'àrea del formulari que s'ha d'utilitzar per interactuar amb les dades del registre i qualsevol registre relacionat que sigui essencial per completar una tasca. Us recomanem que limiteu les dades a les tasques superiors que s'han de fer a la primera pestanya i que desplaceu les tasques secundàries a altres pestanyes. També heu de tenir en compte la possibilitat de crear formularis basats en necessitats i funcions empresarials específiques a l'hora de dissenyar l'aplicació.
Si algunes dades s'utilitzen de manera poc freqüent, hauríeu de valorar la possibilitat de crear un altre formulari al qual es pugui accedir quan un usuari hagi de fer referència a aquestes dades o informació.
Important
Els peus de pàgina de formulari s'han deixat d'utilitzar amb la fase de versions 2 de 2021 (versió preliminar de l'agost de 2021 / octubre de 2021 GA). Suprimiu els controls que heu afegit fora del peu de pàgina.
Escenari d'exemple de disseny de formulari productiu
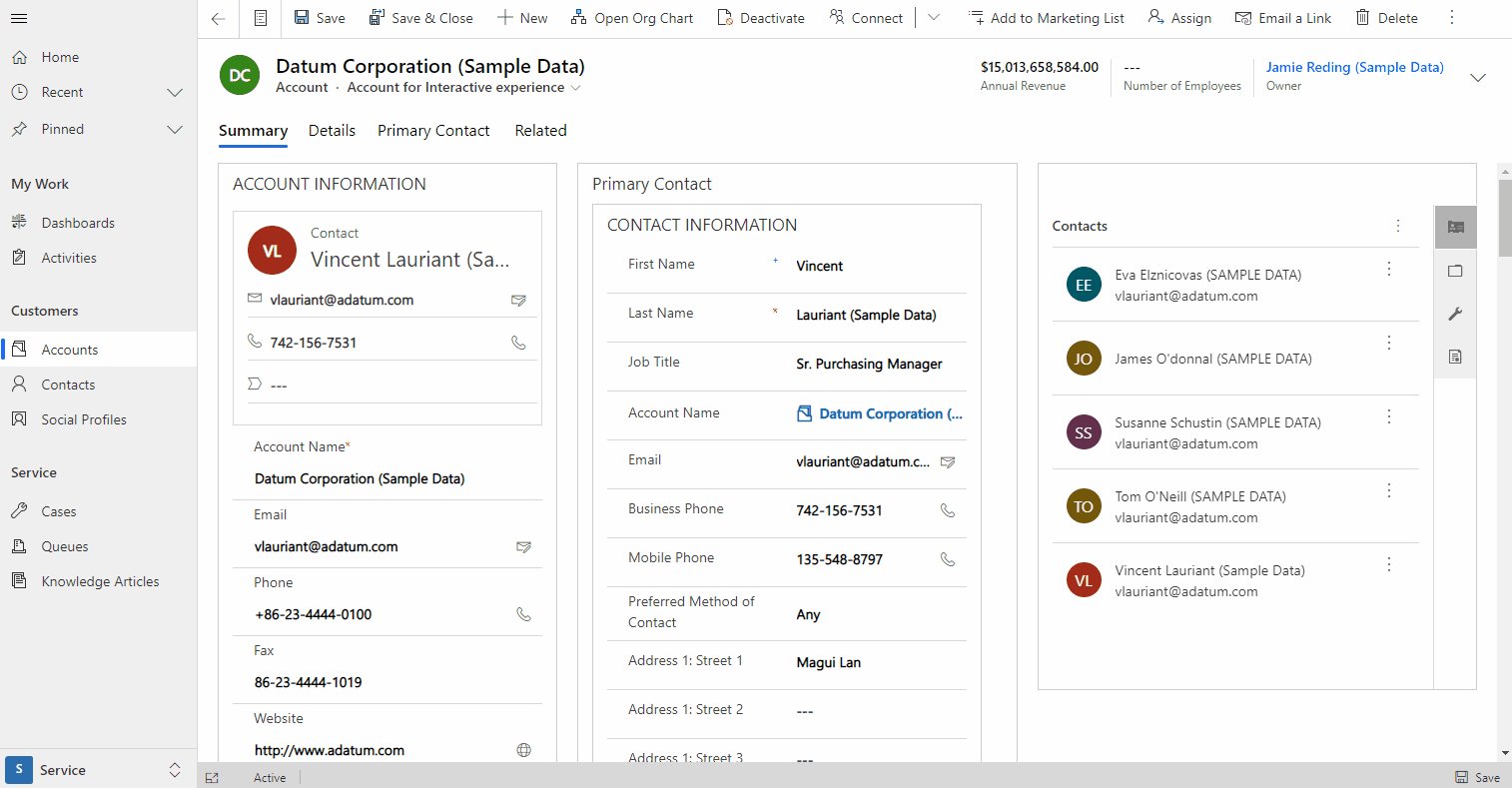
A l'escenari següent es demostra el millor ús d'un formulari principal basat en model sobre les dades que utilitzen els controls disponibles.
Imagineu un escenari on un comercial ha de mantenir les dades d'un compte que també té els components de formulari següents:
- Un contacte principal (cerca).
- Contactes addicionals (subquadrícula).
- Una subfinestra de referència on un usuari pot seleccionar de veure les llistes de registres relacionats amb accés a visualitzacions només de lectura (visualització ràpida) a la subfinestra de referència. El subfinestra de referència inclou un control de cronologia que s'utilitza per accedir ràpidament a aquest registre i crear-ne activitats.
Aquest formulari s'utilitza amb regularitat i, per tant, val la pena dedicar temps a la disposició per garantir que és senzill i eficient d'operar.

Dades del compte
La primera secció del formulari conté els camps que s'utilitzen per administrar les dades i la informació d'aquest registre. Aquí, un usuari pot revisar i editar ràpidament la informació que utilitza durant la seva feina. Punts que cal tenir en compte:
- Els camps obligatoris i els camps més utilitzats es troben a la part superior d'aquesta secció.
- S'afegeix una formulari de cerca ràpida del contacte principal a la part superior per tal que els usuaris utilitzin ràpidament la informació per posar-se en contacte amb la persona que és important per a les seves tasques diàries.

Contactes relacionats amb una subquadrícula
A la dreta de la secció d'informació del compte hi ha la subquadrícula de la taula de contactes. Mostra tots els registres de contacte relacionats amb el registre principal. Això permet a l'usuari una interacció ràpida amb el registre de contacte relacionat amb el compte.

Accés ràpid a diversos registres relacionats amb la subfinestra de referència
Al costat de la subquadrícula de contacte hi ha subfinestra de referència. Aquest control pot donar encara més accés als registres relacionats que van més enllà dels contactes. Una subquadrícula ajuda a millorar la tecnologia i l'eficiència de les dades a l'hora de treballar en tots els registres relacionats del formulari principal. En aquest exemple, la subfinestra de referència inclou contactes, oportunitats, clients potencials i productes. Una limitació de la subfinestra de referència és que només proporciona visualitzacions de només lectura dels registres. No admet un formulari principal d'un registre relacionat, com ho faria un diàleg de formulari principal o un component de formulari. Les subfinestres de referència s'utilitzen quan es vol visualitzar ràpidament informació d'un registre relacionat.

Actualment, podeu afegir un control de subfinestra de referència'utilitzant el dissenyador de formularis clàssic. A la pestanya Insereix, expandiu Seccions i, a continuació, Subfinestra de referència.

Activitats del compte amb el control de cronologia
A sota la subquadrícula de contactes es mostra el mur de cronologia d'activitats. El control de cronologia permet a un usuari visualitzar ràpidament la informació recent sobre les activitats que tenen un registre d'activitat associat al compte. Les activitats disponibles que es troben en una cronologia són correus electrònics, trucades telefòniques, notes, cites i tasques. Els usuaris també poden enviar correus electrònics nous, registrar trucades telefòniques noves i afegir notes de manera ràpida i fàcil des del control. Més informació: Configurar el control de cronologia

Pràctiques recomanades per treballar amb dades en un formulari principal
Si s'han afegit requisits addicionals a les dades del formulari que no estan configurats a la taula, és important assegurar-vos que les dades necessàries sempre estiguin visibles i editables— per exemple, un camp obligatori per a l'usuari que es basi en una regla de negocis. Si es necessita un camp i es fa que sigui només de lectura, impedirà que els usuaris puguin completar les tasques i podrà crear frustració i insatisfacció. Tot i que la plataforma del Power Apps admet els components amagats i només de lectura, és important saber que si un usuari desa dades en un formulari que inclou un camp obligatori que no es pot editar, es processarà l'opció de desar. D'aquesta manera, no s'impedeix a l'usuari de completar una tasca basant-se en un patró de disseny incorrecte.
Els camps amagats es poden utilitzar com a camps només de lectura i són útils per crear formularis amb moltes dades. Tanmateix, s'ha d'anar amb la mateixa cura que quan es treballa amb camps obligatoris: no s'ha d'amagar un camp obligatori si pot ser nul quan s'edita un registre. Es poden utilitzar regles de negocis o incidències per amagar o mostrar els camps en un formulari; tanmateix, el formulari tindrà el mateix comportament com a camp només de lectura quan es desi. Els formularis basats en model sempre permetran l'opció de desar si un camp és obligatori però està amagat al formulari.
Si les dades han d'estar sempre disponibles, independentment de la pestanya on siguin, és vital afegir aquestes dades a la capçalera. És important saber que les capçaleres d'alta densitat de la Interfície unificada només mostraran fins a quatre camps només de lectura. No obstant això, podeu utilitzar capçaleres d'alta densitat amb un desplegable per afegir camps addicionals que també permetin als usuaris editar camps. Amb això se simplifica l'experiència per accedir i editar ràpidament la informació que sempre voleu que estigui disponible sense més clics ni navegació addicional.
Creació de formularis de diverses entitats
A la secció anterior es proporcionen bons exemples de com treballar amb dades que estan directament relacionades amb un registre. Això no obstant, el que pot millorar l'eficiència és treballar amb dades relacionades directament des del formulari principal, sense cap mena de navegació. Això fa que l'usuari es mantingui en el context i redueix la fricció i millora la satisfacció mitjançant l'agilitació d'experiències, en utilitzar un diàleg de formulari principal o un control de components de formulari.
Les seccions següents expliquen diversos escenaris per mostrar com crear formularis de diverses entitats d'alt rendiment. L'objectiu és simplificar les experiències d'usuari que redueixen els clics i la navegació innecessària i accelerar les tasques diàries que sovint requereixen que un usuari interactuï amb registres relacionats en un formulari principal. Els components de formulari que s'utilitzen per a l'eficiència descrits aquí són:
- Quadre de diàleg de formulari principal.
- Control de component de formulari principal.
- Formulari de creació ràpida.
- Formulari de cerca ràpida.
Utilitzar un diàleg de formulari principal
L'ús d'un diàleg de formulari principal és potent quan necessiteu tenir accés als usuaris i, el més important, interactuar amb tota la informació d'un registre relacionat. Això inclou quan els usuaris necessiten treballar amb un flux del procés de negoci, accedir a totes les pestanyes o accedir a tots els registres relacionats al formulari. Això és important quan hi ha processos empresarials que impulsen requisits en un registre relacionat que cal seguir per garantir la integritat de les dades. Els usuaris necessiten accés a activitats de la cronologia o registres relacionats del registre secundari sense navegació addicional. Heu de tenir en compte que un diàleg de formulari principal es pot configurar directament des del control de cerca i es pot utilitzar a les barres d'ordres o amb JavaScript utilitzant l'API de client navigateTo. El diàleg es pot col·locar a l'esquerra, al mig o a la dreta de la pàgina com a superposició del diàleg modal. Més informació: Obrir el formulari principal en un diàleg mitjançant l'API de client
En aquest exemple, un usuari ha d'accedir al registre del contacte principal, actualitzar el número de telèfon, afegir una nota a la cronologia d'activitats i crear una cita nova des del formulari de contacte. Per simplificar aquesta experiència reduint els clics i la navegació innecessària, el control de cerca es configura per obrir el formulari principal de contacte com a diàleg. En aquest exemple es mostra com el diàleg de formulari principal pot utilitzar formularis de creació ràpida des del registre relacionat, incorporar registres duplicats i permetre a l'usuari interactuar totalment amb les dades del registre relacionat.

Ús del control de component de formulari
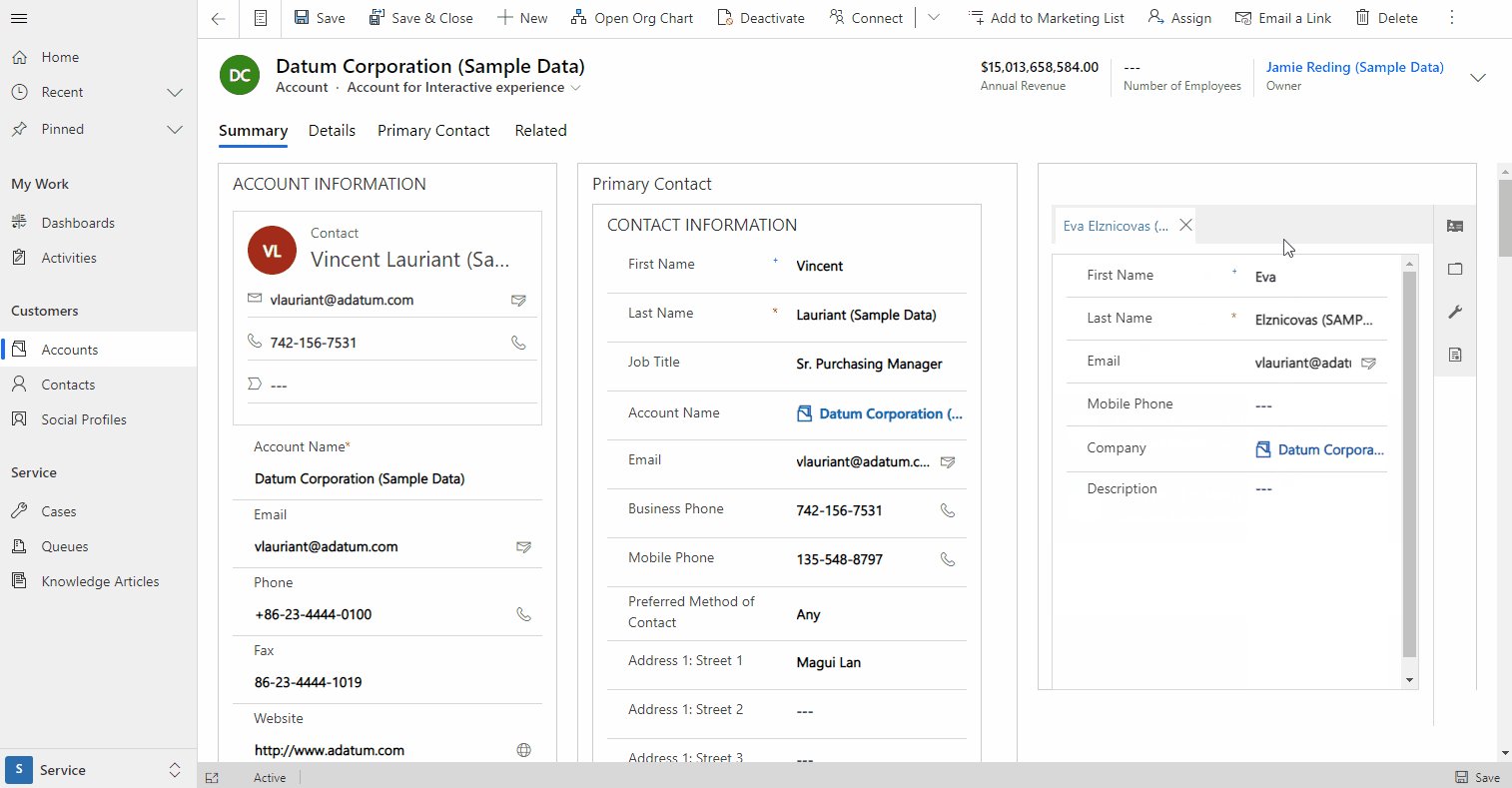
Sovint, només heu d'editar la informació d'un registre relacionat que no requereix que l'usuari interactuï amb tot el formulari i no necessita cap flux del procés de negoci addicional, però no voleu que els usuaris puguin navegar al formulari relacionat. Per aconseguir aquest escenari i simplificar l'administració de les dades en línia al formulari principal, podeu utilitzar un control de components de formulari. El control de components del formulari proporciona a l'usuari accés al registre relacionat, incloent-hi totes les seccions, els controls i els camps del formulari de registre relacionat. Els components de formulari també es poden utilitzar per a accions específiques amb formularis dissenyats només per a aquesta tasca. Un exemple d'això és l'experiència del Microsoft Dynamics Field Service Mobile. Els components de formulari s'utilitzen per administrar les ordres de treball i les tasques relacionades amb aquestes ordres de treball en un procés simplificat i més eficient.
Heu de tenir en compte que un control de components del formulari utilitzarà qualsevol formulari que hàgiu creat per al registre i mostrarà qualsevol incidència, incloent-hi la càrrega d'un formulari, el desament de dades o el canvi d'informació. També reassaltarà les regles de negocis i les accions del formulari, incloent-hi l'obertura d'un diàleg de formulari principal des d'una cerca (si heu configurat el formulari per treballar d'aquesta manera). També inclourà totes les regles de detecció de duplicats i les relacions entre elements principals i secundaris quan treballeu amb dades del component de formulari del registre relacionat. El component de control de formulari fomenta canvis que no s'han desat al formulari principal i notifica als usuaris quan cal un camp i si hi ha errors d'entrada de dades al component de formulari relacionat. Més informació: Editar registres de taula relacionats directament des del formulari principal d'una altra taula
En aquest exemple, un usuari edita la informació de contacte principal directament al formulari principal del compte i desplaça el formulari avall per crear una cita nova per al contacte principal sense sortir del formulari de compte.

Ús de formularis de creació ràpida
Hi haurà moments en què voldreu crear una experiència on els usuaris puguin crear ràpidament registres sense navegació addicional ni clics. Un formulari de creació ràpida és una bona solució per a aquest problema. Es pot utilitzar en diversos escenaris, que inclouen crear cites a partir d'un mur de cronologia d'activitats, crear un contacte des d'una cerca si no es necessita un diàleg de formulari principal o crear ràpidament un registre com un compte o un contacte que no requereix relacions addicionals per a la integritat de les dades des d'una pàgina de visualització (opció + del menú de l'aplicació). Més informació: Crear o editar formularis de creació ràpida d'aplicacions basades en models per a una entrada de dades simplificada
A l'exemple següent, un usuari ha de crear ràpidament un client potencial mitjançant l'opció de menú + de la capçalera de l'aplicació.

En aquest exemple, el formulari de creació ràpida s'utilitza per crear una cita per a un contacte des del mur de cronologia.

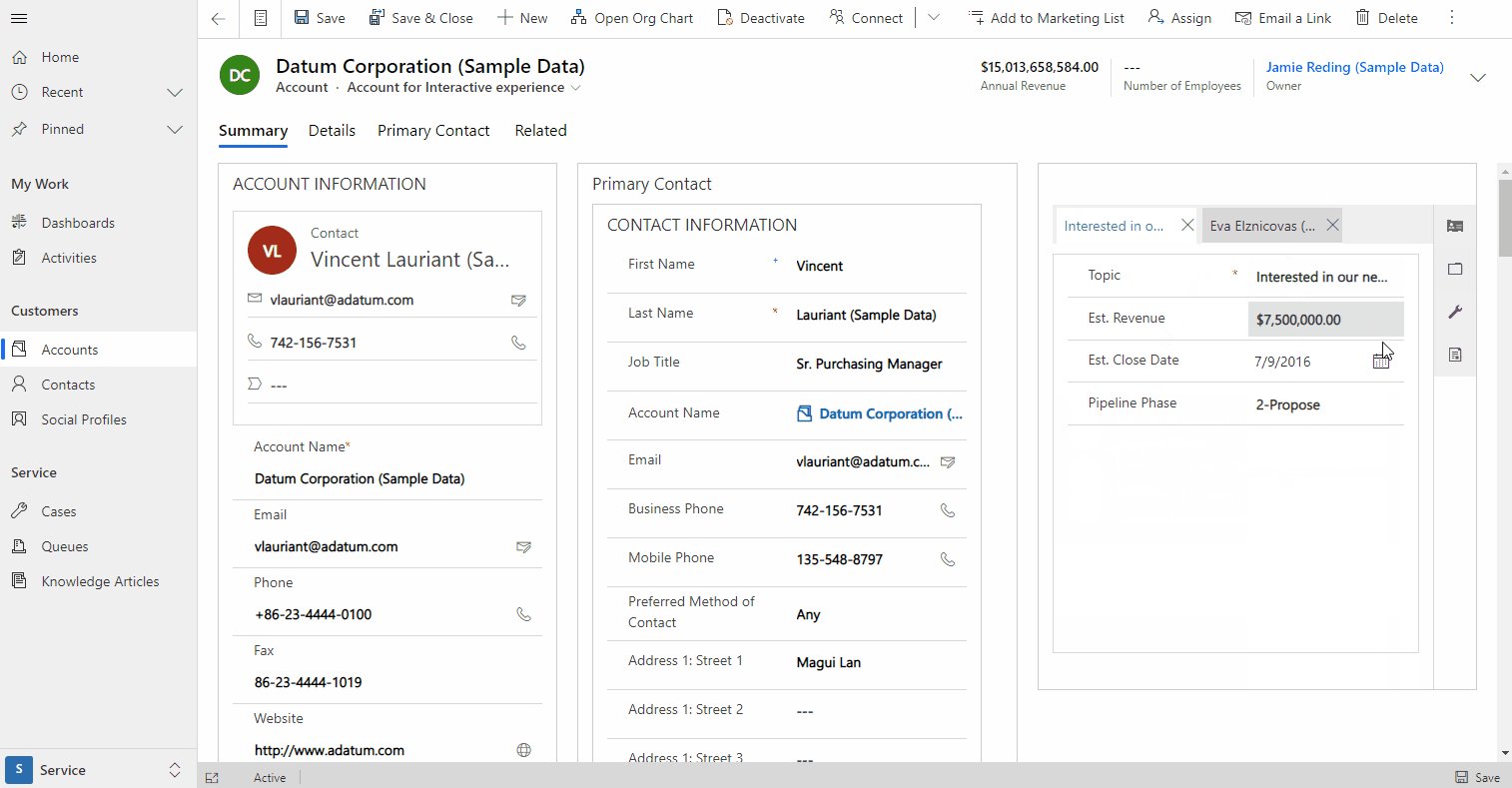
En aquest exemple, un usuari pot crear ràpidament una oportunitat a partir d'un formulari de registre d'oferta mitjançant un control de cerca.
Nota
Les taules d'oportunitats i ofertes necessiten una aplicació del Dynamics 365 Customer Engagement, com ara el Dynamics 365 Sales.

Ús de formularis de cerca ràpida per a veure dades a taules relacionades
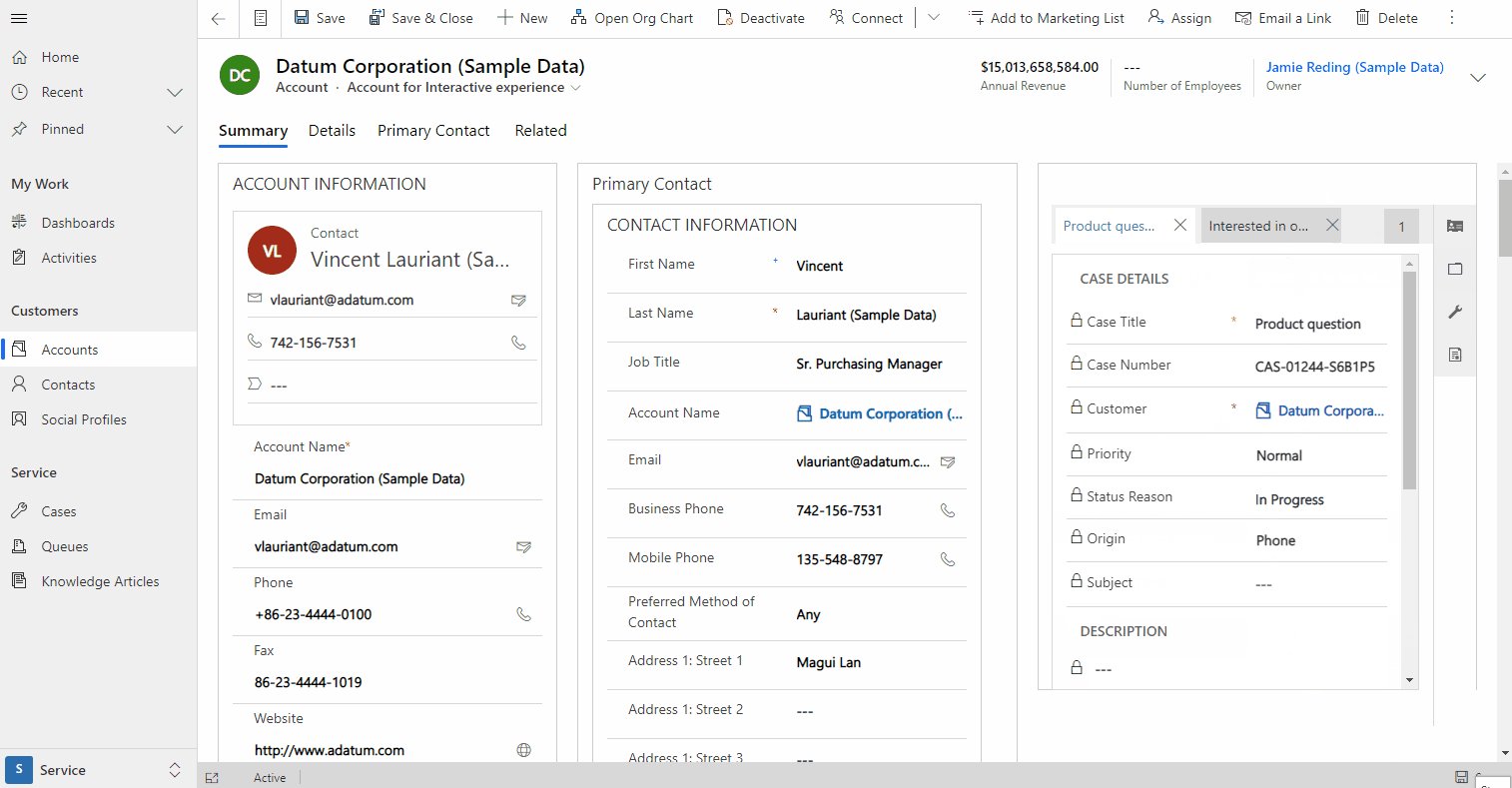
En molts escenaris, un usuari només ha de veure ràpidament la informació d'una taula relacionada sense haver d'interactuar-hi. Per facilitar aquests escenaris, podeu utilitzar formularis de visualització ràpida. Un exemple d'on s'utilitza un formulari de cerca ràpida és la subfinestra de referència d'un registre principal. Això demostra la capacitat d'accedir a diversos registres relacionats sense haver de navegar a fora.
Nota
Tot i que s'anomena formulari de cerca ràpida, és en principi una visualització de només lectura de les dades. Els usuaris no poden utilitzar aquest control per editar dades.
Més informació: Crear un formulari de visualització ràpida d'aplicació basada en model per visualitzar informació sobre una taula relacionada

Ús d'opcions de visualització de formularis per simplificar formularis
Hi ha moltes vegades en què heu de crear una experiència que centri l'usuari en la tasca sense distracció addicional que pugui provocar ineficiència. Això és especialment important si treballeu amb taules i registres que tenen components globals, que es creen i s'afegeixen automàticament als formularis independentment de la tasca que intenteu crear. Tot i que proporciona una infraestructura que es pot compartir, és fàcil de crear i impulsa la coherència en una aplicació, de vegades proporciona una distracció innecessària.
Les opcions de visualització de formularis s'haurien d'utilitzar quan vulgueu reduir el nombre d'accions, centrar un usuari per completar una tasca i reduir el desordre eliminant components innecessaris. Els components que es poden suprimir d'un formulari inclouen la barra d'ordres, el cos de la capçalera i les pestanyes de formulari.
Tots aquests tipus d'opcions només estan disponibles a través de l'API de client i les actualitzacions manuals de formxml. La manipulació manual de formxml pot provocar problemes en la importació de solucions si es fa incorrectament. Suprimiu amb cura els components de formulari globals en dissenyar el formulari.
Consideracions sobre la navegació
Quan s'amaguen alguns components, com ara la barra d'ordres o la llista de pestanyes, és possible que es suprimeixi navegació que podria ser necessària per completar una tasca. Assegureu-vos de tenir en compte aquests requisits en dissenyar el formulari mitjançant controls addicionals creats amb el marc de treball de components del Power Apps.
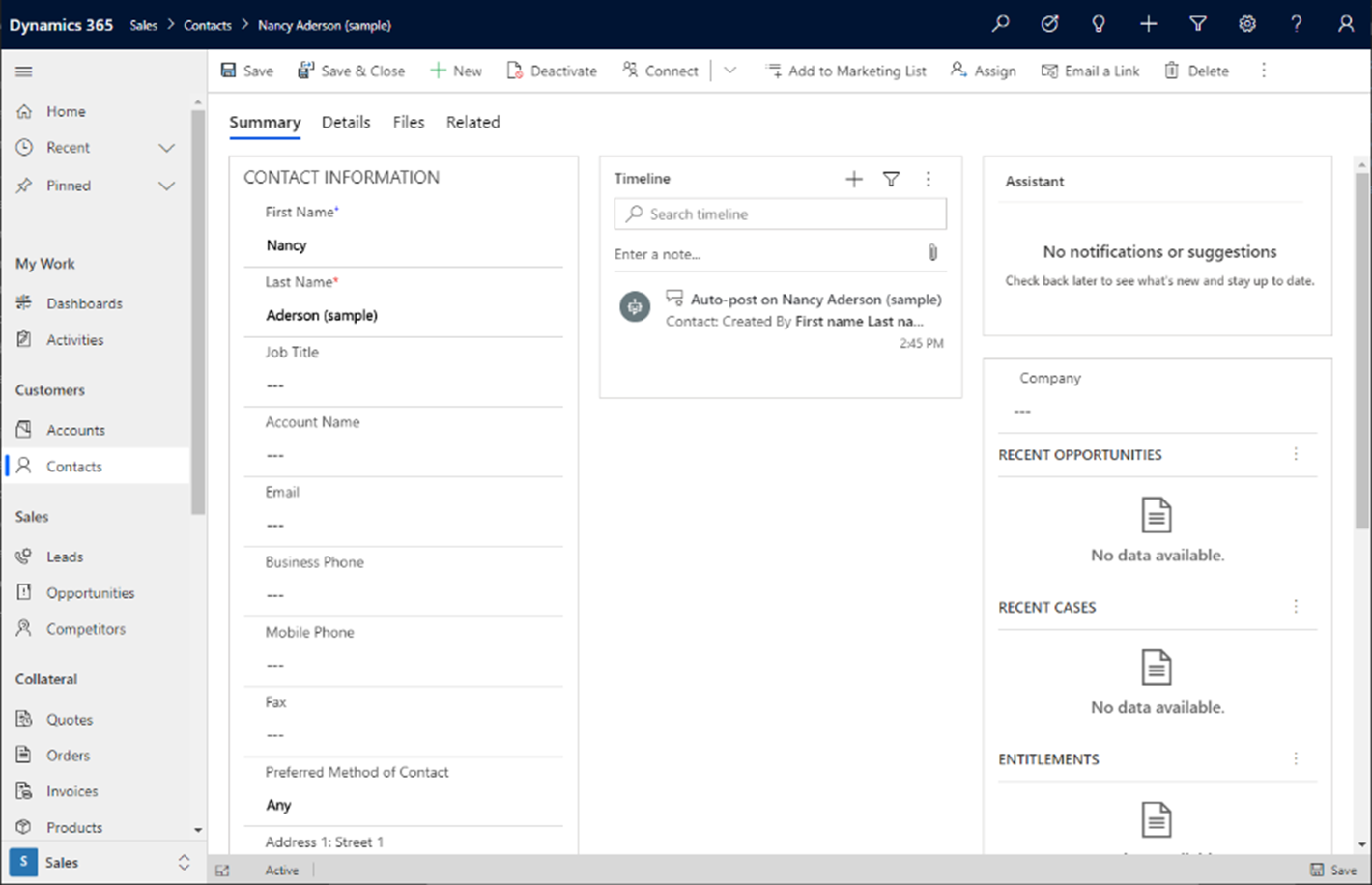
En aquest exemple, la barra d'ordres s'ha suprimit per reduir les accions que no són necessàries en treballar amb un compte. La barra d'ordres es mostraria normalment de la manera següent.

Aquest formulari s'ha dissenyat per no necessitar la barra d'ordres i, per tant, el creador l'ha eliminat per mantenir l'usuari en la tasca. Més informació: setCommandBarVisible (referència d'API de client)

En aquest exemple, la capçalera s'ha eliminat per promoure un formulari dens que centra l'usuari en els detalls del registre. Només s'ha d'utilitzar si la capçalera no proporciona cap valor addicional o si mostra informació que no sempre ha d'estar disponible per a l'usuari. Més informació: setBodyVisible (referència d'API de client)

En aquest exemple, les pestanyes s'han eliminat. Això pot ser útil quan creeu un formulari que només té una pestanya o voleu centrar l'usuari a la primera pestanya d'un formulari sense les distraccions de pestanyes addicionals que poden donar lloc a una pèrdua de productivitat per a una tasca concreta. Més informació: setTabNavigatorVisible (referència d'API de client)

Opció de visualització de formulari per utilitzar tot l'espai d'una pestanya
En molts escenaris, pot ser que existeixi un formulari amb una pestanya i un sol control, i voleu que el control ocupi tot l'espai disponible al cos del formulari de la pestanya. Podeu fer-ho mitjançant l'opció de visualització del formulari que permet al primer control d'una pàgina d'una pestanya ocupar tota l'alçada i l'amplada del formulari. Es té en compte tota la representació de reflux existent entre les mides de port de grans a petites, i es comporta com un formulari normal, tret que el control utilitza tot l'espai. En aquest exemple, l'aplicació Dynamics 365 Marketing admet una disposició de tota la pestanya per a l'experiència de recorregut del client. La barra d'ordres s'elimina per reduir encara més el desordre i assegurar que l'usuari se centri en la tasca d'administrar els recorreguts del client a l'aplicació. Més informació: setContentType (referència d'API de client)

Passos següents
Comentaris
Properament: al llarg del 2024 eliminarem gradualment GitHub Issues com a mecanisme de retroalimentació del contingut i el substituirem per un nou sistema de retroalimentació. Per obtenir més informació, consulteu: https://aka.ms/ContentUserFeedback.
Envieu i consulteu els comentaris de