April 2019 updates for Microsoft PowerApps
Once again the team had incredibly busy month releasing over 13 new features or enhancements for making your application creation experience even more productive and fun.
If you don’t want to wait for this blog post you can always can view a roll up of the upcoming features here: https://aka.ms/businessappsreleasenotes and more fine grained PowerApps weekly release information here: https://aka.ms/PAWeeklyReleaseNotes
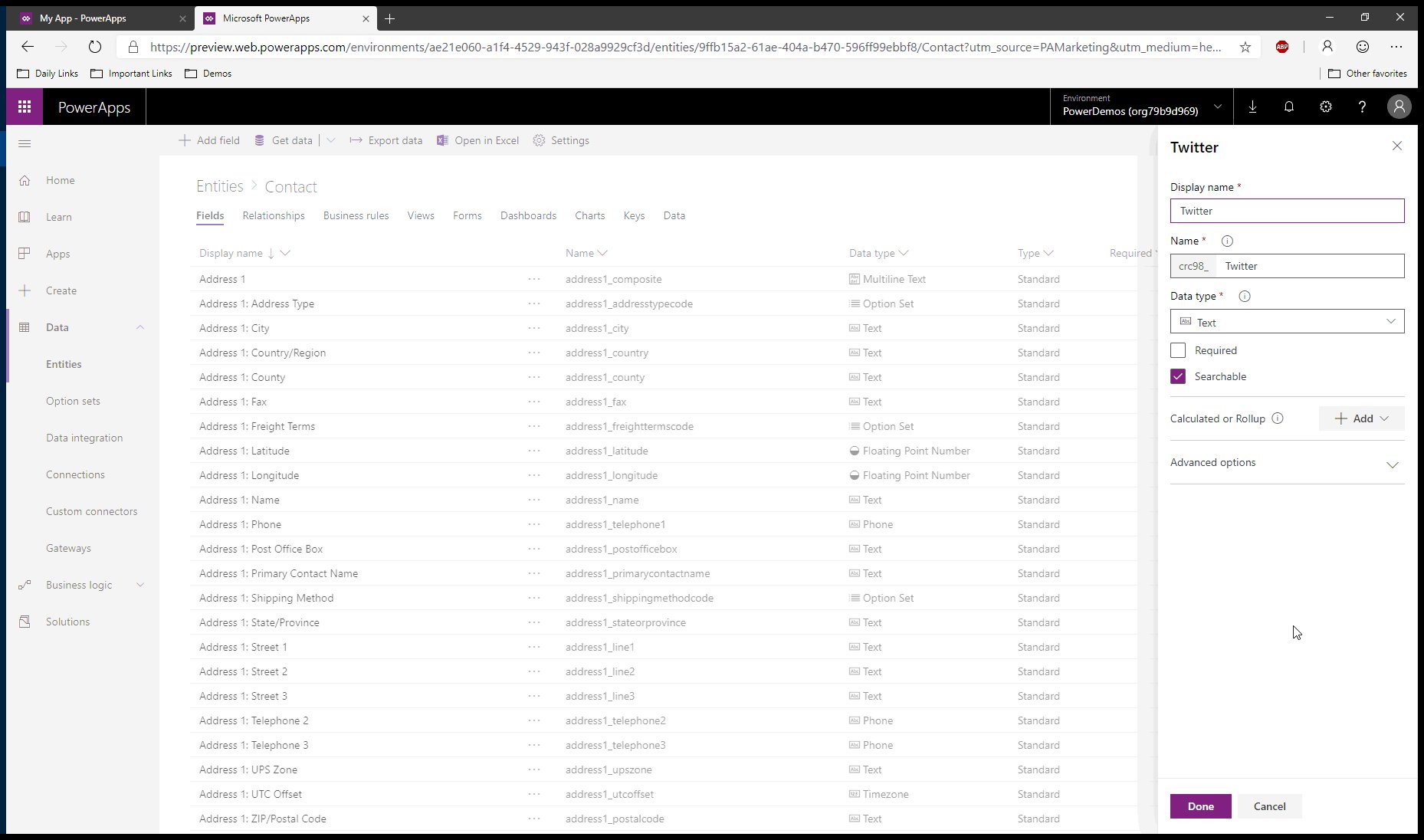
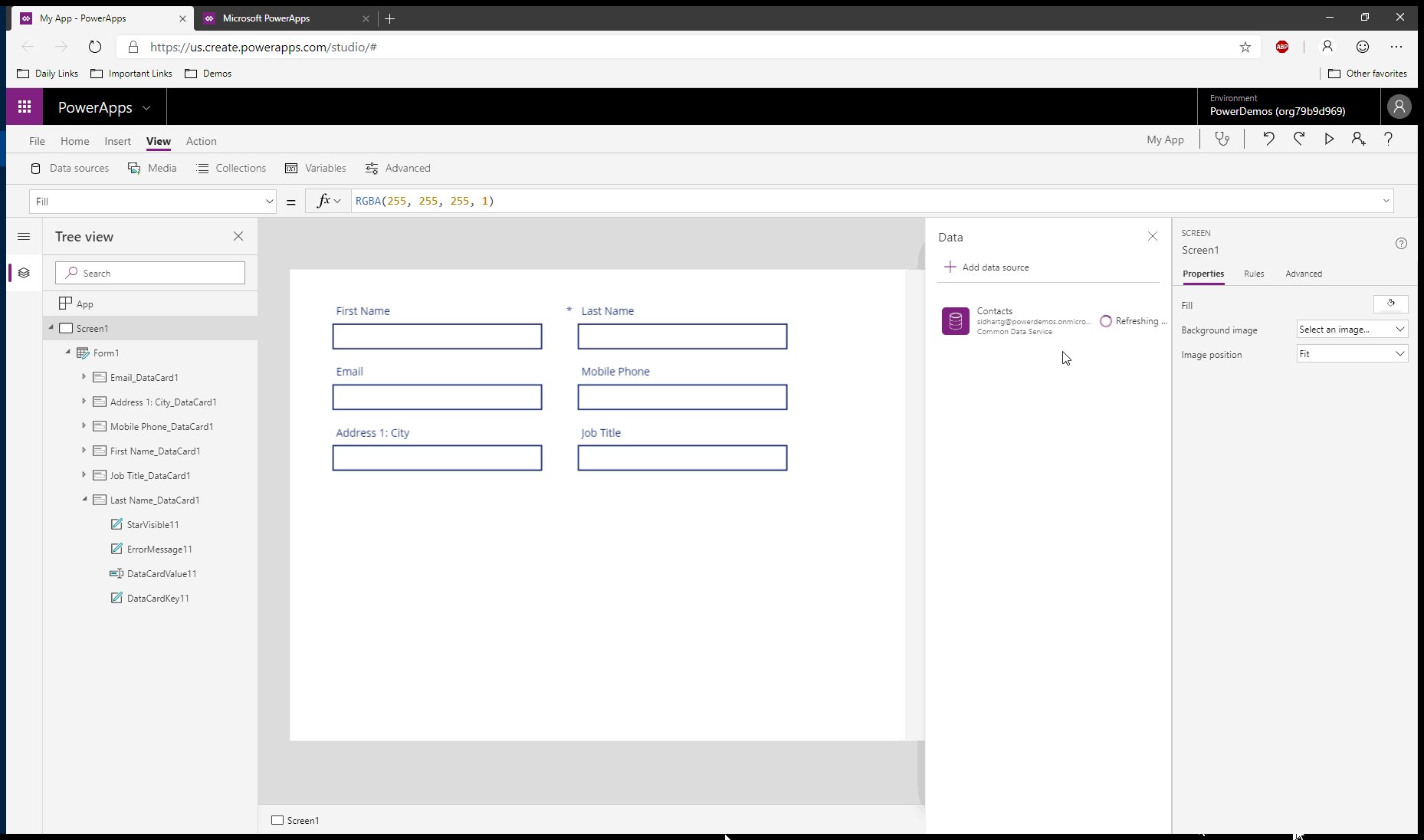
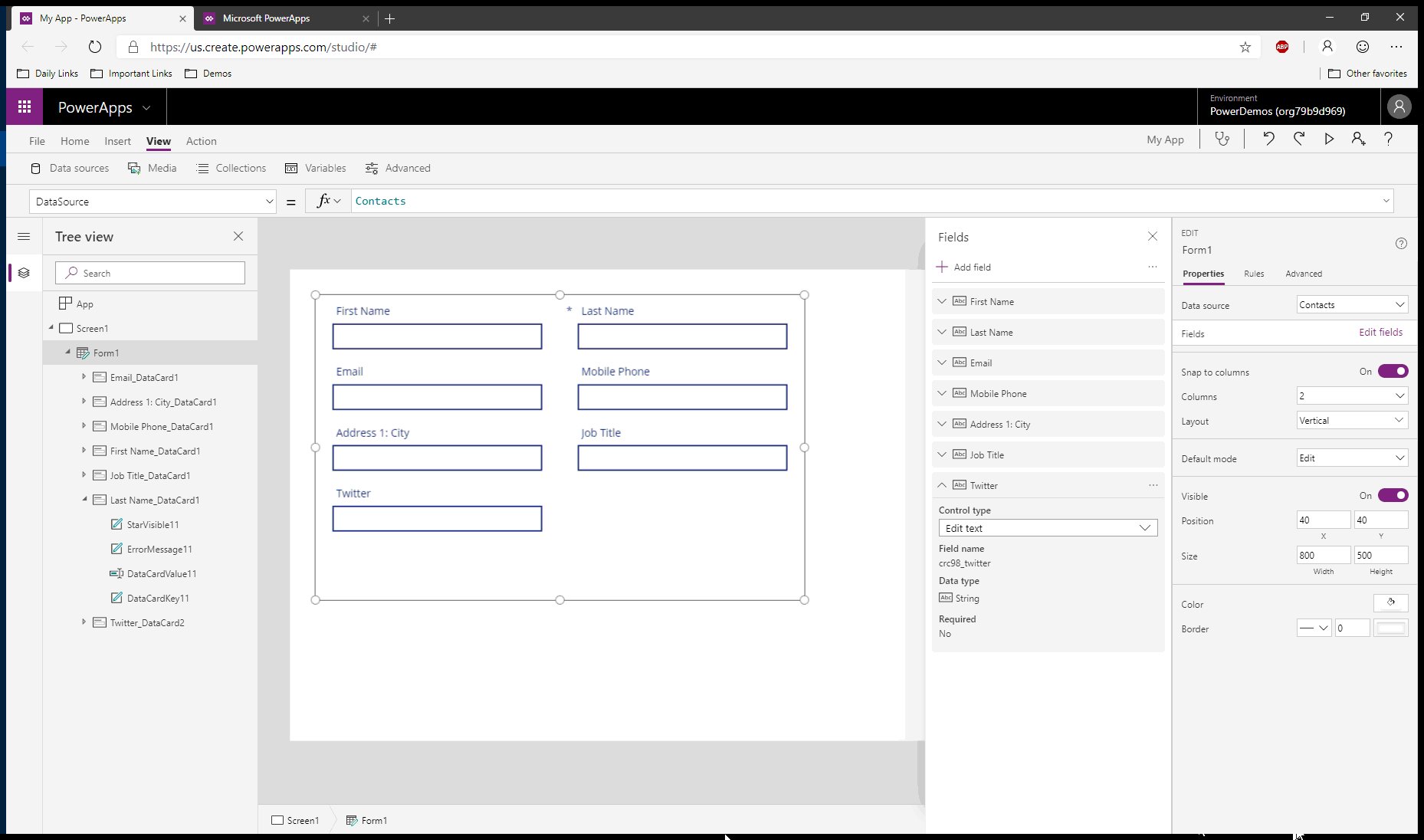
Add new fields while creating your canvas app
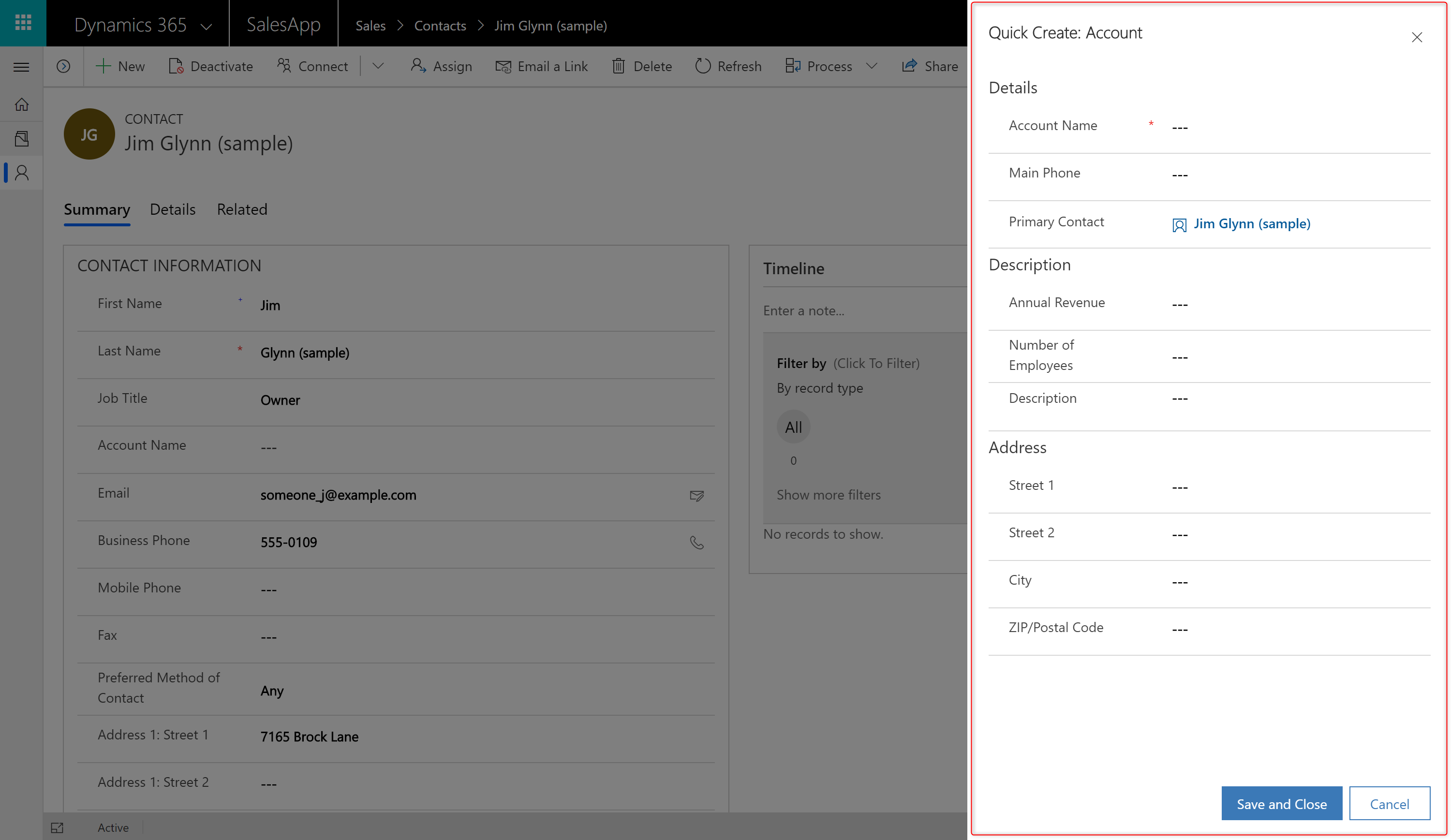
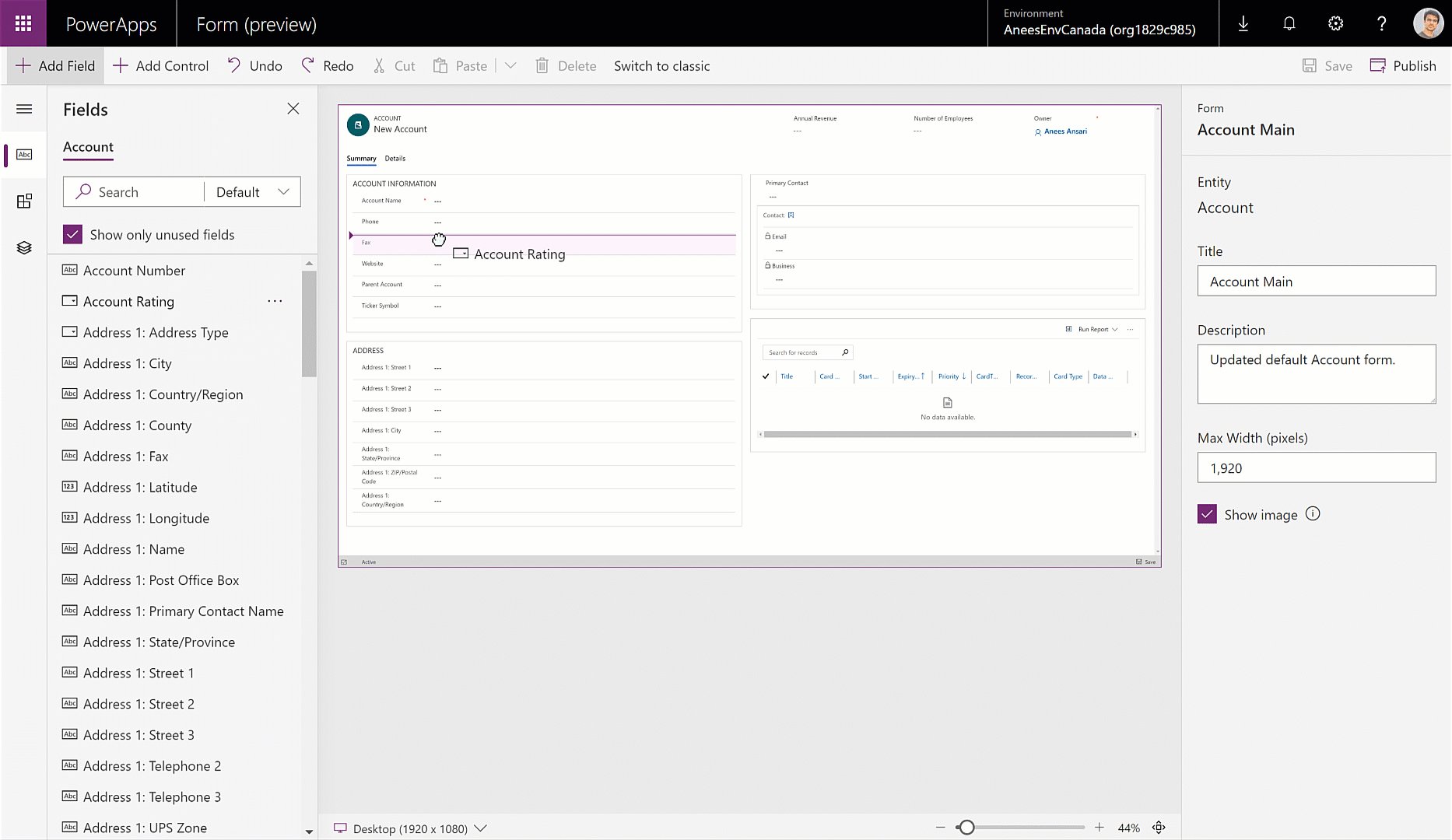
Enables adding fields inline to your application creation experience. With this feature, application makers can now add ‘new’ fields from within the field selection panel’s “Add field” callout. Makers can use the “New field” button on this callout to quickly create a field, or use the “Advanced settings” on the new field callout to create a field using the full new field panel.
https://powerapps.microsoft.com/en-us/blog/add-new-fields-while-creating-your-canvas-app/
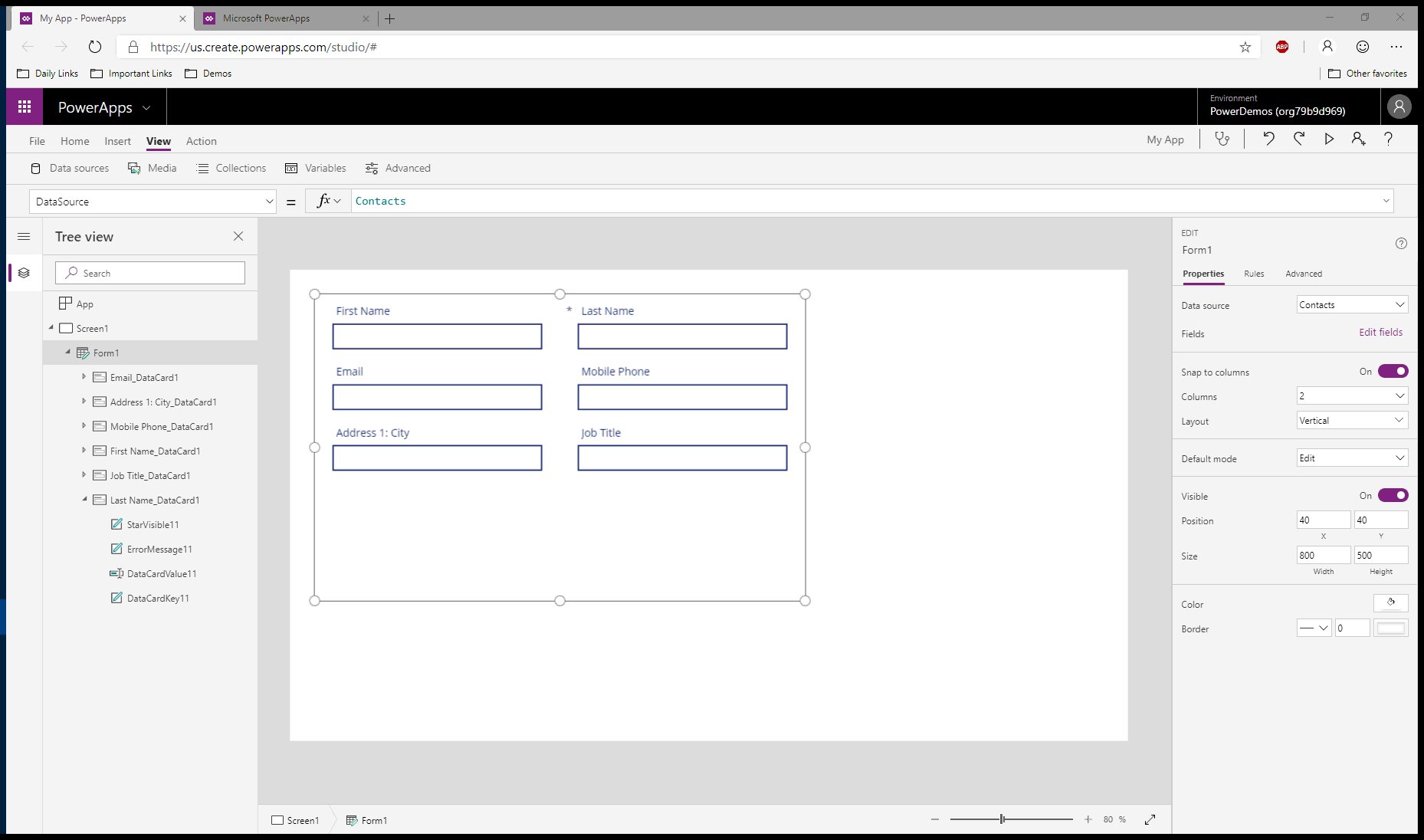
Extend the power of WYSIWYG form authoring to quick create and quick view forms
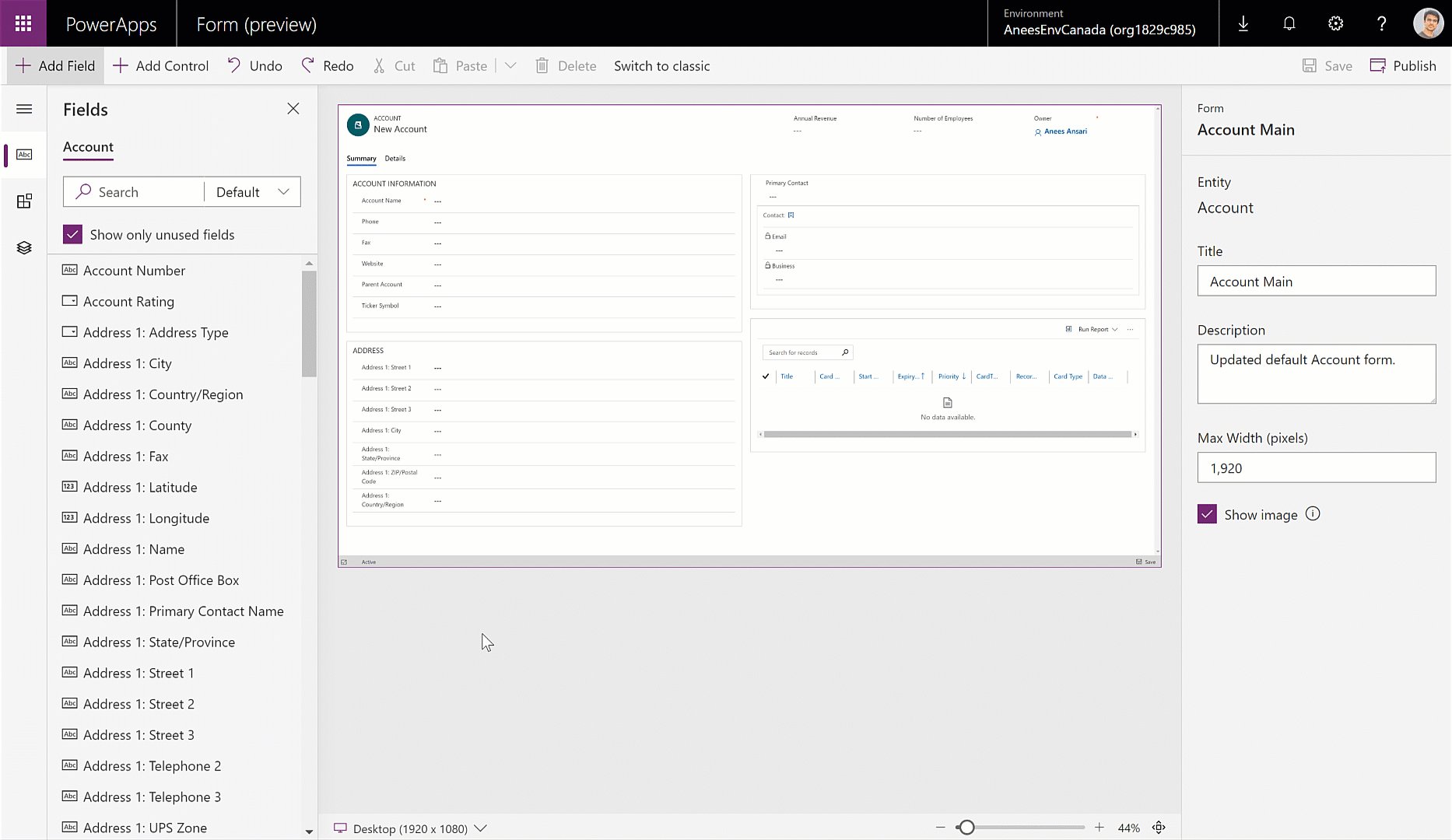
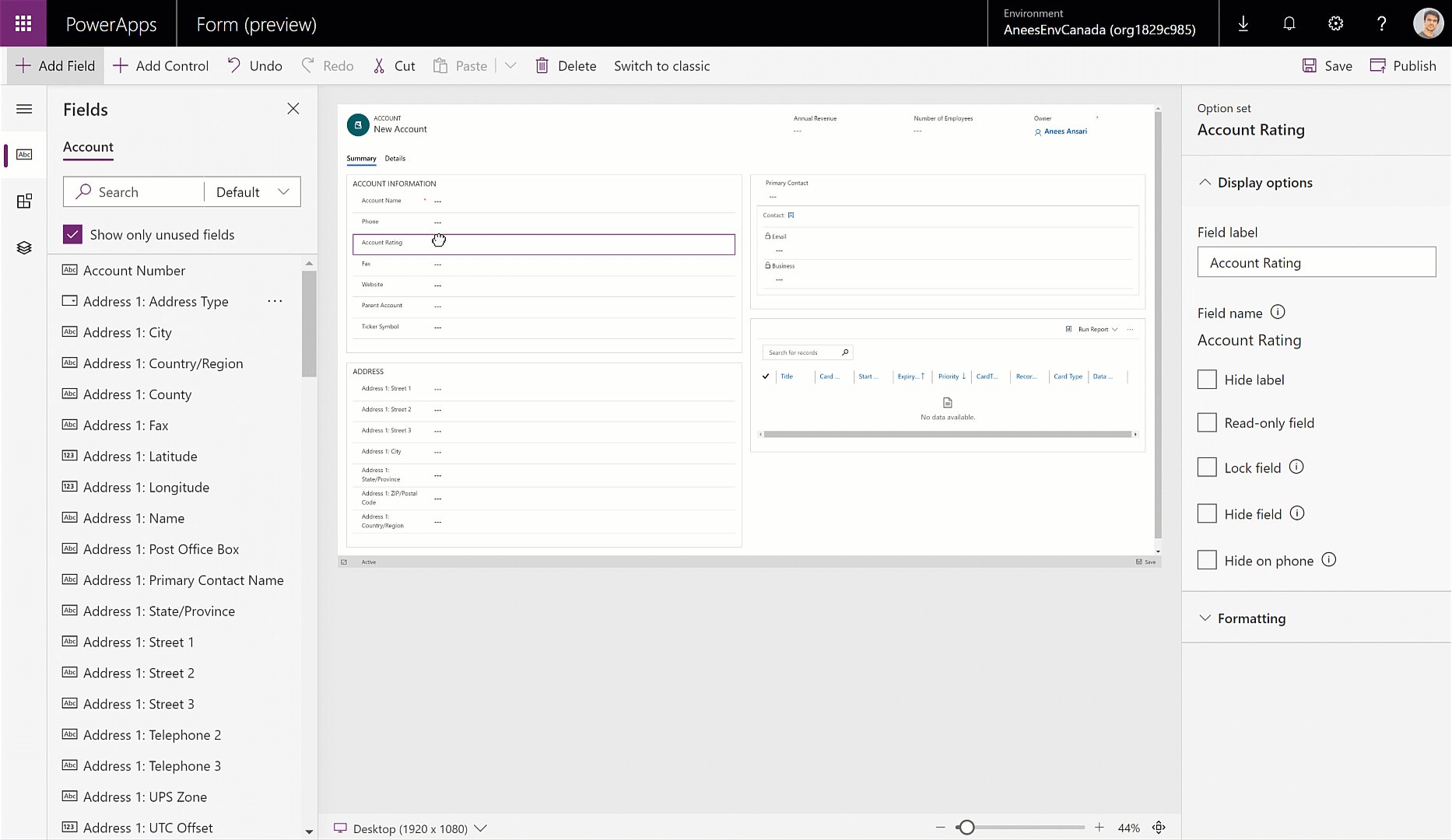
The new form designer puts the WYSIWYG form preview up front and center, enabling makers to see exactly how the form will appear to end-users at all times. The enhanced field pane has built-in capabilities to search and sort, helping makers quickly find the fields that they are looking for. The property pane is always available, allowing makers to quickly change properties and see them reflected in the form preview.
General availability of PowerApps Solution Checker
PowerApps solution checker feature enables you to perform a rich static analysis check on your solutions against a set of best practice rules and quickly identify these problematic patterns. After the check completes, you receive a detailed report that lists the issues identified, the components and code affected, and links to documentation that describes how to resolve each issue.
https://docs.microsoft.com/en-us/powerapps/maker/common-data-service/use-powerapps-checker
Add and move fields and controls on a form using drag-drop and cut-paste
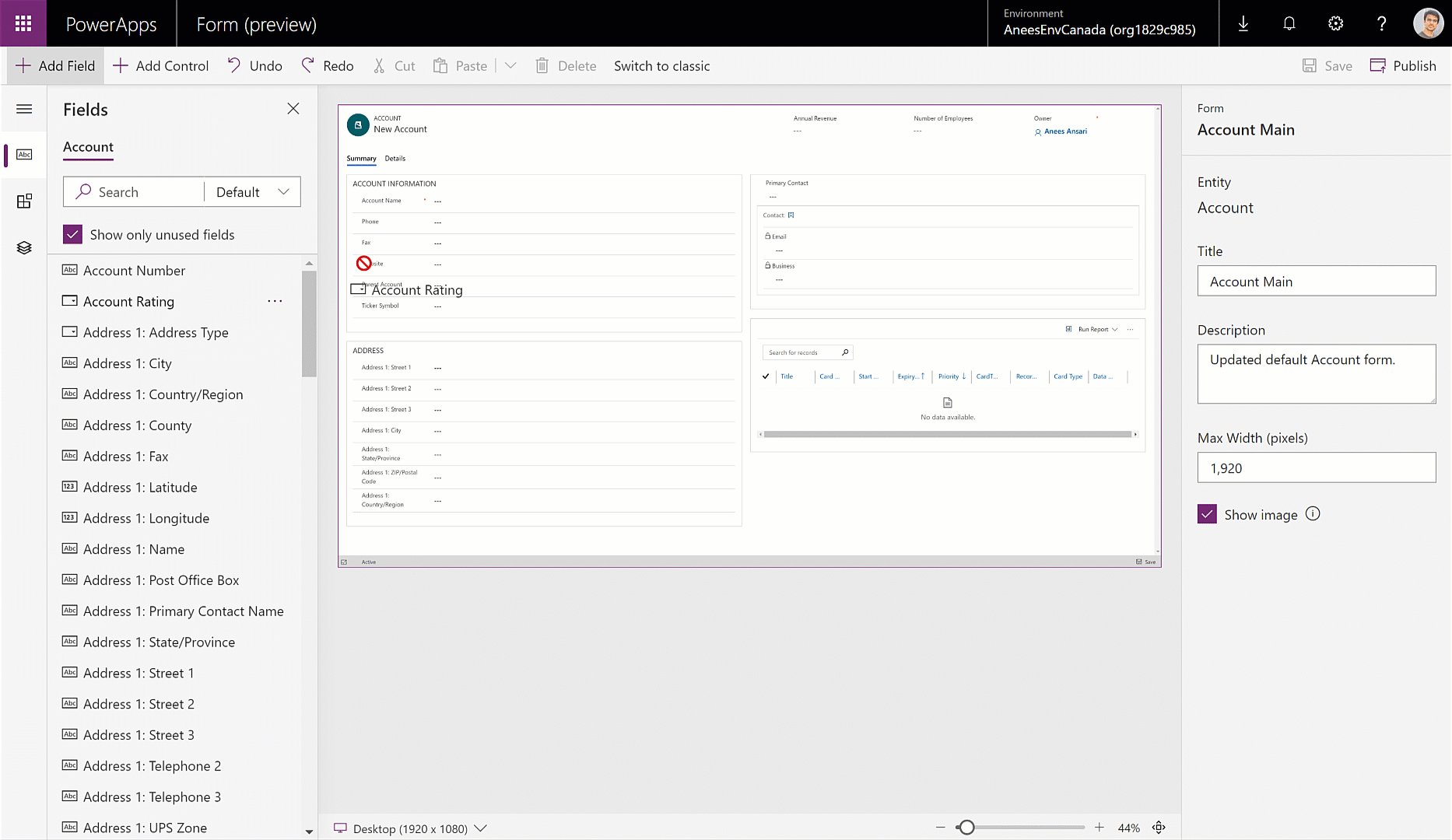
Application Makers can now easily add and move fields and controls, to the exact location they want, directly on the form preview, and instantly see how the form will appear to end-users. Two new features added to the new form designer: drag-drop and cut-paste are making this possible. Combined with the live WYSIWYG preview of the form, these new features provide a big productivity boost when authoring forms.
On-premises data gateway enhancements in the Power platform Admin center
The Data Gateway administration feature on the Power platform admin center in January. gave tenant admins with visibility into all On-premises data gateways within their organization and also management capabilities.
We are now excited to add 2 new capabilities to this feature:
- Visibility into On-premises data gateway (Personal mode)
- Manage installers for On-premises data gateways
Note: On-premises data gateway (Personal mode) can be used only with Power BI
The PowerApps component framework now available for public preview
Professional developers can now add to PowerApps user experiences that are available out of the box. The PowerApps component framework enables developers to create fully custom components for use across the full breadth of PowerApps capabilities. Custom components have access to a rich set of framework APIs which expose capabilities like control lifecycle management, contextual data and metadata access, seamless server access, utility and data formatting methods, device features like camera, location and microphone along with easy to invoke UX elements like dialogs, lookups and full page rendering etc.
Enhanced Navigate function with new transitions
In April added two new transitions: CoverRight and UnCoverRight. The existing Cover and UnCover always moved to the left, now you can also move to the right. Used together they can give a sense for moving forward and backward through the screens of your app. The team also updated the function to default to none…making second parameter now optional
| CoverRight | UnCoverRight |
 |  |
| Cover | UnCover |
 |  |
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-navigate
Effortlessly find and switch between icons in canvas apps
Now you can search the list of available PowerApps icons, as well as switch between which icon is displaying. To use this feature use the new “Icon” on the icon control. It enables you to choose which icon to display. It has a list of distinct types of icons that can be displayed. When typing in the formula bar, type “Icon” followed by a period in order to use the intellisense to view all of the options.
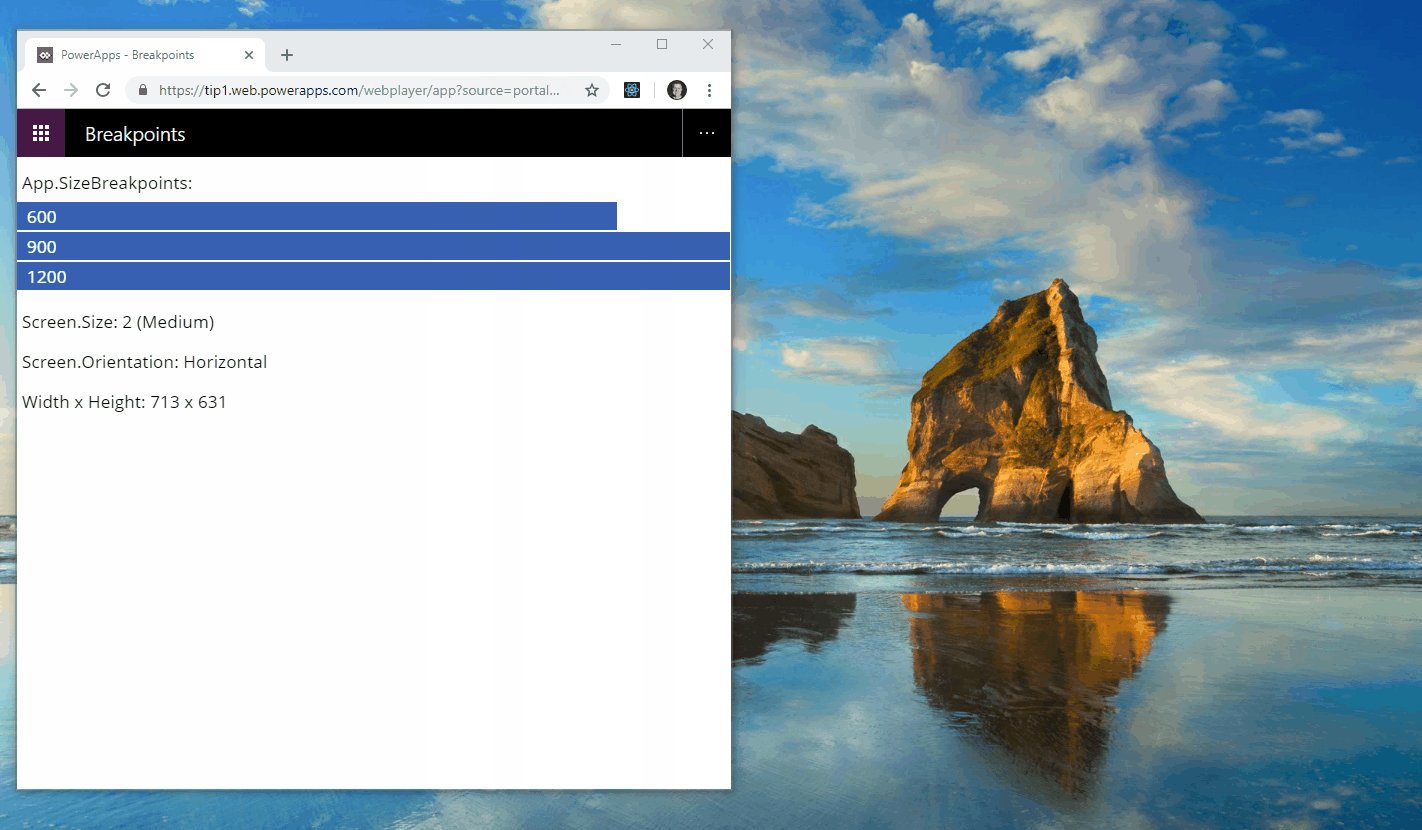
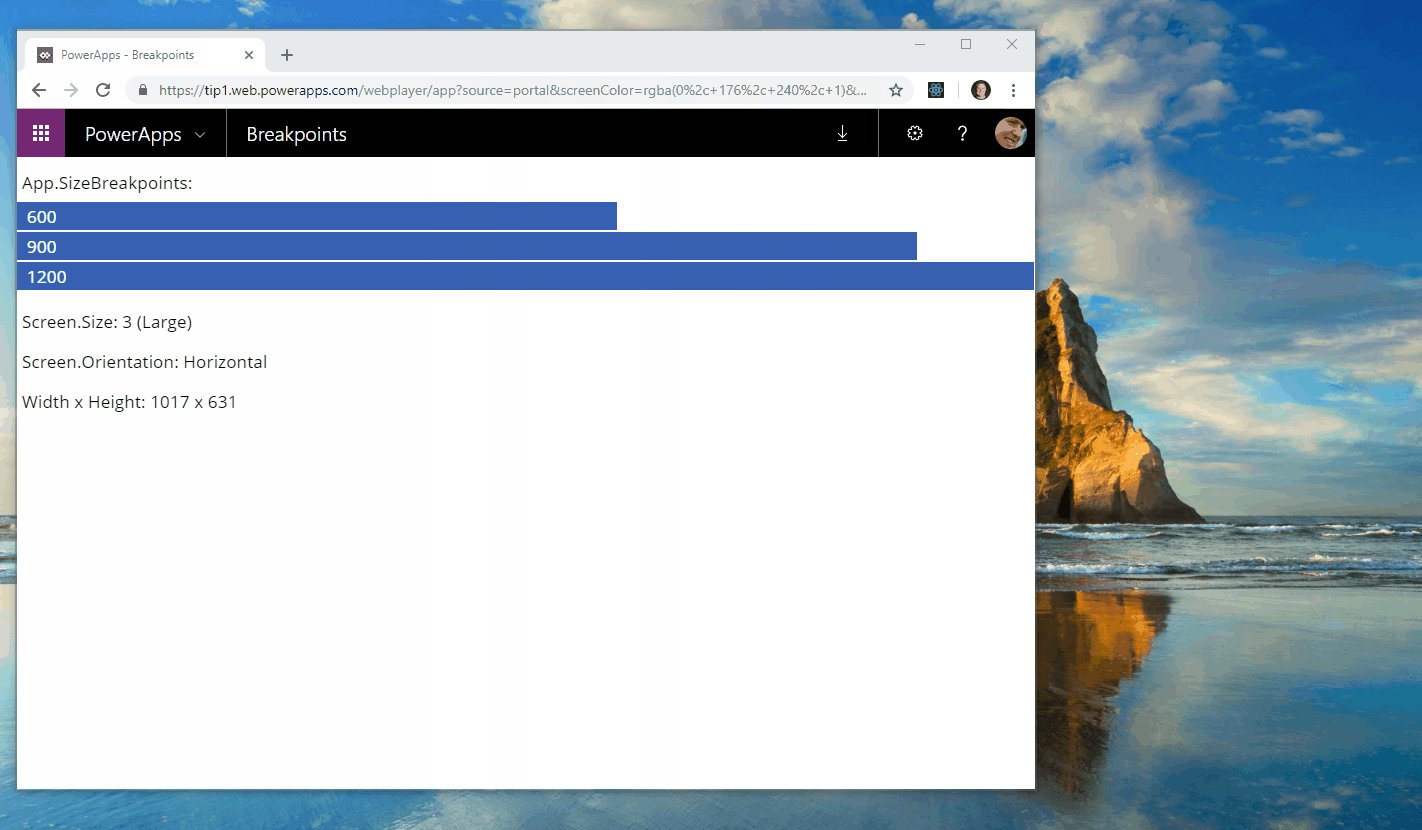
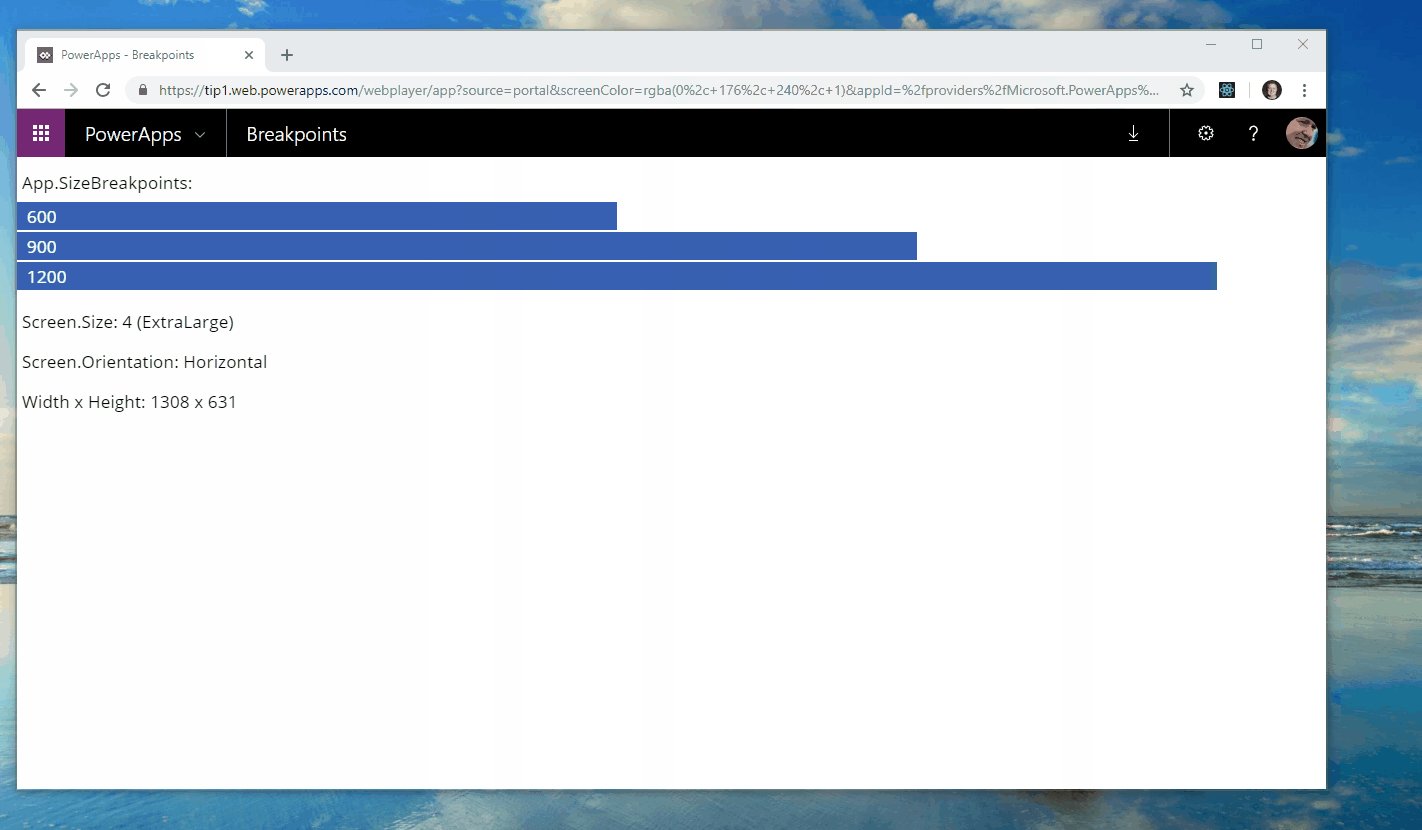
Use new screen properties for responsive canvas apps
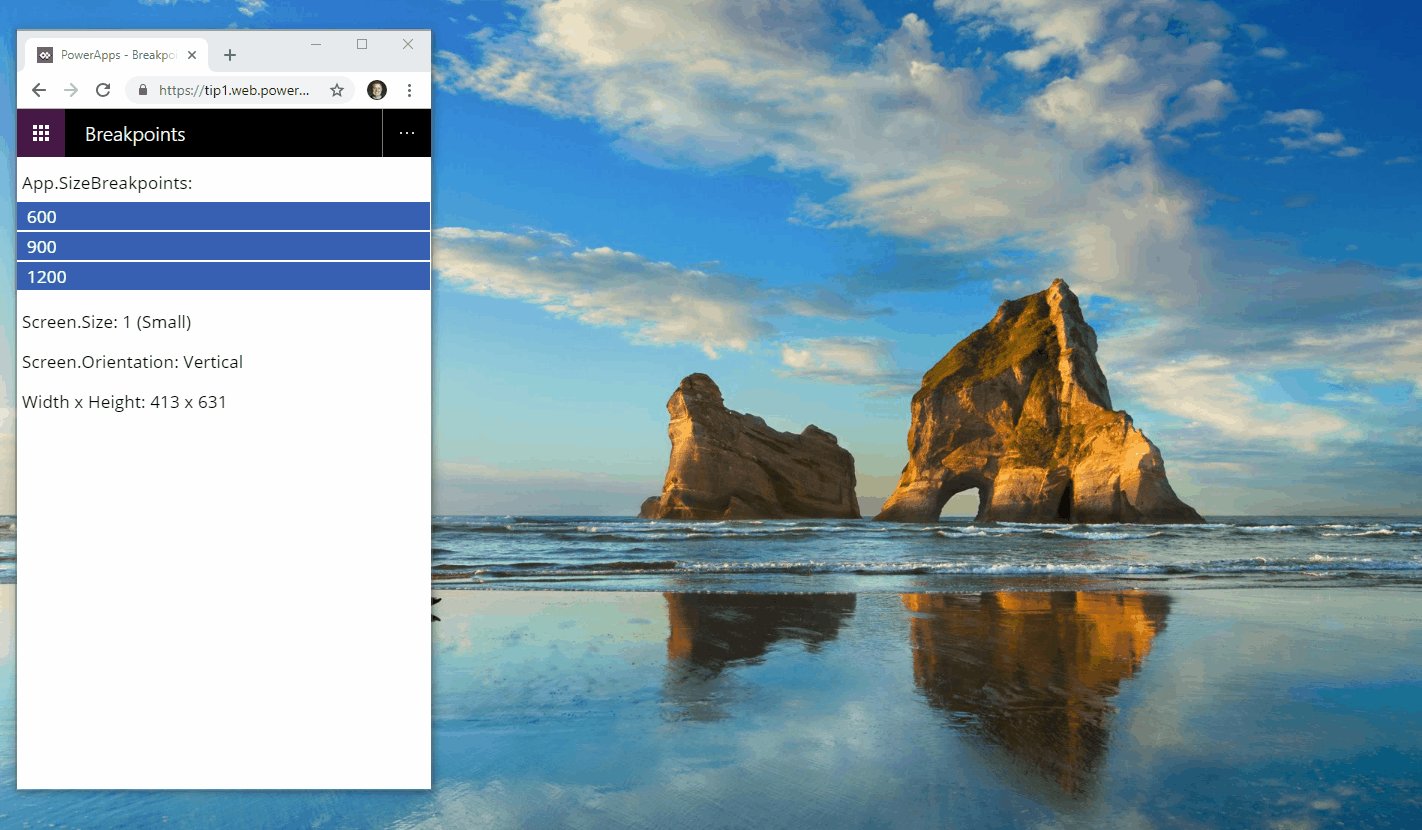
April also brings us new properties that may help you simplify creating responsive canvas apps and their formulas for common situations. The addition of these properties won’t change the default behavior of your canvas apps; they’re optional things you can choose to use if you find them convenient.
https://powerapps.microsoft.com/en-us/blog/new-properties-for-responsive-canvas-apps/
Formulas now accept semicolons as line end delimiters
While not big feature, traditional developers will love the fact they can continue their existing habits of ending lines with semicolons.
https://powerapps.microsoft.com/en-us/blog/the-smallest-feature/
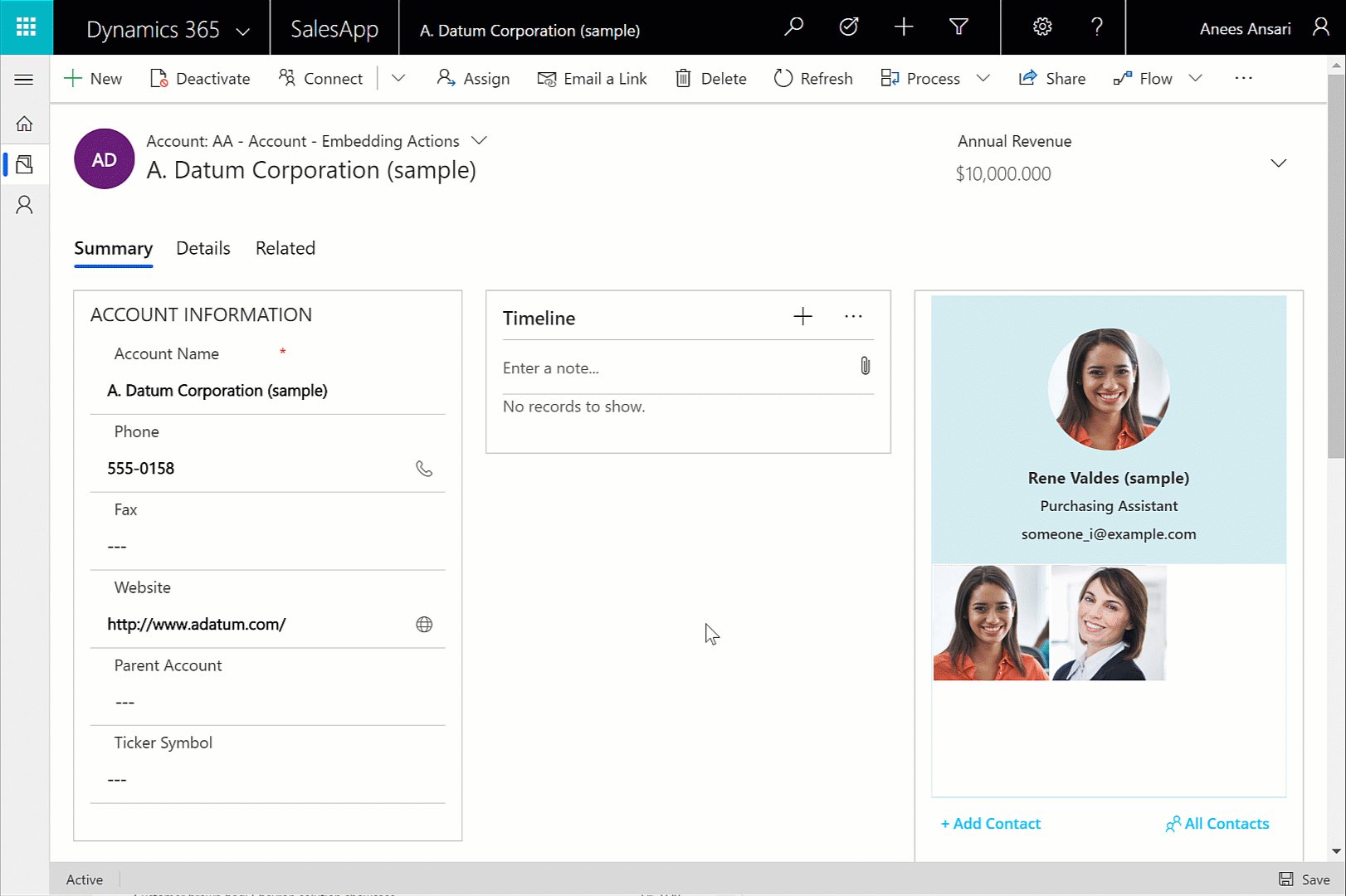
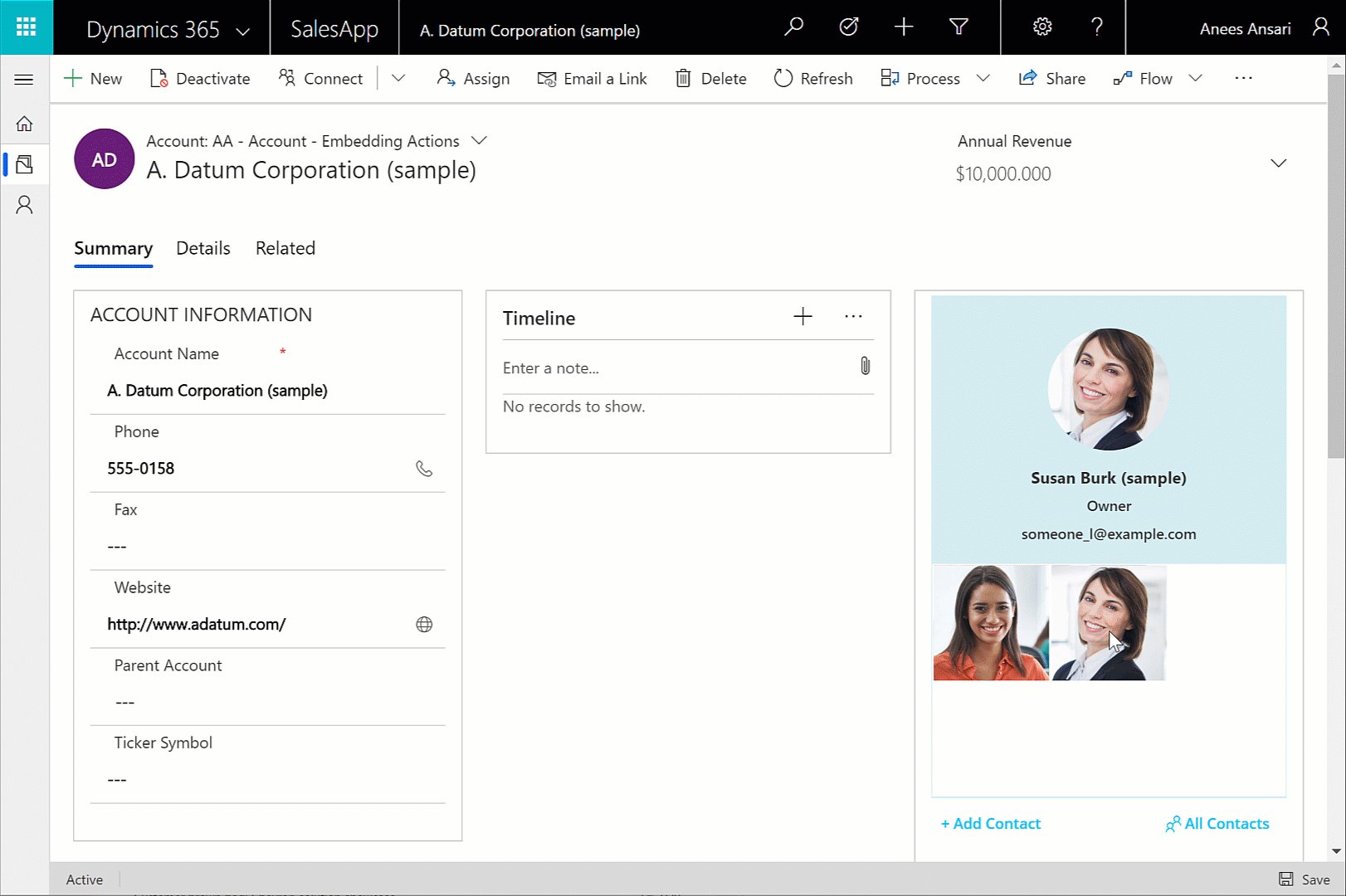
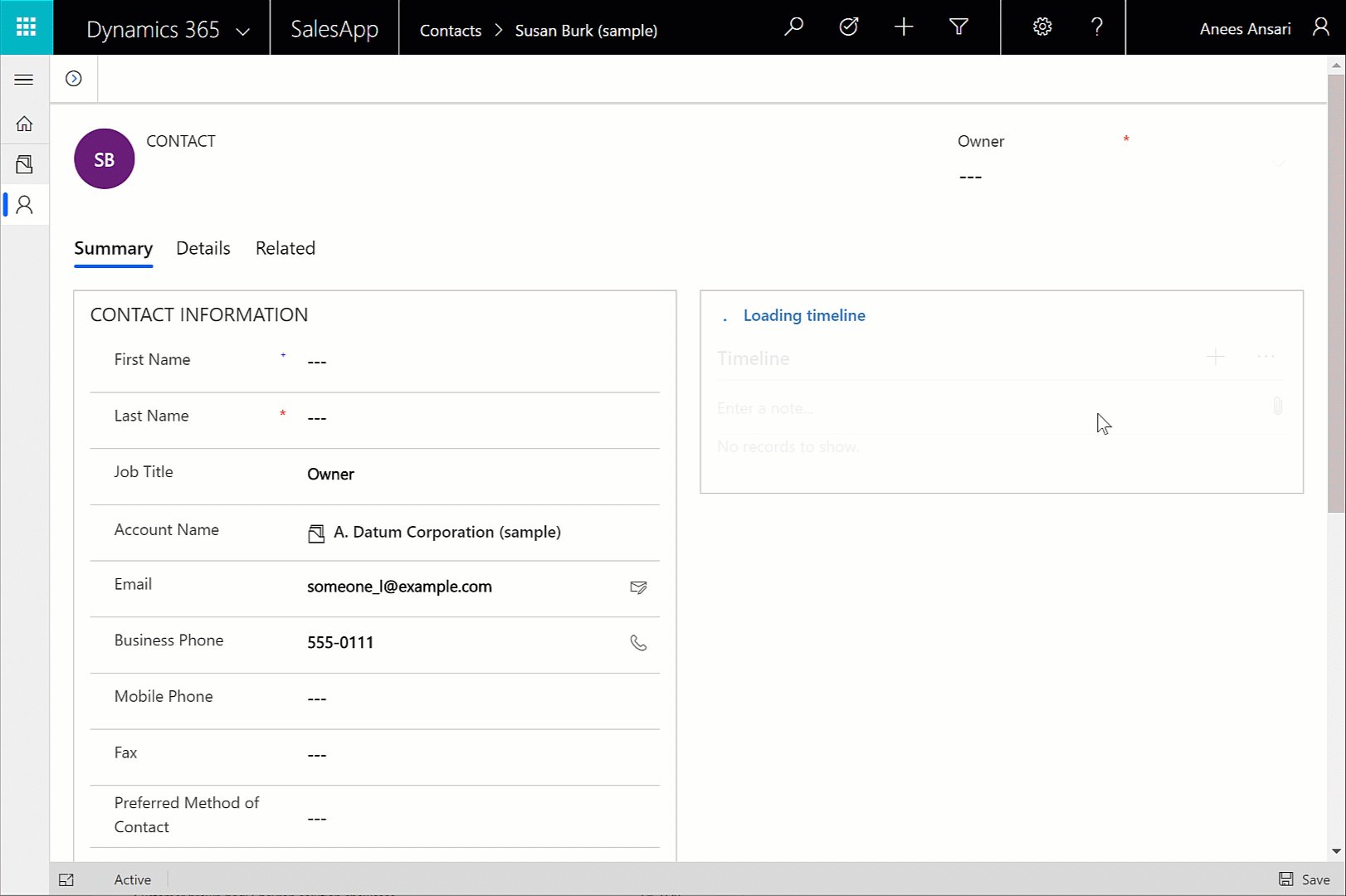
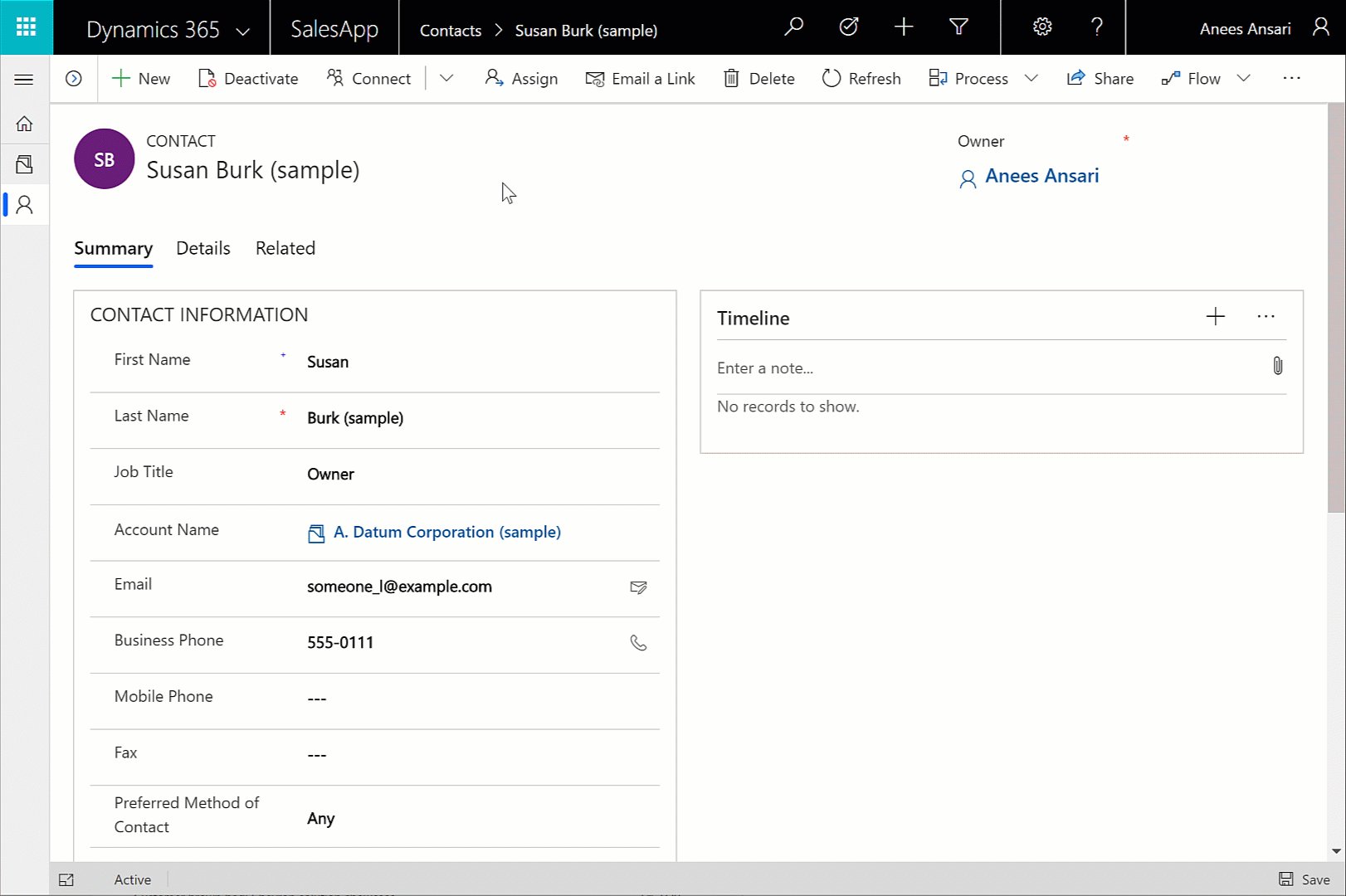
Embedded canvas apps can Navigate, Refresh and Save the host form
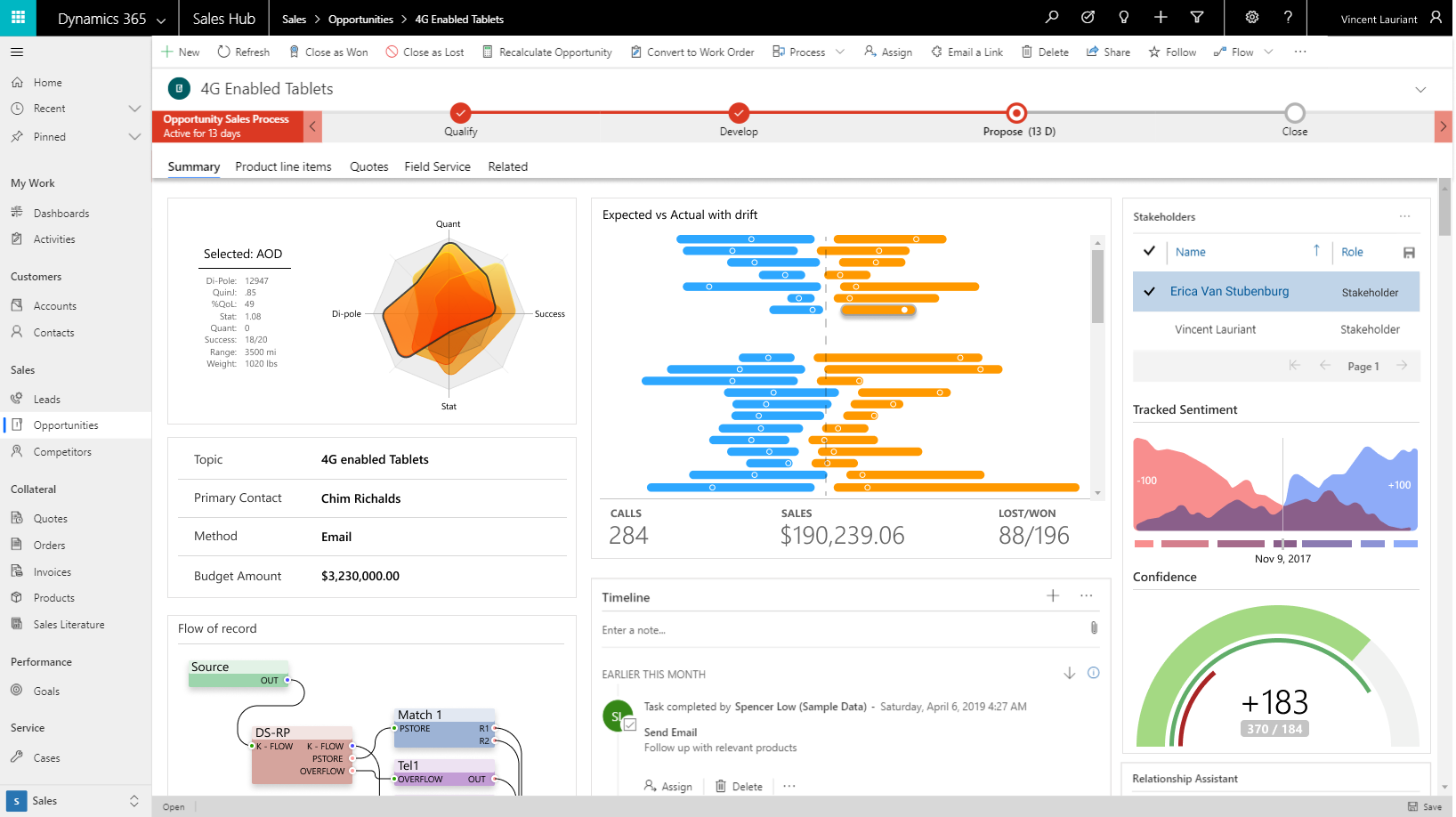
Embedded canvas apps now provide the ability to perform actions to navigate, refresh and save the host form. With these capabilities makers can now achieve even richer integration between the embedded canvas app, the host form and other assets in the model-driven app, unlocking an entire new set of scenarios to help meet business needs.
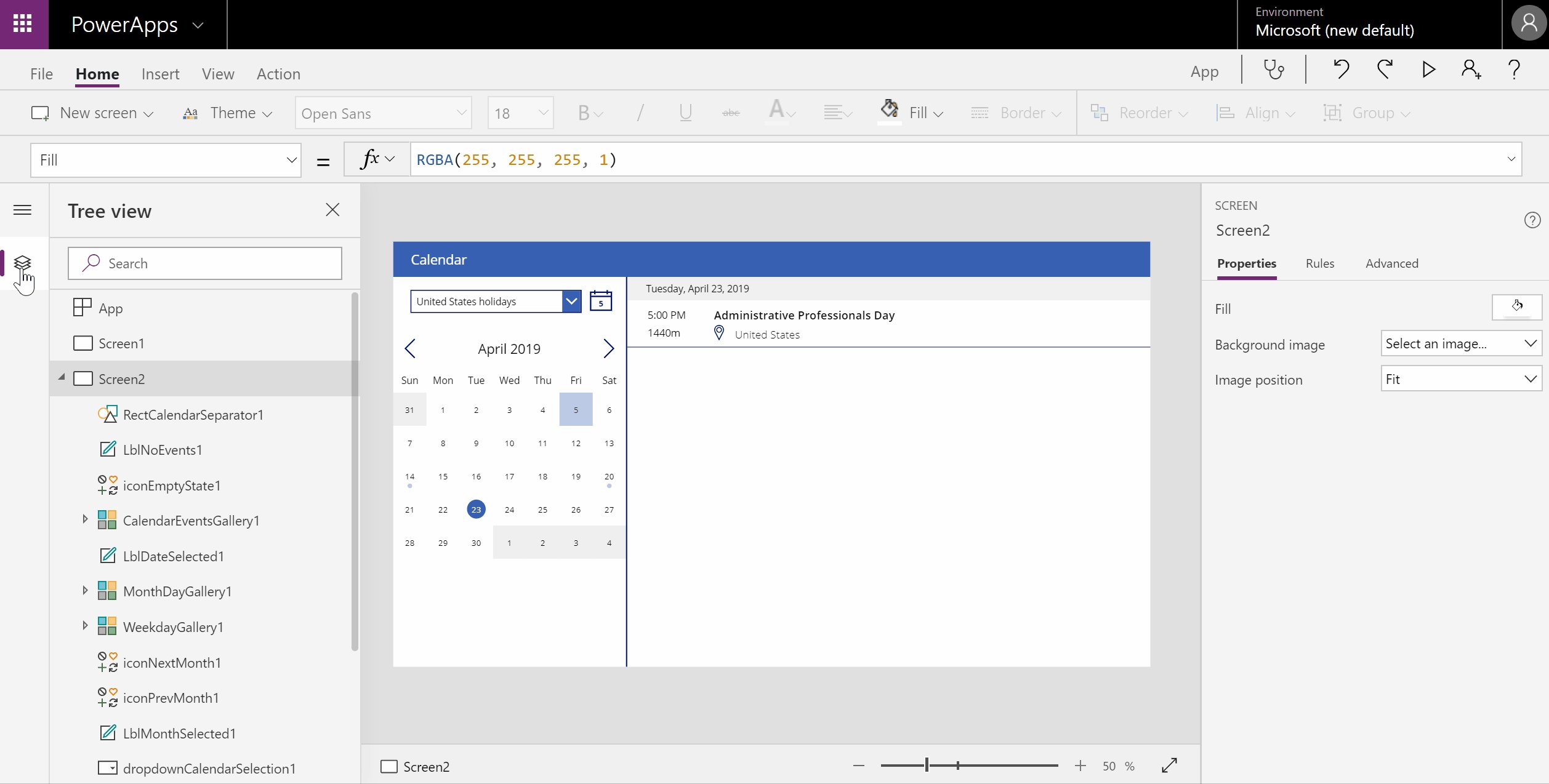
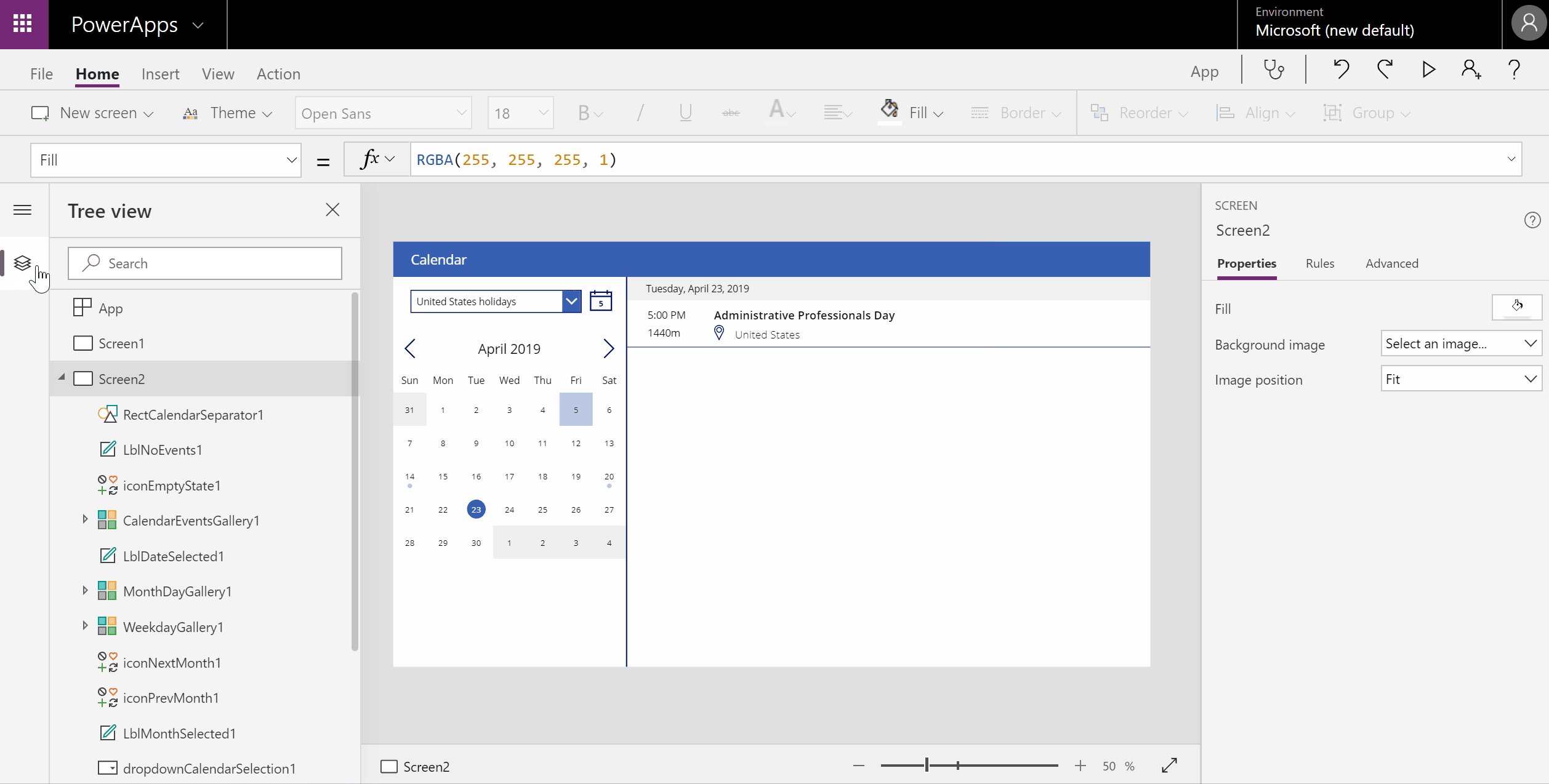
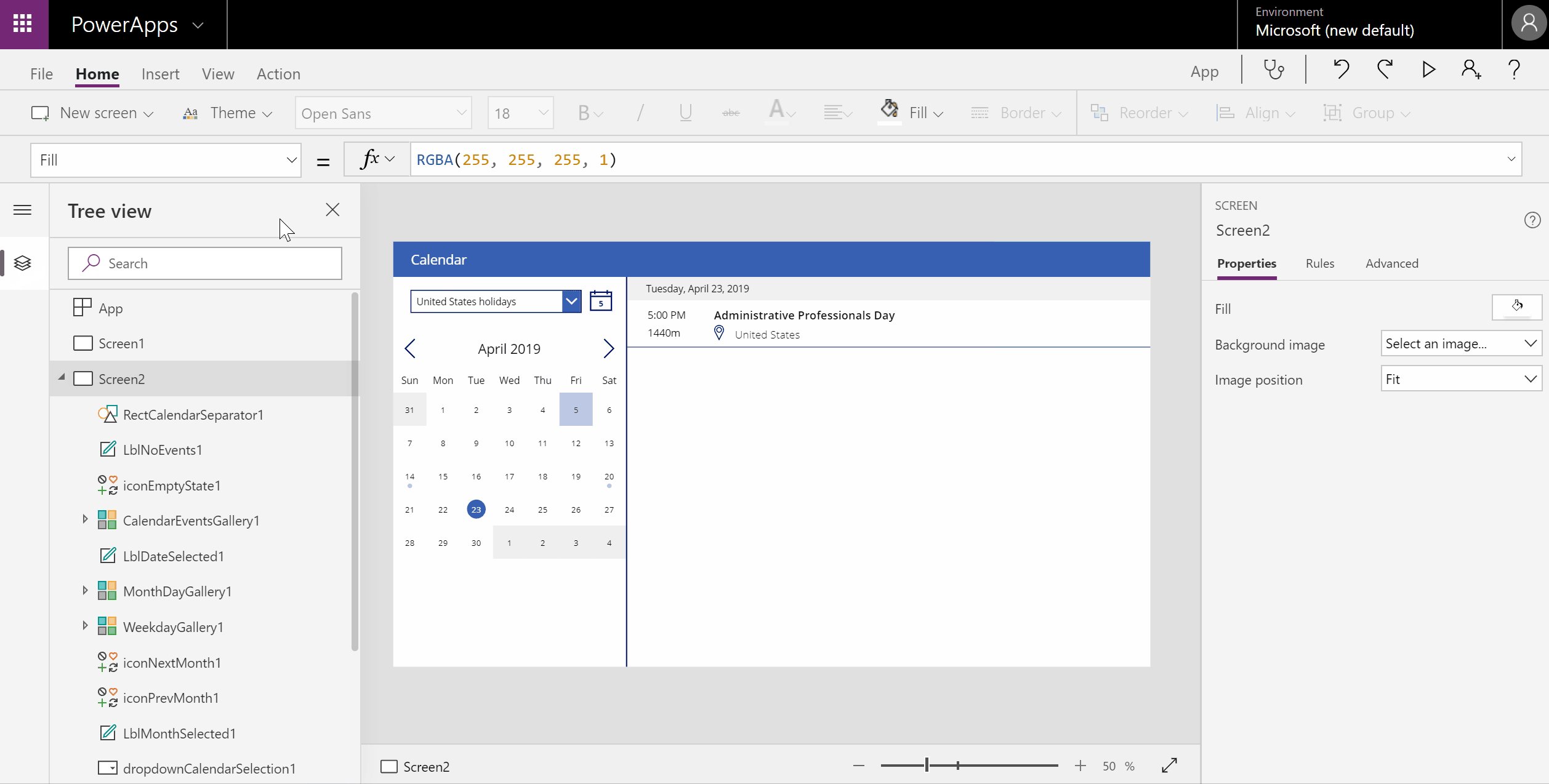
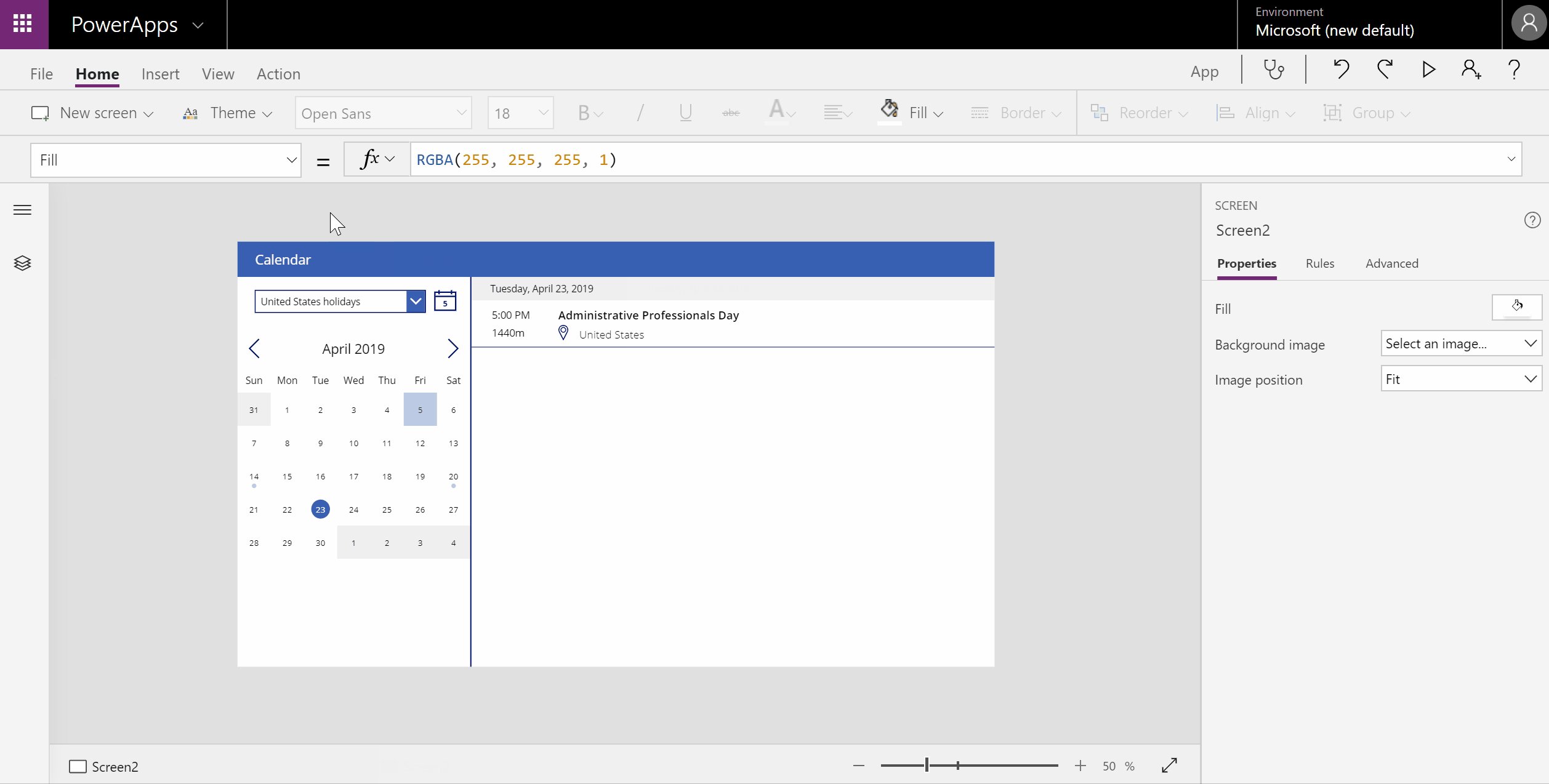
Increase your canvas space by closing the tree view
We have introduced a new sidebar into the canvas studio. Rolling out worldwide, you can now close the tree view and open it up again off of the sidebar.
There are two ways to close an item off of the sidebar. To close the tree view, select the icon again in the sidebar, or select the close button of the pane. To open it up again, simply select the icon.
https://powerapps.microsoft.com/en-us/blog/increase-your-canvas-space-by-closing-the-tree-view/
Delegation enhancements for lookups, Today/Now, and AddColumns
Delegation refers to an app’s ability to “delegate” work to the data source instead of doing it locally, resulting in more scalable and higher performance apps. In short, Delegation = Good. This month we enhanced PowerApps to delegate Today/Now, and AddColumns
For more details see Understand delegation in a canvas app.