Tilknytte inputfelter for en komponent
En komponent kan modtage inputværdier for at sende eller behandle data ved hjælp af brugerdefinerede inputegenskaber. I denne artikel får du mere at vide om, hvordan du arbejder med sådanne komponenter, der forventer en eller flere inputegenskaber med et bestemt skema for den givne tabel eller post, og hvordan du kan knytte komponentinputfelterne til kolonnerne i datakilden.
Tip
Du kan få mere at vide om, hvad de brugerdefinerede input- og outputegenskaber i komponenter er, under Brugerdefinerede egenskaber i komponenter.
Tilknyt kolonner
Brug funktionen RenameColumns() til at omdøbe en eller flere kolonner i en tabel, så de svarer til inputegenskabsskemaet til valg af inputkolonne.
Overvej for eksempel en komponent, der forventer et tabelinput i følgende format:
| Flavor | UnitPrice | QuantitySold |
|---|---|---|
| Strawberry | 1.99 | 20 |
| Chocolate | 2.99 | 45 |
Inputegenskaben forventer tabeldatatype:

Skemaet for inputegenskaben ser ud som følgende formel:
Table({Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold:20})

Den app, der forbruger denne komponent, har følgende IceCreams-tabel, der ikke stemmer overens med komponentskemaet:
| FlavorName | Price | SaleNumber |
|---|---|---|
| Strawberry | 1.99 | 20 |
| Chocolate | 2.99 | 45 |

Hvis du vil tilknytte de rette felter, skal du bruge funktionen RenameColumn() til at omdøbe forventede kolonner.
RenameColumns(IceCreams,"cra56_flavorname","Flavor","cra56_price","UnitPrice","cra56_salenumber","QuantitySold")

De inputfelter, som komponenten forventer, er nu tilknyttet de tilsvarende kolonner fra datakilden.
Tilknyt poster
Brug funktionen With() til at tilknytte en enkelt post.
Hvis vi for eksempel fortsætter fra det tidligere eksempel med tilknytning af kolonner, forventer den brugerdefinerede inputegenskab for en komponent i en app en posttype med følgende skema:
{Flavor: "Strawberry",UnitPrice: 1.99, QuantitySold: 20}

Da datakilden IceCreams forventer kolonnenavne som FlavorName, Price og SaleNumber, skal vi ændre tilknytningen for posten, når komponenten er føjet til appen.
Brug funktionen With() til at vælge kolonnerne i tabellen IceCreams, og knyt dem til inputfelterne for komponenten:
With(Gallery3.Selected,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

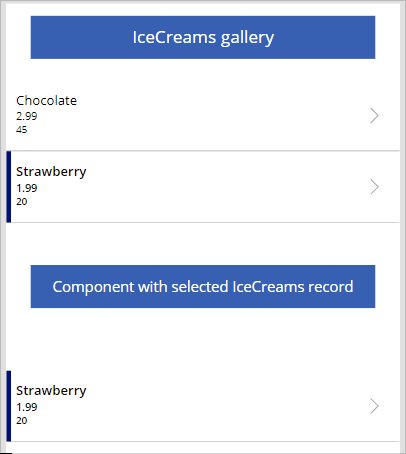
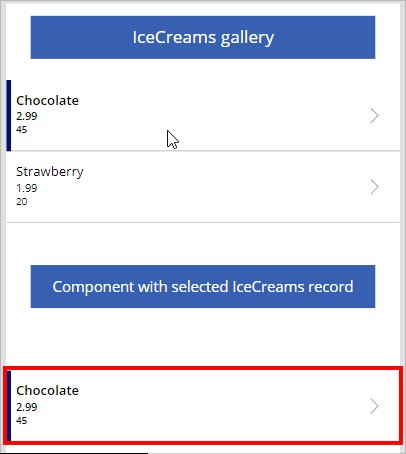
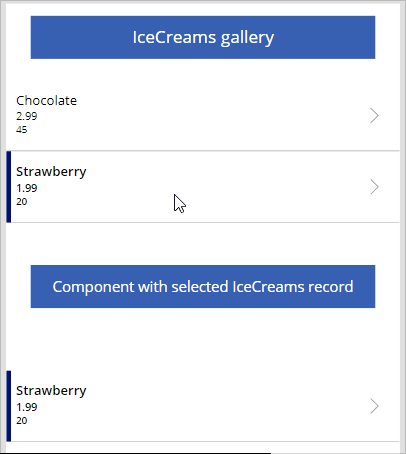
I følgende animation vises eksemplet med en komponent, der er føjet til den app, som viser den valgte post fra galleriet (oven over komponenten):

Tilknyt tabeller
Brug funktionen ForAll() til at knytte en tabel over poster til de poster, der forventes af den komponent, som er føjet til appen.
I slutningen af eksemplet med tilknytning af kolonner kan du for eksempel bruge funktionen ForAll() til at tilknytte hele tabellen med de specifikke kolonner, så den peger på felterne fra komponenten for hver række:
ForAll(IceCreams,{Flavor:FlavorName,UnitPrice:Price,QuantitySold:SaleNumber})

Tilknyt ved hjælp af rulleliste (udfaset)
Du kan bruge fanen Avanceret for en komponent, der er føjet til en app, og som forventer inputegenskaben af tabel- eller posttypen, og vælge felttilknytningerne ved hjælp af indstillingerne på rullelisten. Denne tilknytning tildeles som standard, og medmindre du manuelt vælger de rette tilknytningsfelter, giver tilknytningen måske ikke de forventede resultater.
I følgende animation vises for eksempel den formel, der opdateres for at omdøbe kolonner. Komponenten på skærmen ændrer ikke felttilknytningen, da valget af standardfelt ved hjælp af denne rulleliste skal opdateres manuelt.

Denne metode til valg af tilknytning ved hjælp af rullelisten er blevet udfaset. Brug i stedet tilknytningsmetoderne kolonne, post eller tabel, som beskrevet tidligere i denne artikel.
Du kan stadig bruge rullelisten til at vælge tilknytning for eksisterende apps, men det anbefales ikke. For nye apps er denne indstilling som standard ikke tilgængelig. Hvis du vil slå denne udfasede funktion til eller fra, skal du gå til Indstillinger > Kommende funktioner > Udgået og vælge Tillad automatisk felttildeling for komponentinput.

Når du slår indstillingen til, skal du sørge for at gemme og genåbne appen i Power Apps Studio. Når formlen for inputegenskaben er genåbnet, skal du opdatere den, så den udløser formelvalidering, og indstillingerne på rullelisten begynder at blive vist i ruden Avancerede egenskaber.
Se også
- Formler for funktionsmåde for komponenter
- Udfaset: Tilknyt komponentfelter ved hjælp af en indstilling på en rulleliste
- Lærredkomponenter
- Komponentbibliotek
- Komponentbibliotek til administration af programlivscyklus (ALM)
- Føje multimedier til en komponent
- Formler for funktionsmåde for komponenter
- Power Apps component framework
- Føje lærredkomponenter til en brugerdefineret side til en modelbaseret app
Feedback
Kommer snart: I hele 2024 udfaser vi GitHub-problemer som feedbackmekanisme for indhold og erstatter det med et nyt feedbacksystem. Du kan få flere oplysninger under: https://aka.ms/ContentUserFeedback.
Indsend og få vist feedback om