Pohjaan perustuvien sovellusten integroiminen verkkosivustoihin ja muihin palveluihin
Luomasi sovellukset ovat usein hyödyllisimpiä, kun ne ovat käytettävissä siellä, missä ihmiset työskentelevät. Upottamalla kaaviosovelluksia iframe-kehykseen voit integroida sovellukset verkkosivustoihin ja muihin palveluihin, kuten Power BI:hin tai SharePointiin.
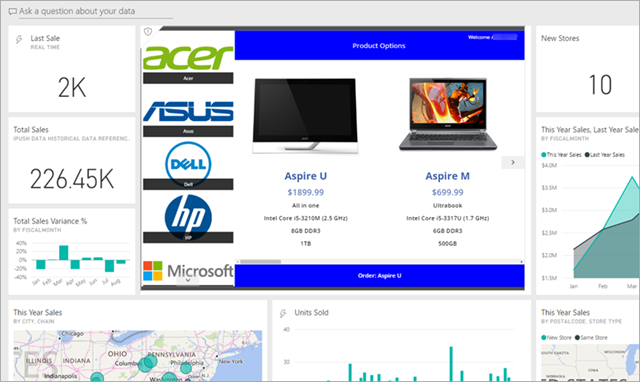
Tässä aiheessa näytetään, miten parametrit määritetään sovelluksen upottamista varten. Tämän jälkeen sivustoon upotetaan resurssien järjestelysovellus.

Huomautus
- Vain saman vuokraajan Power Apps -käyttäjät voivat käyttää upotettua sovellusta.
- Pohjaan perustuvan sovelluksen upottamista alkuperäiseen sovellukseen ei tueta. Tämä sulkee pois sellaisten ensimmäisen osapuolen integroinnit, kuten Power Apps Teamsissa.)
Voit integroida kaaviosovelluksen myös SharePoint Onlineen käyttämättä iframe-kehystä. Lisätietoja: Power Appsin verkko-osan käyttö.
Sovelluksen URI-parametrien määrittäminen
Jos haluat upottaa sovelluksen, ensimmäinen vaihe on määrittää parametrit Uniform Resource Identifierille (URI) niin, että iframe-kehys tietää, mistä sovellus löytyy. URI on seuraavassa muodossa:
https://apps.powerapps.com/play/[AppID]?source=iframe
GCC-käyttäjille
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Tärkeä
Elokuusta 2019 alkaen URI-muoto on muuttunut muodosta https://web.powerapps.com/webplayer muotoon https://apps.powerapps.com/play. Päivitä kaikki upotetut IFrame-kehykset, jotta voit käyttää uutta URI-muotoa. Viittaukset edelliseen muotoon uudelleenohjataan uuteen URI-osoitteeseen yhteensopivuuden varmistamiseksi.
Edellinen muoto:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Sinun tarvitsee ainoastaan korvata sovelluksesi tunnus URI:ssä syötteellä [AppID] (mukaan lukien sulkeet ”[” ja ”]”). Näytämme pian, miten saat tämän arvon, mutta tässä on ensin kaikki URI:tä varten tarvittavat parametrit:
- [appID] – Se antaa suorittamiseen vaadittavan sovellustunnuksen.
- tenantid – on valinnainen parametri, joka tukee vierailjoiden käyttöoikeuksia, ja määrittää, mistä vuokraajasta sovellus avataan.
- screenColor – Tarjoaa käyttäjille paremman sovelluksen lataamiskokemuksen. Tämä parametri on muotoa RGBA (punainen arvo, vihreä arvo, sininen arvo, alfa) ja se määrää näytön värin sovelluksen latautumisen aikana. Se kannattaa määrittää sovelluksesi kuvakkeen väriseksi.
- source – Ei vaikuta sovellukseen, mutta suosittelemme lisäämään upotuksen lähteeseen viittaavan kuvaavan nimen.
- Lopuksi voit lisätä mitä tahansa mukautettuja parametreja käyttämällä Param()-funktiota, ja sovellus voi käyttää näitä arvoja. Ne lisätään URI:n loppuun, kuten
[AppID]?source=iframe¶m1=value1¶m2=value2. Nämä parametrit luetaan vain sovelluksen käynnistämisen yhteydessä. Jos niitä on muutettava, sovellus on käynnistettävä uudelleen. Huomaa, että vain ensimmäisellä kohteella tekstin [appid] on oltava "?", tämän jälkeen käytä merkkiä "&" tässä kuvatulla tavalla.
Hanki sovellustunnus
Sovellustunnus on saatavilla powerapps.com-sivustolla. Sovellukselle, jonka haluat upottaa:
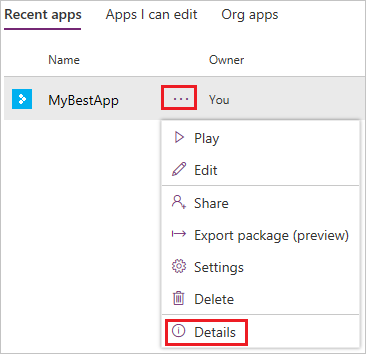
Napsauta tai napauta powerapps.com-sivuston Sovellukset-välilehdessä kolmea pistettä (... ) ja sen jälkeen kohtaa Tiedot.

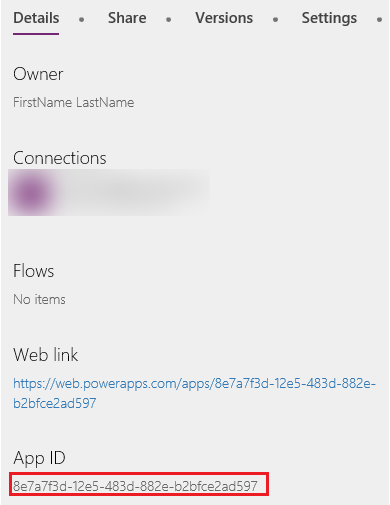
Kopioi Sovellustunnus.

Korvaa arvo
[AppID]URI:ssä. Resurssien järjestelysovelluksemme URI näyttää tältä:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Sinun täytyy ehkä sallia ponnahdusikkunat selaimessa, kun upotat www-sivustoon sovelluksen, joka käyttää Launch()-funktiota verkkosivun tai sovelluksen käynnistämiseen.
Sovelluksen upottaminen sivustoon
Sovelluksen upottaminen on nyt yhtä helppoa kuin iframe-kehyksen lisääminen sivustosi HTML-koodiin (tai muuhun palveluun, joka tukee iframe-kehyksiä, kuten Power BI tai SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Määritä arvot iframe-kehyksen leveydelle ja korkeudelle ja korvaa sovelluksesi tunnus kohteella [AppID].
Huomautus
Sisällytä allow="geolocation; microphone; camera" iframe-kehyksen HTML-koodiin, jotta sovelluksesi voi käyttää näitä ominaisuuksia Google Chromessa.
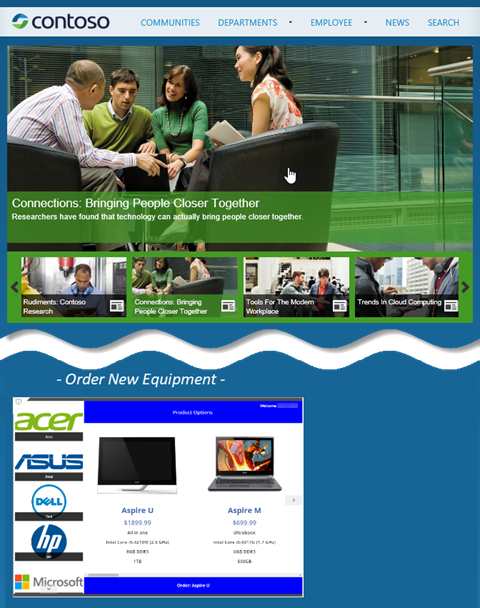
Seuraavassa kuvassa näkyy resurssien järjestelysovellus upotettuna Contoson esimerkkisivustolle.

Ota sovelluksen käyttäjien todentamisessa huomioon seuraavat asiat:
- Jos sivustosi käyttää Microsoft Entra ID -pohjaista todennusta, muuta kirjautumista ei vaadita.
- Jos verkkosivusi käyttää mitä tahansa muuta kirjautumismenetelmää tai siinä ei käytetä tunnistautumista, käyttäjäsi näkevät kirjautumiskehotteen iframe-kehyksessä. Sisäänkirjauduttuaan he voivat käyttää sovellusta, jos sovelluksen laatija on jakanut sen heidän kanssaan.
Kuten näet, sovellusten upottaminen on yksinkertaista ja tehokasta. Upottamisen avulla voit tuoda sovelluksia juuri sinne, missä sinä ja asiakkaasi työskentelevät: Power BI -koontinäyttöihin, SharePoint-sivuille ja moniin muihin kohteisiin.
Huomautus
Voitko kertoa meille dokumentaatiota koskevan kielimäärityksesi? Vastaa lyhyeen kyselyyn. (Huomaa, että tämä kysely on englanninkielinen.)
Kyselyyn vastaaminen kestää noin seitsemän minuuttia. Henkilökohtaisia tietoja ei kerätä (tietosuojatiedot).
Palaute
Tulossa pian: Vuoden 2024 aikana poistamme asteittain GitHub Issuesin käytöstä sisällön palautemekanismina ja korvaamme sen uudella palautejärjestelmällä. Lisätietoja on täällä: https://aka.ms/ContentUserFeedback.
Lähetä ja näytä palaute kohteelle