Integrar aplicacións de lenzo en sitios web e outros servizos
As aplicacións que crea adoitan ser máis útiles cando están dispoñibles xusto onde a xente fai o seu traballo. Ao inserir aplicacións de lenzo nun iframe, pode integrar estas aplicacións en sitios web e outros servizos, como Power BI ou SharePoint.
Neste tema, amosarémoslle como establecer parámetros para a inserción de aplicacións; logo incorporaremos a nosa aplicación Asset Ordering nun sitio web.

Nota
- Só os usuarios de Power Apps do mesmo arrendatario poden acceder á aplicación incorporada.
- Non se admite a incorporación de aplicacións de lona nunha aplicación de escritorio nativo. Isto exclúe integracións de primeiro partido como Power Apps en Teams).
Tamén pode integrar aplicacións de lenzo en SharePoint Online sen usar un iframe. Máis información: Usar a peza web de Power Apps.
Establecer parámetros de URI para a súa aplicación
Se ten unha aplicación que desexa incorporar, o primeiro paso é establecer parámetros para o Identificador de recursos uniformes (URI), para que o iframe saiba onde atopar a aplicación. A URI ten o seguinte formulario:
https://apps.powerapps.com/play/[AppID]?source=iframe
Para usuarios de GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Importante
A partir de agosto de 2019, o formato de URI cambiou de https://web.powerapps.com/webplayer a https://apps.powerapps.com/play. Actualice iframes incrustados para usar o novo formato de URI. As referencias ao formato anterior redirixiranse ao novo URI para garantir a compatibilidade.
Formato anterior:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
O único que ten que facer é substituír o ID da súa aplicación por [AppID] no URI (incluído '[' & ']'). Amosarémosche como obter ese valor en breve, pero aquí ten todos os parámetros dispoñibles no URI:
- [appID] - Proporciona o ID da aplicación para executar.
- tenantid - é un parámetro opcional para admitir o acceso de invitados e determina desde que arrendatario abrir a aplicación.
- screenColor - úsase para ofrecer unha mellor experiencia de carga de aplicacións para os seus usuarios. Este parámetro está no formato RGBA (valor vermello, valor verde, valor azul, alfa) e controla a cor da pantalla mentres se carga a aplicación. É mellor axustalo na mesma cor que a icona da aplicación.
- orixe - non afecta á aplicación, pero suxerímoslle que engada un nome descritivo para facer referencia á orixe da inserción.
- Por último, pode engadir os parámetros personalizados que desexe mediante a Función Param() e estes valores poden ser consumidos pola súa aplicación. Engádense ao final do URI, como
[AppID]?source=iframe¶m1=value1¶m2=value2. Estes parámetros son de só lectura durante o lanzamento da aplicación. Se necesita cambialos, debe volver iniciar a aplicación. Teña en conta que só o primeiro elemento despois de [appid] debería ter un "?"; despois diso use o "&" como se ilustra aquí.
Obter o ID da aplicación
O ID da aplicación está dispoñible en powerapps.com. Para a aplicación que desexa incorporar:
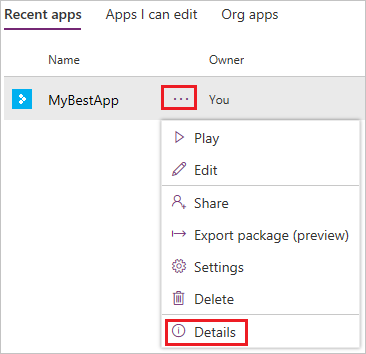
En powerapps.com, no separador Aplicacións, faga clic ou toque os tres puntos ( . . . ) e, a continuación, Detalles.

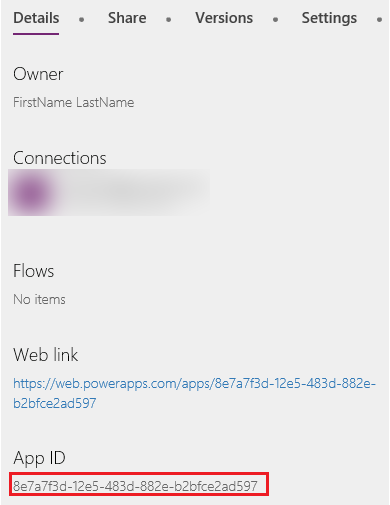
Copie o ID da aplicación.

Substitúa o valor
[AppID]no URI. Para a nosa aplicación Asset Ordering, o URI ten o seguinte aspecto:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Pode que necesite permitir ventás emerxentes no navegador cando incorpora unha aplicación ao seu sitio web que a usa a función Lanzar() para lanzar unha páxina web ou unha aplicación.
Incrustar a súa aplicación nun sitio web
Incorporar a aplicación agora é tan sinxelo como engadir o iframe ao código HTML para o seu sitio (ou calquera outro servizo que admita iframes, como Power BI ou SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Especifique valores para o ancho e a altura do iframe e substitúa o ID da súa aplicación por [AppID].
Nota
Inclúa allow="geolocation; microphone; camera" no seu código HTML iframe para permitir ás súas aplicacións usar estas funcións en Google Chrome.
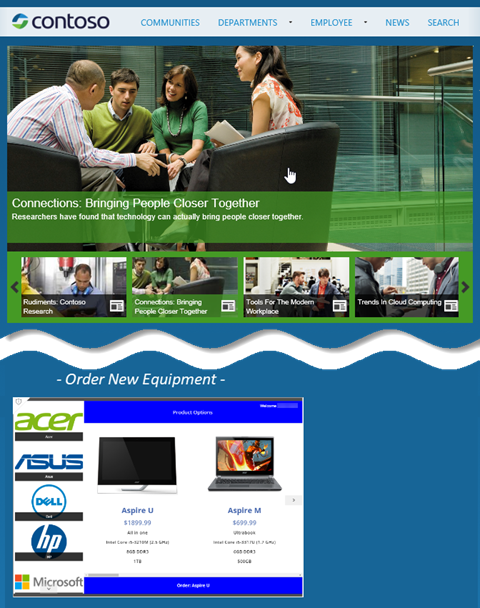
Na seguinte imaxe móstrase a aplicación Asset Ordering inserida nun sitio web de mostra Contoso.

Teña presentes os seguintes puntos para autenticar aos usuarios da súa aplicación:
- Se o seu sitio web usa Microsoft Entra autenticación baseada en ID, non é necesario iniciar sesión adicional.
- Se o seu sitio web usa calquera outro mecanismo de inicio de sesión ou non está autenticado, os usuarios verán un aviso de inicio de sesión no iframe. Despois de iniciar sesión, poderán executar a aplicación sempre que o autor da aplicación a compartira con eles.
Como pode ver, incrustar aplicacións é sinxelo e potente. A inserción permite levar as aplicacións directamente aos lugares onde traballa vostede e os seus clientes – sitios web, paneis de Power BI, páxinas de SharePoint, etc.
Nota
Pode indicarnos as súas preferencias para o idioma da documentación? Realice unha enquisa breve. (teña en conta que esa enquisa está en inglés)
Esta enquisa durará sete minutos aproximadamente. Non se recompilarán datos persoais (declaración de privacidade).
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios