Announcing the General Availability of Geospatial Features in Power Apps
Since the announcement of public preview in April of 2020, geospatial features have helped thousands of Power Apps citizen developers elevate their apps with the map and address input component. Today, we are excited to announce the general availability of geospatial features in Power Apps, which include both the Address Input and the Interactive Map Component.
Geospatial features empower app makers to introduce location-based capabilities into their apps to visualize and update geospatial data using tools they are already familiar with. Geospatial components, powered by Azure Maps services, can now be added with the ease of drag-and-drop and with low code development.
Address Input

Entering addresses is a common business scenario used for form input or address search. Although common, this process can be frustrating and error-prone, especially in mobile scenarios. With the address input control, entering addresses is now easier than ever. The address input component dynamically suggests multiple potential address matches as you type and automatically completes the address when an option is selected – which creates a quicker and easier address-entering experience.
The address input control also returns the address as structured data, allowing your application to extract information like city, street, municipality, and even latitude and longitude, in a format friendly to many locales and international address formats. The address input control is now generally available to use in Power Apps.
How does the Address Input control work?
1. Go to Power Apps and create a new app
- Prerequisite: Make sure the environment has been enabled for geospatial features.
- Navigate to Power Apps. Select “Create” on the left panel, and select “A Canvas app from blank”.
2. Insert the Address Input control in the app
- Under the “Insert” tab > “Input” dropdown, select “Address Input”.

3. The Address Input control is now ready to use!
- Optional: In the property panel, you can customize the number of search results and search radius based on the latitude and longitude entered.
- To tailor search results towards the user’s current location, add “Location.Latitude” and “Location.Longitude” in the Latitude and Longitude properties respectively. The control will then prioritize search results that are closest to the user’s current location.

Interactive Map

A dynamic mapping experience plays an important role in having an effective visualization and interpretation of location data. With the interactive map component, makers can now visualize location data in Power Apps in just a few clicks!
To add pins on the map, app makers can bind a dataset of addresses or latitude/longitude pairs to plot each location. The icons and colors of the pins can also be customized dynamically based on user’s data, providing another layer of differentiation among the pins. App makers can also add informational cards to pins, allowing users to see additional information about each particular pin. The map component also provides basic capabilities such as zoom in or out, cluster pins, apply current location, tilt map views, road views, and satellite views. The map component is now generally available to use in Power Apps.
How does the Interactive Map work?
1. Go to Power Apps and create a new app
- Prerequisite: Make sure the environment has been enabled for geospatial features.
- Navigate to Power Apps and select “Create” on the left panel, and select a “A Canvas app from blank”.
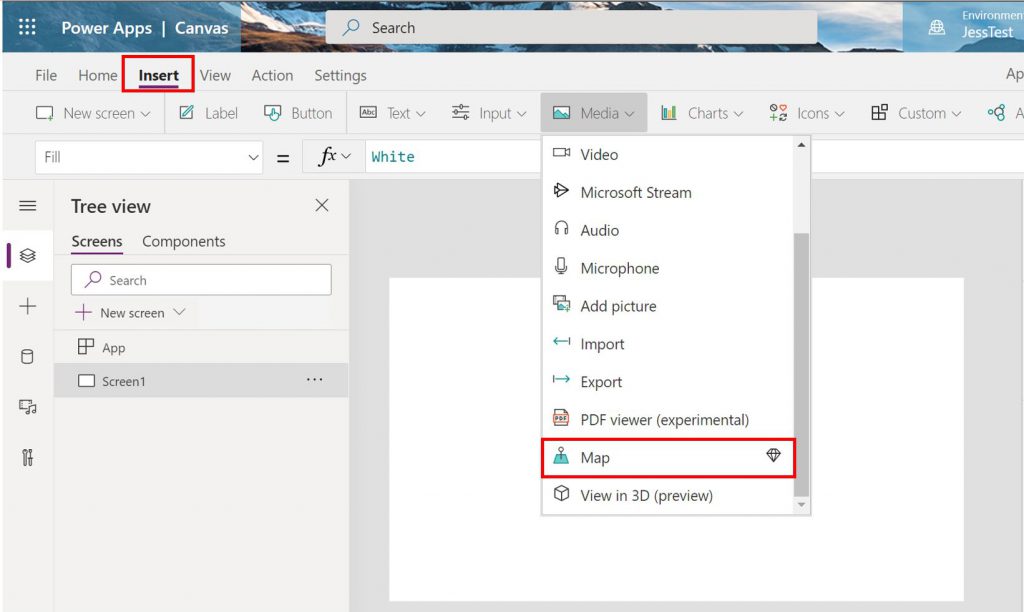
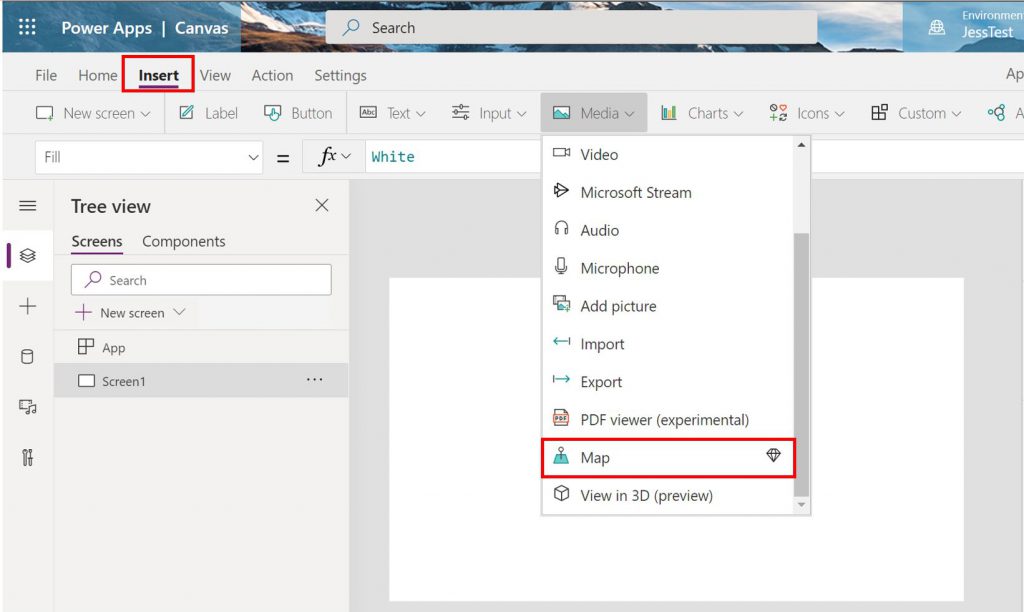
2. Insert the map component in the app
- Under the “Insert” tab > “Media” dropdown, select “Map”.

3. The map is now ready to use!
The map component allows makers to add pins on the map, customize pins, use in conjunction with the address input, and other basic mapping capabilities.
We want to hear from you!
As always, we would love to hear from you on how we could keep improving our geospatial features. Please leave your feedback and comments on this post or the Ideas Forum, so we can keep track of your comments and requests.
You can also learn more about address input and the map component here.