Progettare moduli principali produttivi nelle app basate su modello
Creare esperienze in cui le attività possono essere completate in modo rapido ed efficace è fondamentale per la soddisfazione degli utenti.
Le app basate su modello offrono molte opzioni per creare ottime esperienze utente, tra cui:
- Opzioni a livello di applicazione.
- Opzioni per l'organizzazione della mappa del sito.
- Molte opzioni per la creazione di moduli.
Questo articolo illustra come progettare moduli altamente efficienti e produttivi in un'app basata su modello, incluso come usare:
- Moduli principali.
- Interazioni del modulo principale.
- Controlli Form component.
- Moduli di creazione rapida.
- Moduli di visualizzazione rapida.
Il layout e la progettazione moduli sono importanti per creare moduli efficenti. Tuttavia, è anche importante creare moduli che si caricano rapidamente e consentono una navigazione rapida nel modulo e tra le schede.
Consigliamo inoltre di eseguire le procedure consigliate per ottimizzare le prestazioni dei moduli e velocizzare il caricamento dei moduli nell'app basata su modello. Altre informazioni: Progettare moduli per le prestazioni nelle app basate su modello
Utilizzo di moduli principali
I moduli principali vengono usati in un'app basata su modello quando si usano e si modificano i dati di un record specifico per una tabella per garantire che gli utenti che interagiscono con quel record rimangano entro i vincoli della struttura della tabella.
Creazione per i dati della tabella
Un modulo consente a un creatore di app di creare per i dati della tabella e spesso richiede uso e interazione con i record correlati di altre tabelle. Una considerazione importante è il modo in cui un modulo basato su modello è associato ai dati. I controlli out-of-the-box per un modulo sono associati ai campi della tabella. Questi controlli consentono lo sviluppo rapido di un modulo per la creazione e la modifica dei dati, ma senza ulteriori personalizzazioni non è così flessibile quando viene usato per più attività che richiedono l'input dell'utente o dove è richiesta un'azione aggiuntiva prima di salvare le informazioni.
Uso dei dati correlati
Uno dei punti di forza dei moduli basati su modello è la facilità d'uso con controlli standard (out-of-the-box) come ricerche, griglie secondarie e pannelli di riferimento per visualizzare o modificare rapidamente i record correlati. I moduli supportano anche controlli personalizzati di Power Apps component framework per estendere le funzionalità oltre i controlli standard. I moduli supportano principalmente relazioni di dati secondari o figlio per un record; non supportano facilmente relazioni terziarie o di ordine superiore. Ad esempio, se è presente un record di account che ha una relazione uno a uno o uno a molti con i contatti, le interazioni con i dati padre e figlio possono essere aggiunte rapidamente con un modulo utilizzando le ricerche che interagiscono con altri moduli, inclusa una finestra di dialogo del modulo principale o moduli incorporati come controllo quick view o form component. Ognuno di questi tipi di modulo verrà descritto più dettagliatamente in seguito in questo articolo.
L'utilizzo dei dati correlati richiede la configurazione, incluso l'utilizzo di una finestra di dialogo del modulo principale per lavorare con i record correlati della finestra di dialogo del modulo principale o l'utilizzo di una pagina canvas personalizzata. I moduli con più entità possono essere creati utilizzando le finestre di dialogo dei moduli principali o i controlli di componenti del modulo. Tuttavia, un modulo principale non supporta direttamente i record relativi al terziario nel modulo principale.
Informazioni sul layout del modulo principale
L'immagine seguente mostra il layout di un'applicazione Unified Interface.

Elementi visivi che non fanno parte del modulo
- L'intestazione dell'applicazione fa parte della struttura generale della pagina di un'app basata su modello. L'intestazione dell'app contiene il nome dell'applicazione e le azioni a livello di app, che includono ricerca, guida, assistenza, moduli di creazione rapida, impostazioni (personali e a livello di app per gli amministratori) e così via.
- La mappa del sito dell'applicazione contiene la navigazione dell'applicazione alle pagine che sono incluse nell'applicazione. L'esperienza di navigazione fornita dalla mappa del sito offre un modo rapido per accedere ad altre aree della tua applicazione.
- Anche la barra dei comandi del modulo non fa parte del modulo principale. Può essere configurata e impostata utilizzando il plug-in della community Ribbon Workbench per XrmToolBox. La navigazione e l'interazione nel modulo possono essere personalizzate. Diverse opzioni predefinite includono il salvataggio, la creazione di un nuovo record, la condivisione, l'unione, la modifica di più record e così via.
Nota
Le risorse create dalla community non sono supportate da Microsoft. In caso di domande o problemi con le risorse della community, contatta l'autore della risorsa.
Elementi visivi che fanno parte del modulo
- L'intestazione del modulo fa parte del modulo. Include la tabella e il nome del record, la possibilità di passare a moduli aggiuntivi per la tabella, quattro campi di sola lettura del record e le schede incluse nel modulo. I moduli vengono visualizzati nel selettore dei moduli solo se sono stati abilitati e aggiunti all'app. Altre informazioni: Creare e progettare moduli di app basate su modello.
- Le intestazioni dei moduli hanno anche una modalità in cui è possibile aggiungere più di quattro campi e fornisce una navigazione semplice per modificare i campi nell'intestazione e qualsiasi campo aggiuntivo a cui un utente deve accedere facilmente dall'intestazione del modulo. È necessario utilizzare schede aggiuntive per accedere a informazioni che non sono essenziali per l'attività in corso o per far sì che l'utente si focalizzi su dati o informazioni specifiche a una determinata attività ma non essenziali per il lavoro. Le informazioni necessarie e primarie per lavorare con i dati devono essere nella prima scheda e non devono essere nascoste.
- Il corpo del modulo è l'area del modulo che deve essere utilizzata per interagire con i dati del record e tutti i record correlati che sono essenziali per completare un'attività. Ti consigliamo di limitare i dati alle attività principali che devono essere eseguite nella prima scheda e di spostare le attività secondarie nelle schede aggiuntive. Anche la creazione di moduli basati su esigenze e ruoli aziendali specifici deve essere considerata quando si progetta l'applicazione.
Se alcuni dati vengono utilizzati raramente, dovresti considerare la creazione di un altro modulo a cui è possibile accedere quando un utente deve fare riferimento a tali dati o informazioni.
Importante
I piè di pagina dei moduli sono deprecati con il secondo ciclo di rilascio del 2021 (Anteprima di agosto 2021 / GA di ottobre 2021). Rimuovi tutti i controlli che hai aggiunto dal piè di pagina.
Scenario di esempio di progettazione di moduli produttivi
Il seguente scenario dimostra il miglior utilizzo di un modulo principale basato su modello su dati che utilizzano i controlli disponibili.
Immagina uno scenario in cui un venditore deve gestire i dati di un account che ha anche i seguenti componenti di modulo:
- Un contatto primario (ricerca).
- Contatti aggiuntivi (griglia secondaria).
- Un pannello di riferimento in cui un utente può scegliere di visualizzare elenchi di record correlati con accesso a visualizzazioni di sola lettura (visualizzazione rapida) nel pannello di riferimento. Il pannello di riferimento include un controllo timeline utilizzato per accedere e creare rapidamente impegni per quel record.
Questo modulo è in uso regolare, quindi vale la pena dedicaci al layout per assicurarci che sia semplice ed efficiente da utilizzare.

Dati sugli account
La prima sezione del modulo contiene i campi utilizzati per gestire i dati e le informazioni per quel record. Qui, un utente può esaminare e modificare rapidamente le informazioni che utilizza durante la giornata lavorativa. Punti da notare:
- I campi obbligatori e i campi più utilizzati si trovano nella parte superiore di questa sezione.
- Un modulo di visualizzazione rapida del contatto principale viene aggiunto in alto in modo che gli utenti possano visualizzare e utilizzare rapidamente le informazioni per contattare la persona importante per le loro attività quotidiane.

Contatti correlati con una griglia secondaria
A destra della sezione delle informazioni sull'account c'è la griglia secondaria della tabella dei contatti. Mostra tutti i record dei contatti correlati al record principale. Ciò consente all'utente una rapida interazione con il record del contatto relativo all'account.

Accesso rapido a più record correlati con il pannello di riferimento
Accanto alla griglia secondaria dei contatti si trova il pannello di riferimento. Questo controllo può fornire un ulteriore accesso ai record correlati che vanno al di là dei soli contatti. Una griglia secondaria aiuta a incrementare la densità dei dati e l'efficienza quando si utilizzano tutti i record correlati del modulo principale. In questo esempio, il pannello di riferimento include contatti, opportunità, lead e prodotti. Un limite del pannello di riferimento è che fornisce solo visualizzazioni di sola lettura dei record. Non supporta una forma principale di un record correlato come fa una finestra di dialogo o un componente di modulo. I pannelli di riferimento sono utilizzati al meglio quando si desidera visualizzare rapidamente le informazioni di un record correlato.

Attualmente, un controllo pannello di riferimento viene aggiunto utilizzando la progettazione moduli classica. Nella scheda Inserisci, espandi Sezioni, quindi seleziona Pannello di riferimento.

Impegni dell'account con il controllo sequenza temporale
Sotto la griglia secondaria dei contatti si trova la bacheca della sequenza temporale degli impegni. Il controllo sequenza temporale consente a un utente di visualizzare rapidamente le informazioni recenti sugli impegni che hanno un record di attività associato all'account. Gli impegni disponibili trovati in una sequenza temporale sono e-mail, telefonate, note, appuntamenti e attività. Gli utenti possono anche inviare nuovi e-mail, registrare nuove chiamate telefoniche e aggiungere note rapidamente e facilmente tramite il controllo. Altre informazioni: Configurare il controllo Sequenza temporale

Procedure consigliate sull'utilizzo di dati in un modulo principale
Se vengono aggiunti requisiti ai dati del modulo che non sono configurati nella tabella, è importante assicurarsi che i dati richiesti siano sempre visibili e modificabili, ad esempio un campo obbligatorio per un utente basato su una regola di business. Se un campo è obbligatorio e reso di sola lettura, gli utenti non potranno completare le loro attività creando frustrazione e insoddisfazione. Sebbene i componenti nascosti e di sola lettura siano supportati dalla piattaforma Power Apps, è importante sapere che se un utente salva i dati in un modulo che include un campo obbligatorio non modificabile, il salvataggio verrà elaborato. Ciò garantisce che a un utente non venga mai impedito di completare un'attività basata su uno schema di progettazione inappropriato.
I campi nascosti possono essere utilizzati come campi di sola lettura e sono utili quando si creano moduli ricchi di dati. Tuttavia, si applica la stessa attenzione di quando si lavora con i campi obbligatori: un campo obbligatorio non può essere nascosto se può essere nullo per la modifica di un record. Le regole di business o gli eventi aziendali possono essere utilizzati per nascondere o mostrare i campi in un modulo; tuttavia, il modulo si comporterà come un campo di sola lettura quando viene salvato. I moduli basati su modello consentiranno sempre il salvataggio se un campo è obbligatorio ma nascosto nel modulo.
Se i dati devono essere sempre disponibili, indipendentemente dalla scheda in cui si trova l'utente, è fondamentale aggiungere tali dati all'intestazione. È importante sapere che le intestazioni ad alta densità in Unified Interface visualizzeranno solo fino a quattro campi di sola lettura. Tuttavia, puoi utilizzare le intestazioni ad alta densità con un riquadro a comparsa per aggiungere campi aggiuntivi che consentono anche agli utenti di modificare i campi. Ciò semplifica l'esperienza per accedere e modificare rapidamente le informazioni che desideri sempre rendere disponibili senza più clic o navigazione aggiuntiva.
Creazione di moduli con più entità
La sezione precedente ha fornito buoni esempi di come lavorare con i dati direttamente correlati a un record. Tuttavia, ciò che può aumentare ulteriormente l'efficienza è lavorare con i dati correlati direttamente nel modulo principale, senza uscire dal modulo. Ciò mantiene l'utente nel contesto, riduce gli attriti e migliora la soddisfazione semplificando le esperienze mediante una finestra di dialogo di modulo principale o un controllo componente di modulo.
Le sezioni seguenti illustrano diversi scenari che mostrano come creare moduli con più entità ad alte prestazioni. L'obiettivo è semplificare le esperienze utente che riducono i clic e la navigazione non necessaria e accelerare le attività quotidiane che spesso richiedono a un utente di interagire con i record correlati in un modulo principale. I componenti del modulo utilizzati per l'efficienza descritti qui includono:
- Finestra di dialogo modulo principale.
- Controllo Main form component.
- Modulo di creazione rapida.
- Modulo di visualizzazione rapida.
Utilizzo di una finestra di dialogo di modulo principale
L'utilizzo di una finestra di dialogo di modulo principale è molto vantaggioso quando gli utenti devono accedere e, soprattutto, interagire con tutte le informazioni di un record correlato. Ciò include quando gli utenti devono lavorare con un processo aziendale, accedere a tutte le schede o accedere a tutti i record correlati nel modulo. Ciò è importante quando esistono processi aziendali che determinano i requisiti di un record correlato che devono essere seguiti per garantire l'integrità dei dati. Gli utenti devono accedere alle attività della sequenza temporale o ai record correlati del record figlio senza ulteriore navigazione. Nota che una finestra di dialogo di modulo principale può essere configurata direttamente dal controllo di ricerca e può essere utilizzata nelle barre dei comandi o con JavaScript utilizzando l'API client navigateTo. La finestra di dialogo può essere posizionata nella parte sinistra, al centro o nella parte destra della pagina come sovrapposizione di una finestra di dialogo modale. Altre informazioni: Aprire il modulo principale in una finestra di dialogo utilizzando l'API client
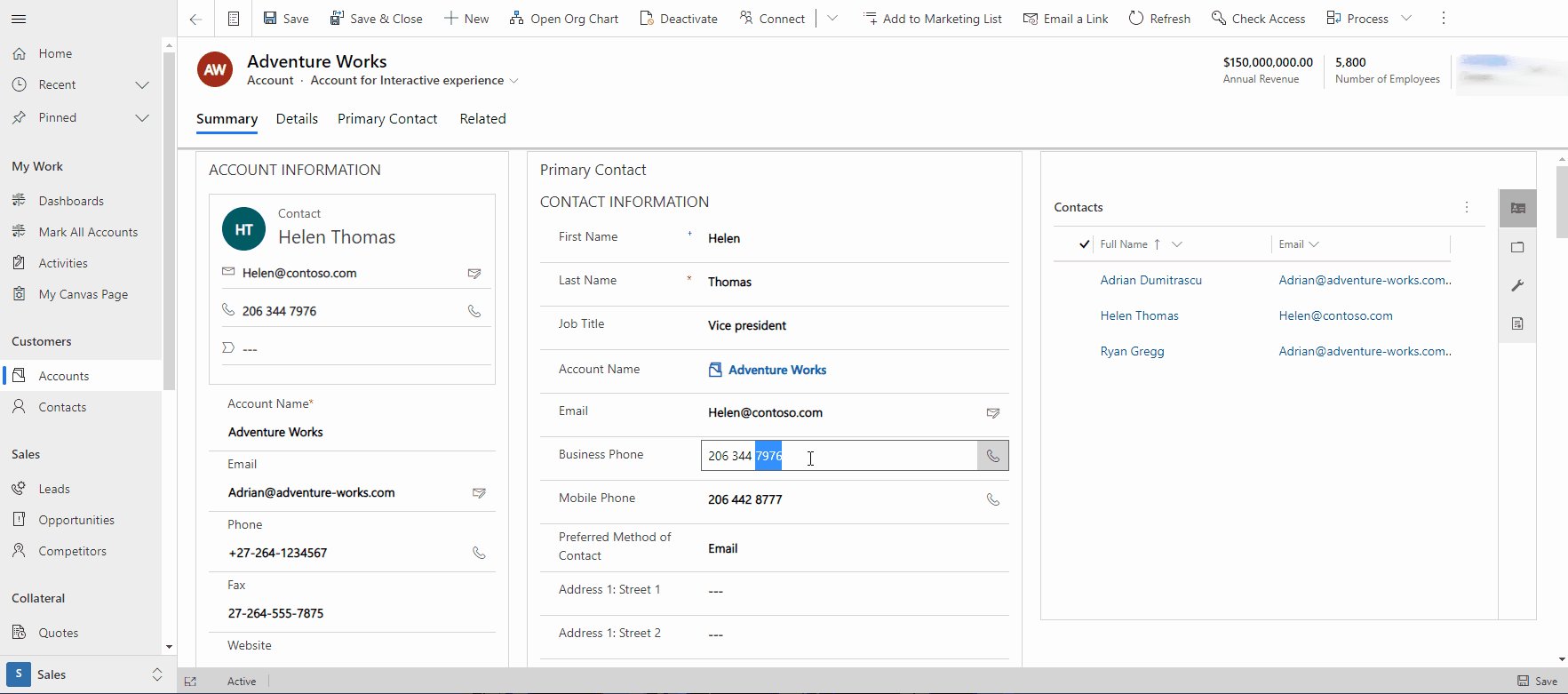
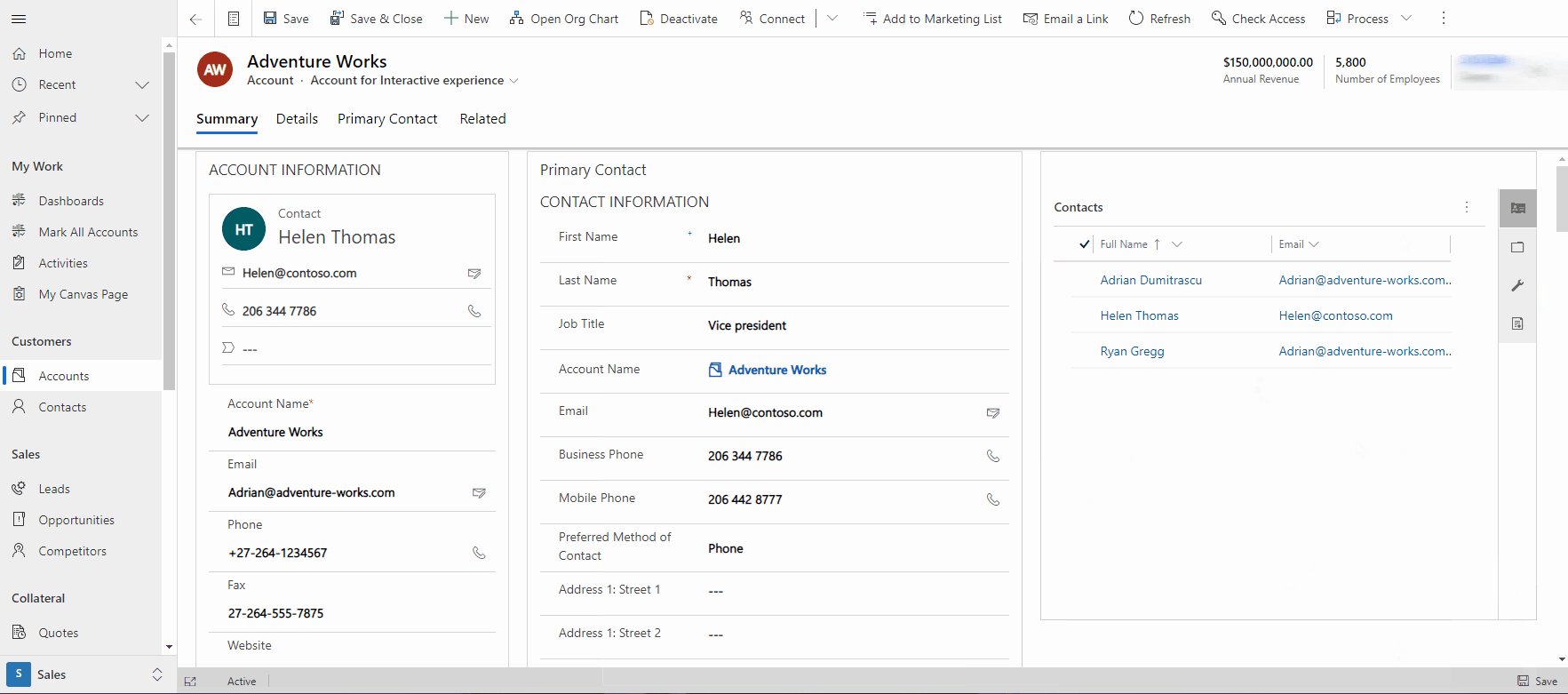
In questo esempio, un utente deve accedere al record del contatto primario, aggiornare il numero di telefono, aggiungere una nota nella sequenza temporale delle attività e creare un nuovo appuntamento nel modulo del contatto. Per semplificare questa esperienza riducendo i clic e la navigazione non necessaria, il controllo di ricerca è configurato per aprire il modulo principale del contatto come finestra di dialogo. Questo esempio mostra come la finestra di dialogo di modulo principale può utilizzare moduli di creazione rapida dal record correlato, incorporare record duplicati e consentire all'utente di interagire completamente con i dati nel record correlato.

Utilizzo del controllo componente di modulo
Spesso hai bisogno di modificare solo le informazioni in un record correlato che non richiede l'interazione dell'utente con l'intero modulo e nemmeno un processo aziendale aggiuntivo, senza fornire agli utenti la possibilità di navigare al modulo correlato. Per realizzare questo scenario e semplificare la gestione dei dati in linea nel modulo principale, puoi utilizzare un controllo componente di modulo. Il controllo componente di modulo fornisce all'utente l'accesso al record correlato, comprese tutte le sezioni, i controlli e i campi del modulo record correlato. I componenti del modulo possono essere utilizzati anche per azioni specifiche con moduli progettati solo per quell'attività. Un esempio è l'esperienza Microsoft Dynamics Field Service Mobile. I componenti del modulo sono utilizzati per gestire gli ordini di lavoro e le attività relative a tali ordini di lavoro in un processo semplificato e più efficiente.
Tieni presente che un controllo componente di modulo utilizzerà qualsiasi modulo creato per quel record e rispetterà qualsiasi evento, incluso il caricamento di un modulo, il salvataggio dei dati o le informazioni sulle modifiche. Rispetterà anche tutte le regole di business e le azioni aziendali nel modulo, inclusa l'apertura di una finestra di dialogo di modulo principale da una ricerca (se hai configurato il modulo per funzionare in quel modo). Includerà anche le regole rilevamento duplicati e le relazioni padre/figlio quando si lavora con i dati nel componente di modulo del record correlato. Il componente controllo di modulo promuove le modifiche non salvate al modulo principale e notifica agli utenti quando è richiesto un campo e se sono presenti errori di immissione di dati nel componente modulo correlato. Maggiori informazioni: Modificare i record della tabella correlata direttamente dal modulo principale di un'altra tabella
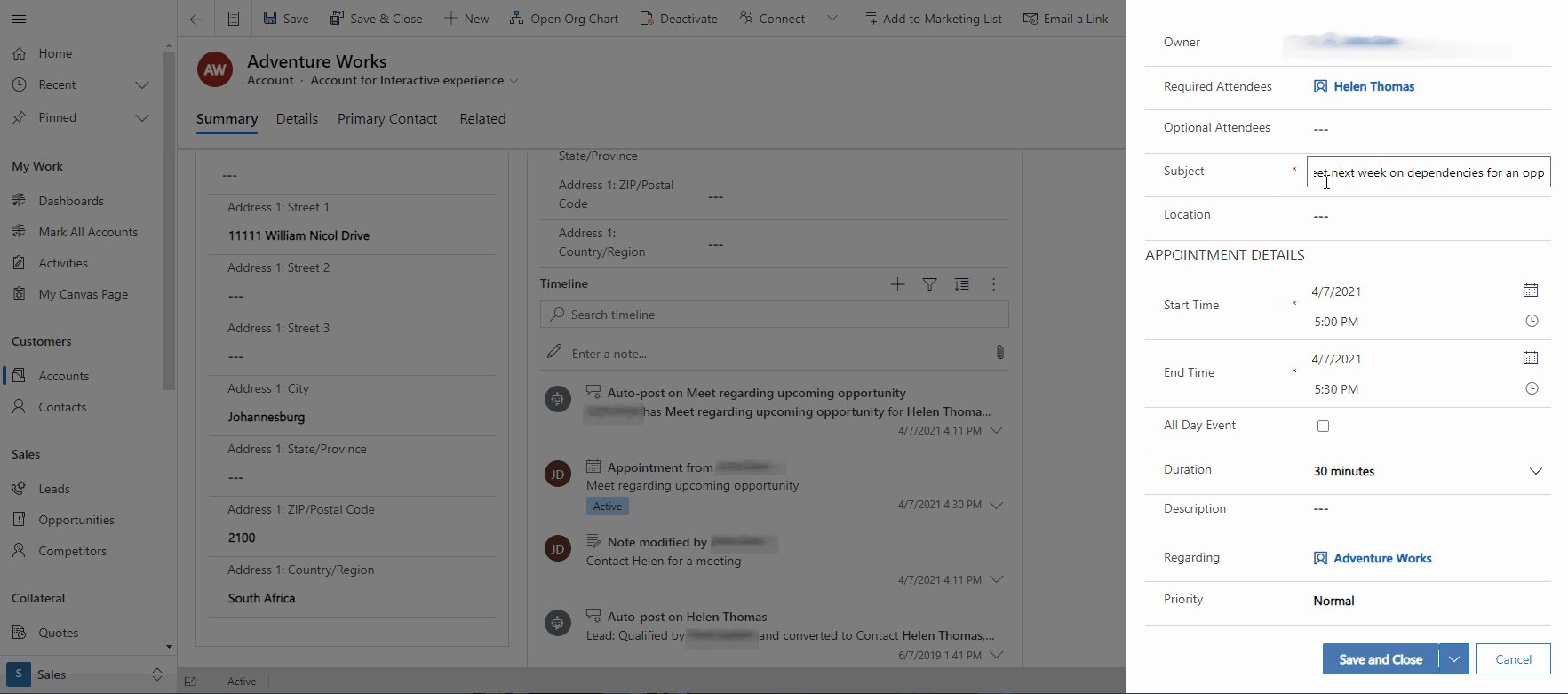
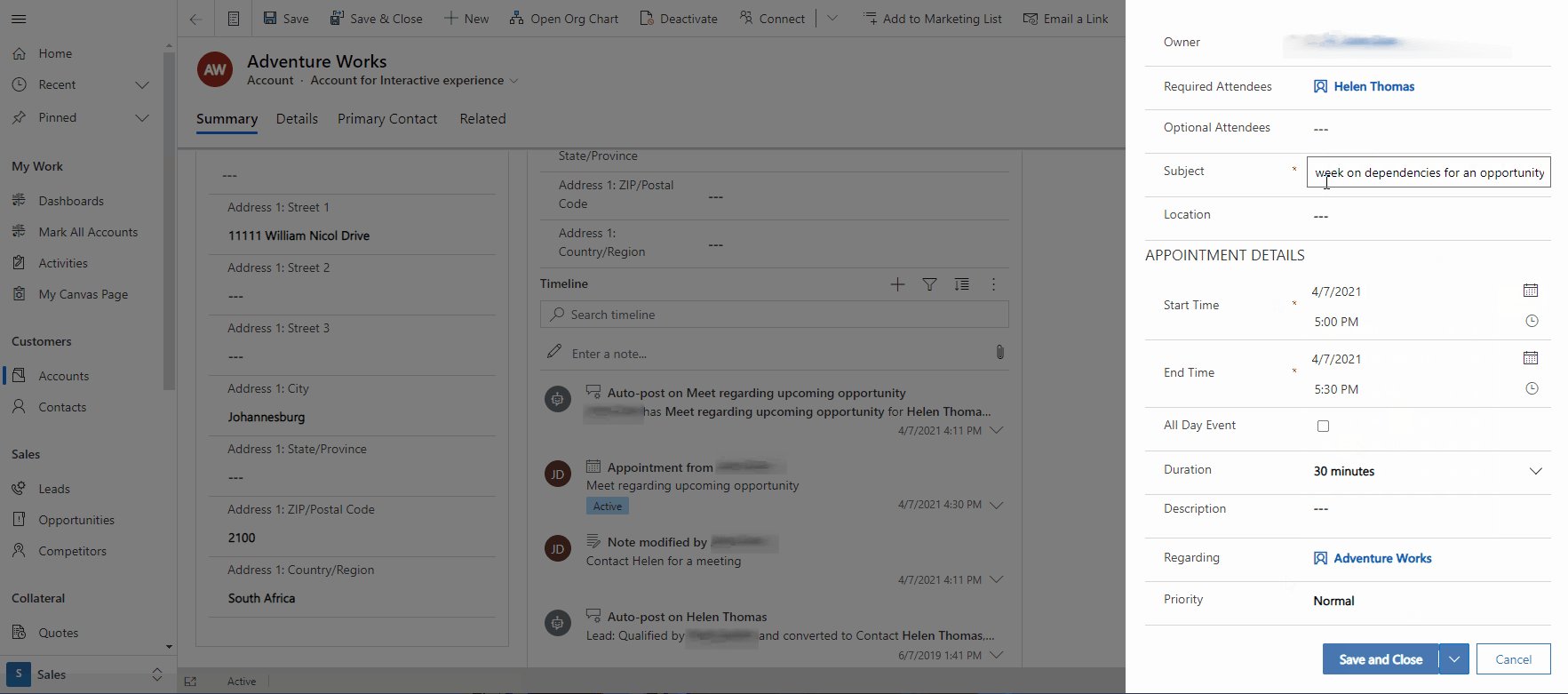
In questo esempio, un utente sta modificando le informazioni del contatto primario direttamente nel modulo principale dell'account e scorre il modulo verso il basso per creare un nuovo appuntamento per il contatto primario senza uscire dal modulo dell'account.

Utilizzo di moduli di creazione rapida
Ci saranno momenti in cui desideri creare un'esperienza in cui gli utenti possono creare rapidamente record senza navigazione o clic aggiuntivi. A questo proposito, un modulo di creazione rapida è una buona soluzione. Può essere utilizzato in più scenari, tra cui la creazione di appuntamenti dalla bacheca della sequenza temporale delle attività, la creazione di un contatto da una ricerca se non è necessaria una finestra di dialogo di modulo principale o la creazione rapida di un record, come un account o un contatto che non richiede relazioni aggiuntive per l'integrità dei dati, da una pagina di visualizzazione (menu dell'app + opzione). Ulteriori informazioni: Creare o modificare moduli di creazione rapida di app basate su modello per un'esperienza di immissione dati semplificata
Nell'esempio seguente, un utente deve creare rapidamente un lead utilizzando l'opzione di menu + nell'intestazione dell'app.

In questo esempio, il modulo di creazione rapida viene utilizzato per creare un appuntamento per un contatto dalla bacheca della sequenza temporale.

In questo esempio, un utente può creare rapidamente un'opportunità da un modulo di record di offerta utilizzando un controllo di ricerca.
Nota
Le tabelle delle opportunità e delle offerte richiedono un'app Dynamics 365 Customer Engagement, come Dynamics 365 Sales.

Utilizzo dei moduli di visualizzazione rapida per visualizzare i dati dalle tabelle correlate
In molti scenari, un utente deve solo visualizzare rapidamente le informazioni da una tabella correlata senza dover interagire con essa. Per facilitare questi scenari, puoi utilizzare moduli di visualizzazione rapida. Un esempio di utilizzo del modulo di visualizzazione rapida è il pannello di riferimento di un record principale. Ciò dimostra la possibilità di accedere a più record correlati senza dover uscire dal modulo.
Nota
Sebbene sia chiamato modulo di visualizzazione rapida, in linea di principio è una visualizzazione dei dati in sola lettura. Gli utenti non possono utilizzare questo controllo per modificare i dati.
Maggiori informazioni: Creare un modulo di visualizzazione rapida di app basate su modello per visualizzare informazioni su una tabella correlata

Utilizzo delle opzioni di visualizzazione dei moduli per semplificare i moduli
Può succedere spesso che tu abbia bisogno di creare un'esperienza che focalizzi l'utente sull'attività da svolgere senza distrazioni aggiuntive che potrebbero generare inefficienza. Ciò è particolarmente importante quando si lavora con tabelle e record che hanno componenti globali, che vengono creati e aggiunti automaticamente ai moduli indipendentemente dall'attività che si sta tentando di creare. Sebbene ciò fornisca un'infrastruttura condivisibile e facile da creare che favorisce la coerenza in un'app, a volte fornisce distrazioni non necessarie.
Le opzioni di visualizzazione del modulo devono essere utilizzate quando si desidera ridurre il numero di azioni, focalizzare un utente sul completamento di un'attività e ridurre il disordine rimuovendo i componenti non necessari. I componenti che possono essere rimossi da un modulo includono la barra dei comandi, il corpo dell'intestazione e le schede del modulo.
Tutti questi tipi di opzioni sono disponibili solo tramite l'API client e gli aggiornamenti manuali di formxml. La manipolazione manuale di formxml può causare problemi durante l'importazione di soluzioni se eseguita in modo errato. Rimuovi attentamente i componenti di modulo globali durante la progettazione del modulo.
Considerazioni sulla navigazione
Quando alcuni componenti sono nascosti come la barra dei comandi o l'elenco delle schede, questo può rimuovere la navigazione che potrebbe essere necessaria per completare un'attività. Assicurati di tenere conto di tali requisiti nella progettazione del modulo utilizzando controlli aggiuntivi creati con Power Apps component framework.
In questo esempio, la barra dei comandi è stata rimossa per ridurre qualsiasi azione non necessaria quando si lavora con un account. La barra dei comandi verrebbe normalmente mostrata come segue.

Questo modulo è stato progettato per non necessitare della barra dei comandi, quindi il produttore l'ha rimossa per mantenere l'utente sull'attività. Maggiori informazioni: setCommandBarVisible (Riferimento API client)

In questo esempio, l'intestazione è stata rimossa per promuovere un modulo denso che focalizza l'utente sui dettagli del record. Ciò deve essere utilizzato solo se l'intestazione non fornisce un valore aggiuntivo o visualizza informazioni che non devono essere sempre disponibili per un utente. Maggiori informazioni: setBodyVisible (Riferimento API client)

In questo esempio, le schede sono state rimosse. Ciò può essere utile quando crei un modulo che ha solo una singola scheda o si desidera focalizzare l'utente sulla prima scheda di un modulo senza le distrazioni di schede aggiuntive che possono portare a una perdita di produttività per una specifica attività. Maggiori informazioni: setTabNavigatorVisible (Riferimento API client)

Opzione di visualizzazione del modulo per utilizzare l'intero spazio di una scheda
In molti scenari, potrebbe esistere un modulo con una scheda e un singolo controllo e desideri che tale controllo occupi l'intero spazio disponibile all'interno del corpo del modulo in quella scheda. Questo può essere fatto usando l'opzione di visualizzazione del modulo che consente al primo controllo su una pagina in una scheda di espandere l'intera altezza e larghezza del modulo. Tutto il rendering di ridistribuzione esistente tra le dimensioni della porta di visualizzazione da grande a piccola Viene rispettato e si comporterà come un modulo normale, tranne per il fatto che il controllo utilizzerà l'intero spazio. In questo esempio, l'applicazione Dynamics 365 Marketing supporta un layout a schede completo per l'esperienza percorso del cliente. La barra dei comandi viene rimossa per ridurre ulteriormente l'ingombro e garantire che l'utente sia focalizzato sull'attività di gestire i percorsi dei clienti nell'applicazione. Maggiori informazioni: setContentType (Riferimento API client)

Passaggi successivi
Commenti e suggerimenti
Presto disponibile: Nel corso del 2024 verranno gradualmente disattivati i problemi di GitHub come meccanismo di feedback per il contenuto e ciò verrà sostituito con un nuovo sistema di feedback. Per altre informazioni, vedere https://aka.ms/ContentUserFeedback.
Invia e visualizza il feedback per