Copilot でアプリの編集を続ける (プレビュー)
[この記事はプレリリース ドキュメントであり、変更されることがあります。]
AI を活用した Copilot を使用してアプリを構築し、編集を続けます。 アプリに加えたい変更を簡単な言語で Copilot に伝え、AI に作業を任せます。
Copilot パネルは、Power Apps Studio でキャンバス アプリを編集するときに使用できます。 画面の追加、ナビゲーションの構成、単一コントロールのスタイル設定、一括編集など、どのような変更を加えたいかを Copilot に伝えることで、アプリを編集できます。

重要
- プレビュー機能は運用環境での使用を想定しておらず、機能が制限されている可能性があります。 これらの機能を公式リリースの前に使用できるようにすることで、顧客が一足先にアクセスし、そこからフィードバックを得ることができます。
- 詳細については、条件のプレビュー を参照してください。
- この機能は、Azure OpenAI Service によって提供されます。
- この機能は、使用制限またはキャパシティ調整の対象となる場合があります。
前提条件
Power Apps 機能の Copilot の前提条件: Power Apps における Copilot の概要 (プレビュー)
サポート内容
Power Apps の Copilot は、次のコマンドをサポートしています:
画面テンプレートを使用して新しい画面を追加します。
さまざまなコントロール プロパティを変更します。 サポートされているコントロール:
- スクリーン
- 水平コンテナーおよび垂直コンテナー
- ギャラリー
- 編集フォーム
- Button
- テキスト ラベル
- テキスト入力
注意
- 最新のコントロール はサポートされていません。
- この機能は英語とそのバリアントをサポートします。
試すことができるサンプル コマンド
Copilot ペインを開くと、3 つのカードのいずれかを選択して、Copilot の機能を示すプリセット プロンプトを調べることができます。 表に記載されているコマンドを試すこともできます。
| シナリオ | コマンド |
|---|---|
| テンプレートを使用して新しい画面を追加する | 新しい電子メール画面を追加する |
| 新しい画面を追加する | |
| ヘッダー本文とフッターを含む新しい画面を追加する | |
| コントロールの追加/編集/スタイル設定 | 新しいボタンを追加する |
| 選択されたボタンを幅 100 に変更する | |
| 新しいアイコンを追加する | |
| 新しいテキスト ラベルを追加する | |
| フォームに送信ボタンとキャンセル ボタンを追加する | |
| 一括編集 | すべてのボタンをグレーに変更する |
| 選択したコンテナー内のすべてのラベルを赤に変更する | |
| コンテナーに関する作業 | 選択されたコンテナーにボタンを追加する |
| 定型式 | ボタン 1 をクリックすると、画面 2 が表示される |
| 最新のテーマ | アプリをディープフォレスト グリーンに変更する |
Copilot を使用してアプリを編集する
Power Apps にサインインして、編集用のキャンバス アプリを開きます。
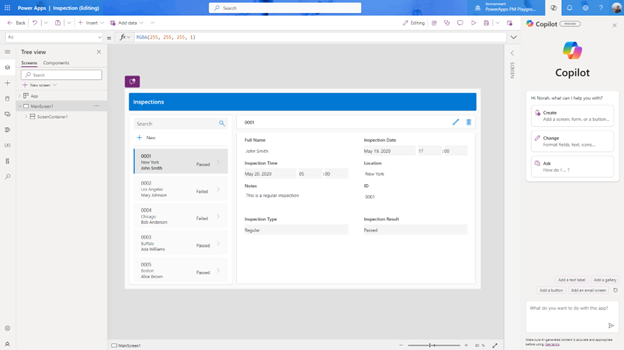
Power Apps Studio の右上にある Copilot を選択します。
Copilot パネルで Copilot とチャットし、新しい画面の追加などの変更について説明します。

注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示