在模型驱动应用中设计高效的主窗体
生成可以快速、有效完成任务的体验对于客户满意度至关重要。
模型驱动应用提供很多选项来构建良好的用户体验,包括:
- 应用程序级选项。
- 站点地图组织选项。
- 很多窗体创建选项。
本文展示如何在模型驱动应用中设计高效、多产的窗体,包括如何使用:
- 主窗体。
- 主窗体对话。
- Form component 控件。
- 快速创建窗体。
- 快速视图窗体。
窗体布局和设计对于构建更好的窗体很重要。 但是,生成快速加载并允许在窗体内和跨选项卡快速导航的窗体也至关重要。
我们还建议您了解优化窗体性能的最佳实践以及如何在模型驱动应用中快速加载窗体。 详细信息:在模型驱动应用中设计窗体以提高性能
使用主窗体
在模型驱动应用中使用和编辑表的特定记录数据时使用主窗体,以确保与该记录交互的用户一直受到表结构的约束。
围绕表数据构建
窗体允许应用制作者围绕表数据构建,通常需要您处理来自其他表的相关记录并与之交互。 一个重要的注意事项是如何将模型驱动窗体绑定到数据。 窗体的现成控件将绑定到表中的字段。 这些控件允许快速开发用于创建和编辑数据的窗体,但如果没有更多自定义,当将窗体用于需要用户输入的多个任务时,或者在保存信息之前需要额外的操作时,它们就不那么灵活了。
使用相关数据
模型驱动窗体的优点之一是便于使用标准(现成)控件(例如查找、子网格和参考面板)快速查看或编辑相关记录。 窗体还支持自定义 Power Apps component framework 控件,以将功能扩展到标准控件之外。 窗体主要支持记录的子或辅助数据关系;它们不容易支持三级或更高的关系。 例如,如果有一个客户记录与联系人具有一对一或一对多的关系,则可以通过使用与其他窗体交互的查找来通过窗体快速添加与父和子数据的交互,包括主窗体对话或嵌入窗体,如 quick view 或 form component 控件。 将在本文的后面部分更详细地介绍每种窗体类型。
处理相关数据需要进行配置,包括使用主窗体对话处理主窗体对话的相关记录或使用自定义画布页面。 可以使用主窗体对话框或窗体组件控件创建多实体窗体。 但是,主窗体不直接支持主窗体上与三级相关的记录。
了解主窗体布局
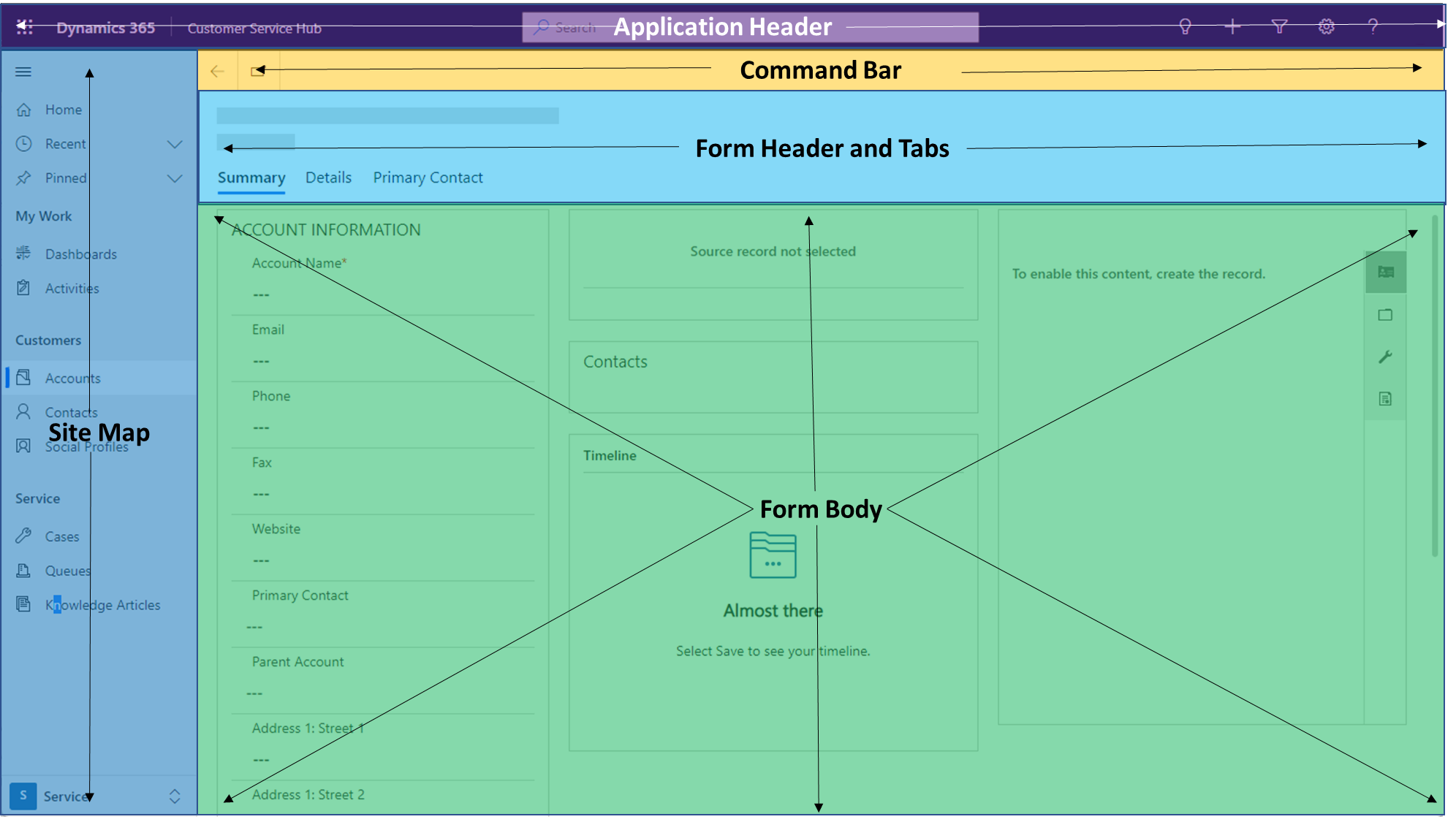
下图显示了统一接口应用程序的布局。

不属于窗体的视觉元素
- 应用程序标题是模型驱动应用整体页面结构的一部分。 应用标头包含应用程序名称和应用级操作,其中包括搜索、帮助、辅助、快速创建窗体、设置(管理员的个人和应用级)等等。
- 应用程序站点地图包含跨应用程序到应用程序中包含的页面的导航。 站点地图提供的导航体验提供一种快速访问应用程序其他区域的方法。
- 窗体命令栏也不是主窗体的一部分。 可以使用 XrmToolBox 的功能区工作台社区插件配置和设置它。 窗体上的导航和交互可以自定义。 几个现成选项包括保存、创建新记录、共享、合并、编辑多个记录等等。
备注
Microsoft 不支持社区创建的资源。 如果对社区资源有任何疑问或问题,请联系资源的发布者。
属于窗体的视觉元素
- 窗体标头是窗体的一部分。 它包括表和记录名称、切换到表的其他窗体的功能、记录的四个只读字段以及窗体上包括的选项卡。 仅当窗体已启用并添加到应用时,才会出现在窗体选择器中。 详细信息:创建和设计模型驱动应用窗体。
- 窗体标题还有一种模式,可以添加四个以上的字段,提供一个简单的导航来编辑标题中的字段以及您希望用户从窗体标题轻松访问的任何其他字段。 其他选项卡应该用于访问不主要用于当前任务的信息,或让用户关注特定于给定任务但不主要用于该作业的数据或信息。 处理数据所需的必要和主要的信息应位于第一个选项卡上,不应隐藏。
- 窗体主体是窗体上的区域,应用于与记录的数据以及完成任务必不可少的任何相关记录进行交互。 我们建议您将数据限制为在第一个选项卡上需要完成的主要任务,而将辅助任务移到其他选项卡。 在设计应用程序时,还应考虑根据特定业务需求和角色构建窗体。
如果某些数据很少使用,您应该考虑构建另一个窗体,当用户需要引用该数据或信息时可以访问这个窗体。
重要
窗体页脚在 2021 年发行版本第 2 波(2021 年 8 月预览/2021 年 10 月正式发布)中已弃用。 请从页脚中删除您添加的所有控件。
高效窗体设计的示例场景
以下场景演示对使用可用控件的数据充分使用模型驱动主窗体。
假设销售员需要维护还具有以下窗体组件的客户的数据场景:
- 主要联系人(查找)。
- 其他联系人(子网格)。
- 参考面板,用户可以选择以查看在参考面板中具有只读视图(快速视图)访问权限的相关记录列表。 参考面板包括一个 timeline 控件,用于为该记录快速访问和创建活动。
此窗体经常使用,因此值得花时间在布局设计上以确保它能够简单高效地运行。

客户数据
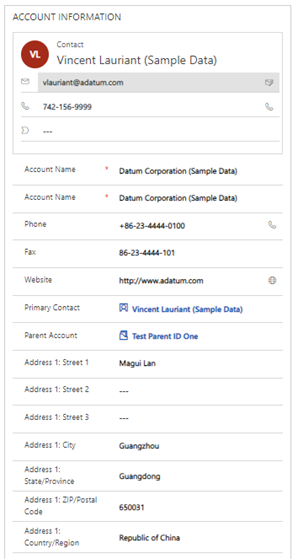
窗体的第一部分包含用于管理该记录的数据和信息的字段。 在此处,用户可以快速查看和编辑在整个工作日使用的信息。 注意事项:
- 必填字段和最常用的字段位于此部分最上面。
- 在顶部添加主要联系人的快速视图窗体,以便用户可以快速查看和使用信息来联系对其日常任务很重要的个人。

具有子网格的相关联系人
客户信息部分的右侧是联系人表子网格。 它显示与主记录相关的所有联系人记录。 这允许用户与与客户相关的联系人记录快速交互。

使用参考面板快速访问多个相关记录
联系人子网格旁边是参考面板。 通过此控件,甚至可以进一步访问联系人之外的相关记录。 当跨主窗体的所有相关记录工作时,子网格有助于提高数据密度和效率。 在本示例中,参考面板包括联系人、商机、潜在顾客和产品。 参考面板的一个限制是它仅提供记录的只读视图。 它像主窗体对话框或窗体组件一样,不支持相关记录的主窗体。 当您想要快速查看相关记录的信息时,最好使用参考面板。

当前,使用经典窗体设计器添加参考面板控件。 在插入选项卡上,展开部分,然后选择参考面板。

具有时间线控件的客户活动
联系人子网格下方是活动时间线留言板。 时间线控件允许用户快速查看有关具有关联到客户的活动记录的活动的最新信息。 时间线中的可用活动包括电子邮件、电话联络、注释、约会和任务。 用户还可以从控件中快速轻松地发送新电子邮件,记录新的电话联络和添加注释。 详细信息:设置时间线控件

在主窗体上使用数据最佳做法
如果向表中未配置的窗体上的数据添加了其他要求,请务必确保所需的数据始终可见且可编辑—例如,基于业务规则的用户的必填字段。 如果某个字段是必填的并且设为只读,它将阻止用户完成任务,并可能造成挫败感和不满。 虽然 Power Apps 平台支持隐藏和只读组件,如果用户在包含不可编辑的必填字段的窗体上保存数据,将处理保存,了解这一点很重要。 这可以确保不会基于错误的设计模式阻止用户完成任务。
隐藏字段可以像只读字段一样使用,在生成数据密集的窗体时非常方便。 不过,在处理必填字段时同样需要注意:如果在编辑记录时某个必填字段可以为空,则可能不会隐藏该字段。 业务规则或事件可用于隐藏或显示窗体上的字段;但是,窗体在保存时的行为与只读字段相同。 如果字段是必填字段,但在窗体上隐藏,则模型驱动窗体将始终允许保存。
如果数据需要始终可用,则无论用户位于哪个选项卡上,将该数据添加到标头至关重要。 统一接口中的高密度标头最多只能显示四个只读字段,了解这一点很重要。 但是,您可以结合使用高密度标头与弹出窗口以添加还允许用户编辑字段的其他字段。 这可简化快速访问和编辑您始终希望可用的信息的体验,而无需多次单击或其他导航。
生成多实体窗体
上一部分提供了如何使用与记录直接相关的数据的良好示例。 但是,在不需要导航离开的情况下直接从主窗体使用相关数据可以进一步提高效率。 这使用户保持在上下文中,并通过使用主窗体对话框或窗体组件控件简化体验来省去繁琐步骤并提高满意度。
以下部分演练了几个显示如何生成高性能多实体窗体的方案。 目标是简化用户体验,减少单击次数和不必要的导航,并加快日常任务(通常需要用户与主窗体上的相关记录进行交互)。 此处所述的用于提高效率的窗体组件包括:
- 主窗体对话。
- Main form component 控件。
- 快速创建窗体。
- 快速视图窗体。
使用主窗体对话框
当您需要对相关记录的所有信息具有用户访问权限并且(更重要的)与之交互时,使用主窗体对话框非常有用。 当用户需要使用业务流程流,访问所有选项卡或访问窗体上的所有相关记录时,将包括该窗体。 当存在促进相关记录要求的业务流程时,这很重要,需要遵循这些要求以确保数据完整性。 用户需要访问时间线活动或子记录的相关记录,而无需进行其他导航。 请注意,主窗体对话框直接从查找控件中配置,并且可在命令栏上使用或通过使用 navigateTo 客户端 API 与 JavaScript 结合使用。 对话框可以定位在页面的左侧、中间或右侧以作为模式对话框覆盖。 详细信息:使用客户端 API 在对话框中打开主窗体
在本示例中,用户需要访问主要联系人记录,更新电话号码,在活动时间线中添加注释,并从联系人窗体中创建新约会。 若要通过减少单击次数和不必要的导航简化此体验,配置查找控件以打开联系人主窗体作为对话框。 本示例显示主窗体对话可以如何使用相关记录中的快速创建窗体,合并重复记录,并允许用户与相关记录上的数据完全交互。

使用窗体组件控件
通常,您只需要编辑相关记录上的信息,该记录不需要用户与整个窗体交互,并且不需要其他业务流程流,但您不希望允许用户导航到相关窗体。 若要完成此方案并简化对主窗体上内嵌数据的管理,可以使用窗体组件控件。 窗体组件控件允许用户访问相关记录,包括相关记录窗体上的所有部分、控件和字段。 窗体组件还可用于只针对该任务设计的窗体的特定操作。 例如,Microsoft Dynamics Field Service Mobile 体验。 窗体组件用于通过简化且更有效的流程管理工作订单和与这些工作订单相关的任务。
请注意,窗体组件控件将使用您为该记录创建的任何窗体,并且将遵守任何事件,包括加载窗体、保存数据或更改信息。 它还遵守窗体上的任何业务规则和操作,包括从查找中打开主窗体对话框(如果您已将窗体配置为已该方式工作)。 当在相关记录窗体组件中使用数据时,它还包括任何重复检测规则和父/子关系。 窗体控件组件可促进对主窗体的未保存更改,并通知用户何时需要字段,以及相关窗体组件上是否有数据输入错误。 详细信息:直接从另一个表的主窗体编辑相关表记录
在本示例中,用户直接在客户主窗体上编辑主要联系人信息并向下滚动窗体以为主要联系人创建新约会,而无需离开客户窗体。

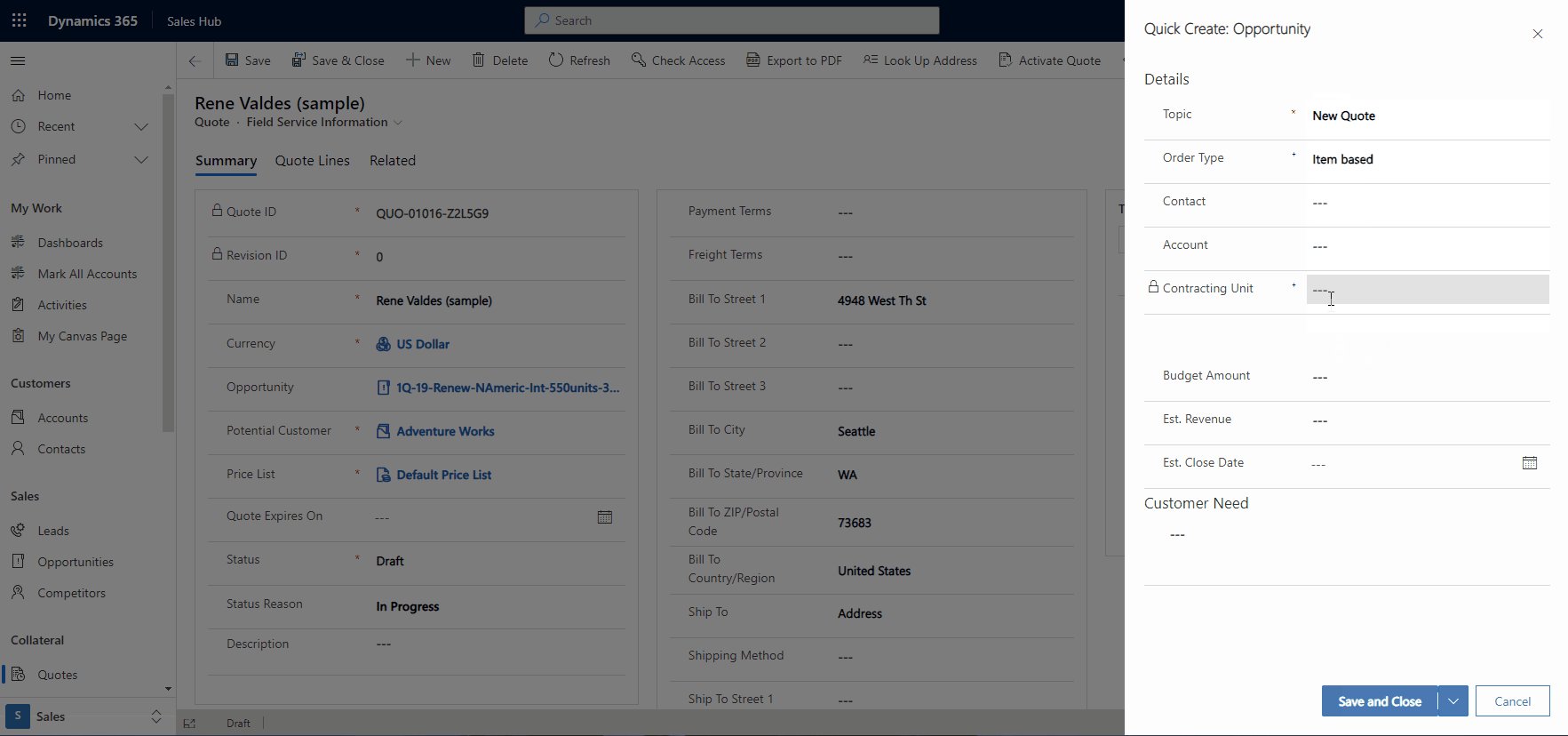
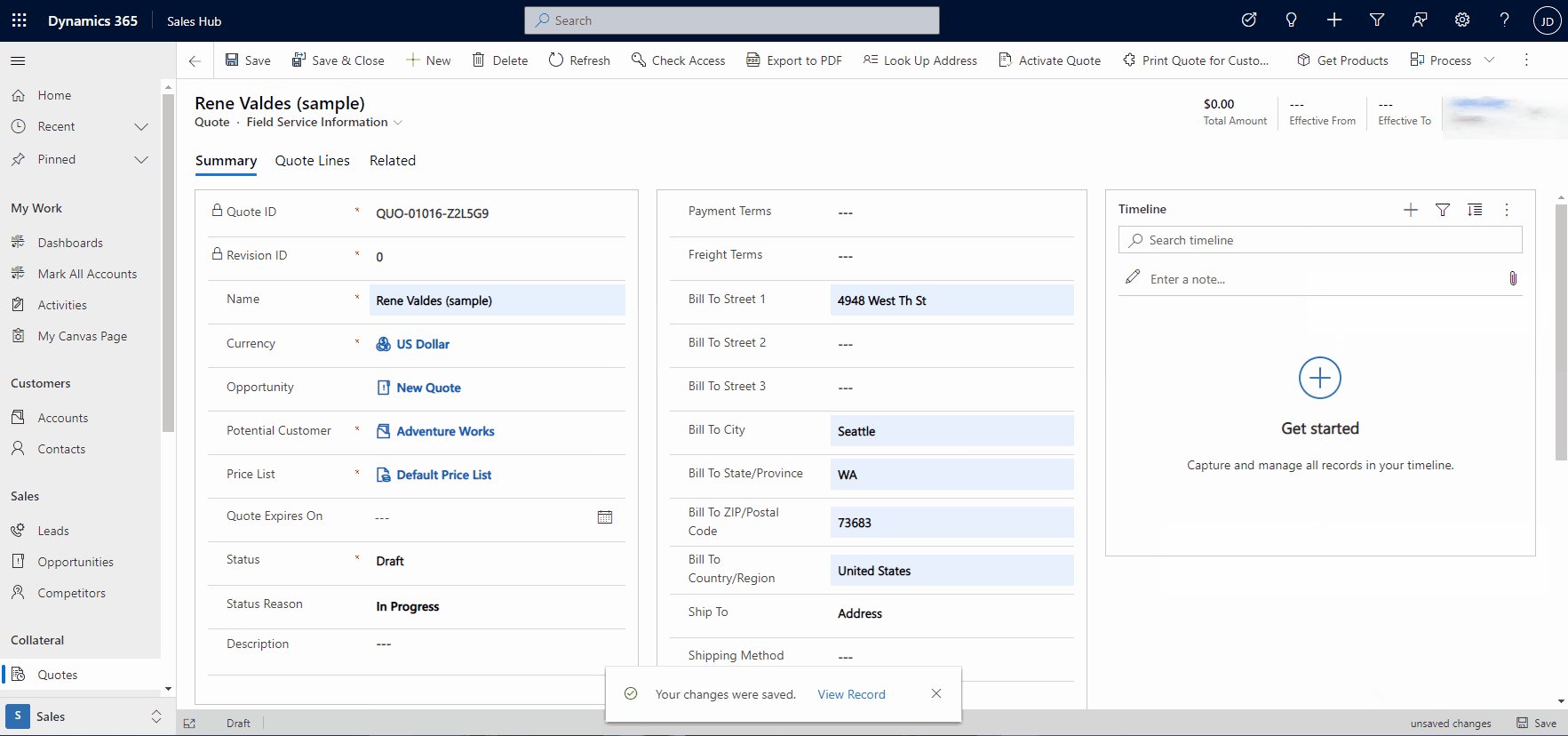
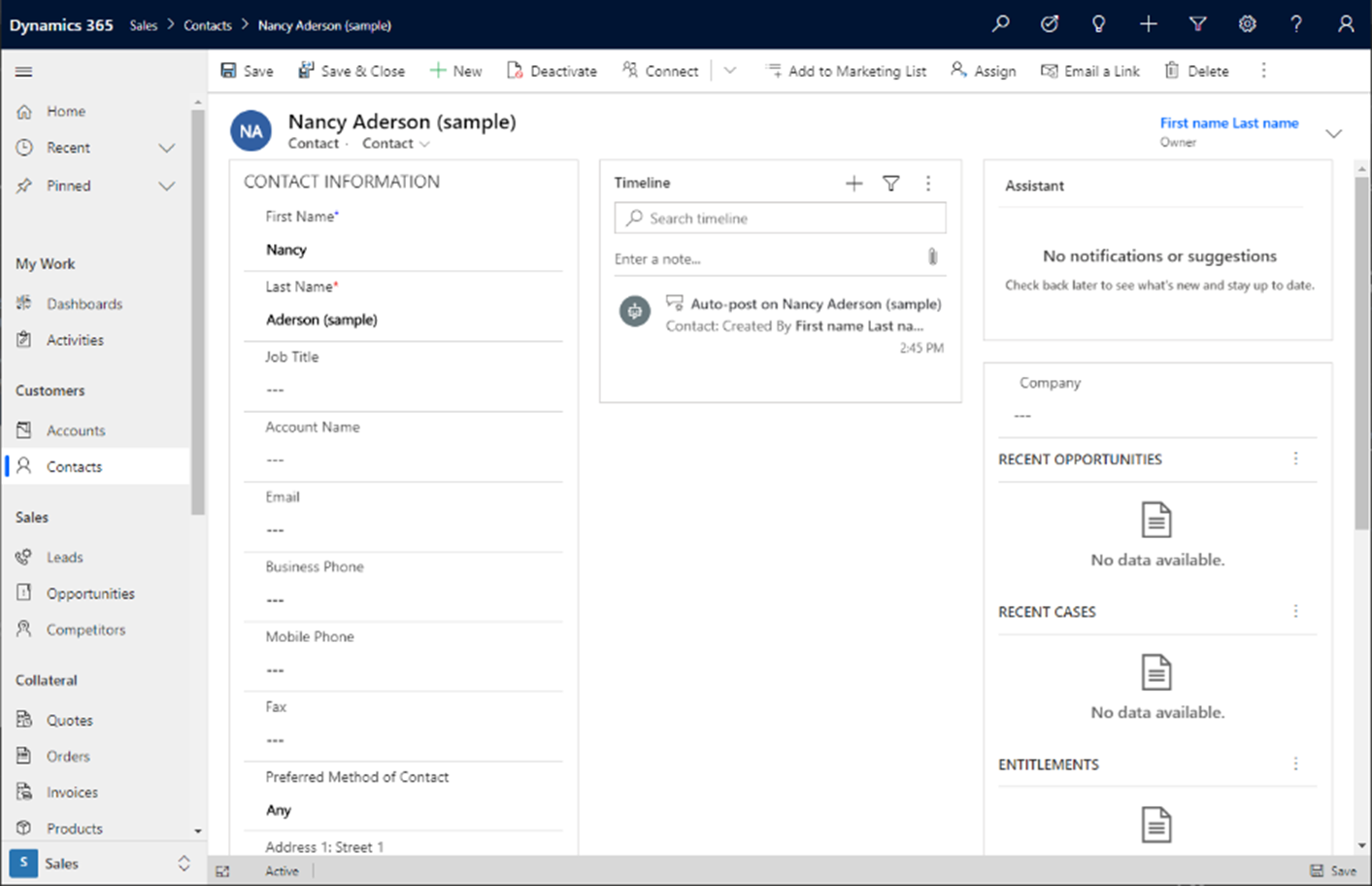
使用快速创建窗体
有时,您想要创建一个体验,以便用户可以快速创建记录,而无需其他导航或单击。 快速创建窗体是一种适用于此情况的良好解决方案。 它可用于多种情形,包括从活动时间线留言板创建约会,从查找中创建联系人(如果不需要主窗体对话框),或从视图页面(应用菜单 + 选项)快速创建记录(例如不需要其他关系即可保持数据完整性的客户或联系人)。 详细信息:创建或编辑模型驱动应用的快速创建窗体以简化数据输入体验
在下面的示例中,用户需要使用应用标头中的 + 菜单选项快速创建潜在顾客。

在本示例中,快速创建窗体用于从时间线留言板中为联系人创建约会。

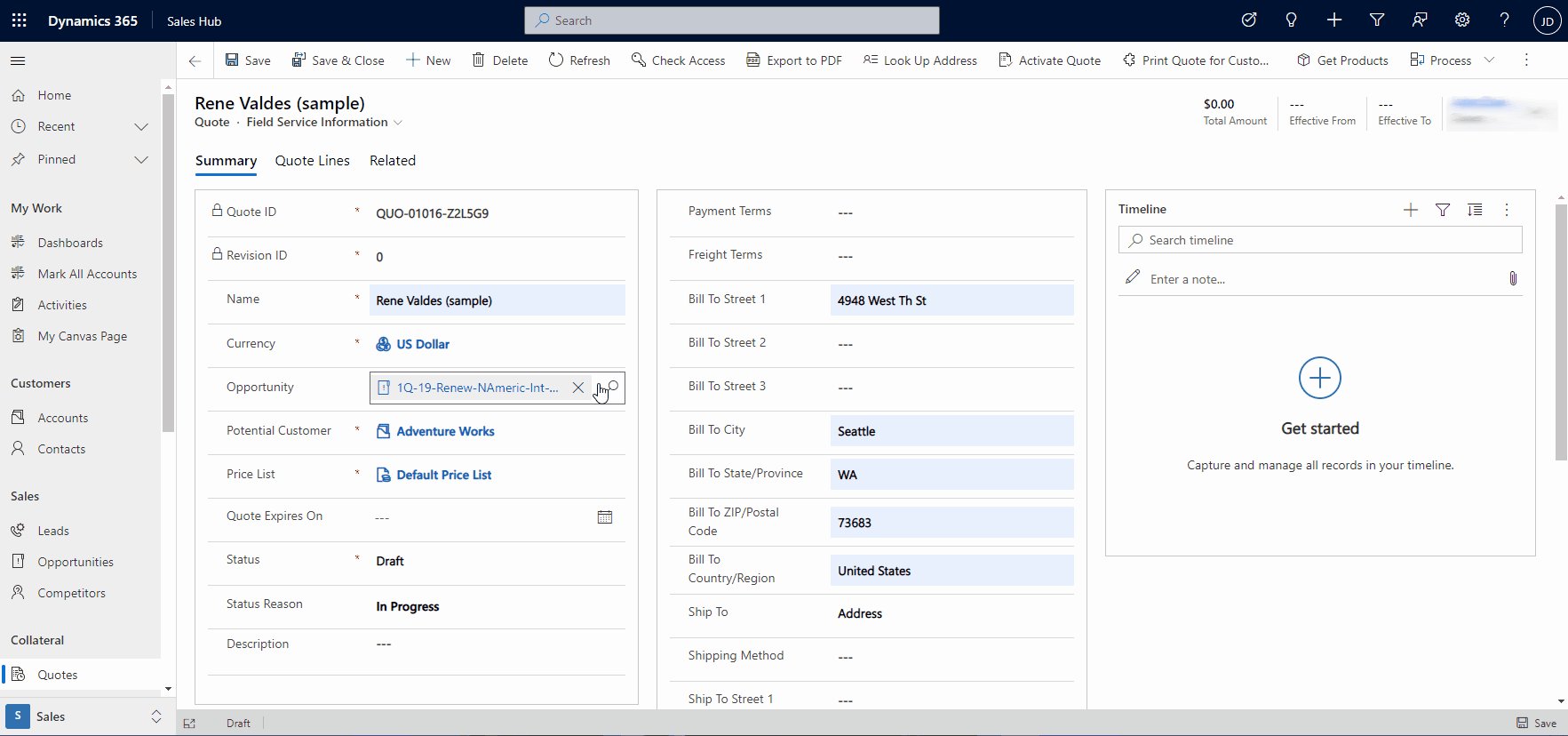
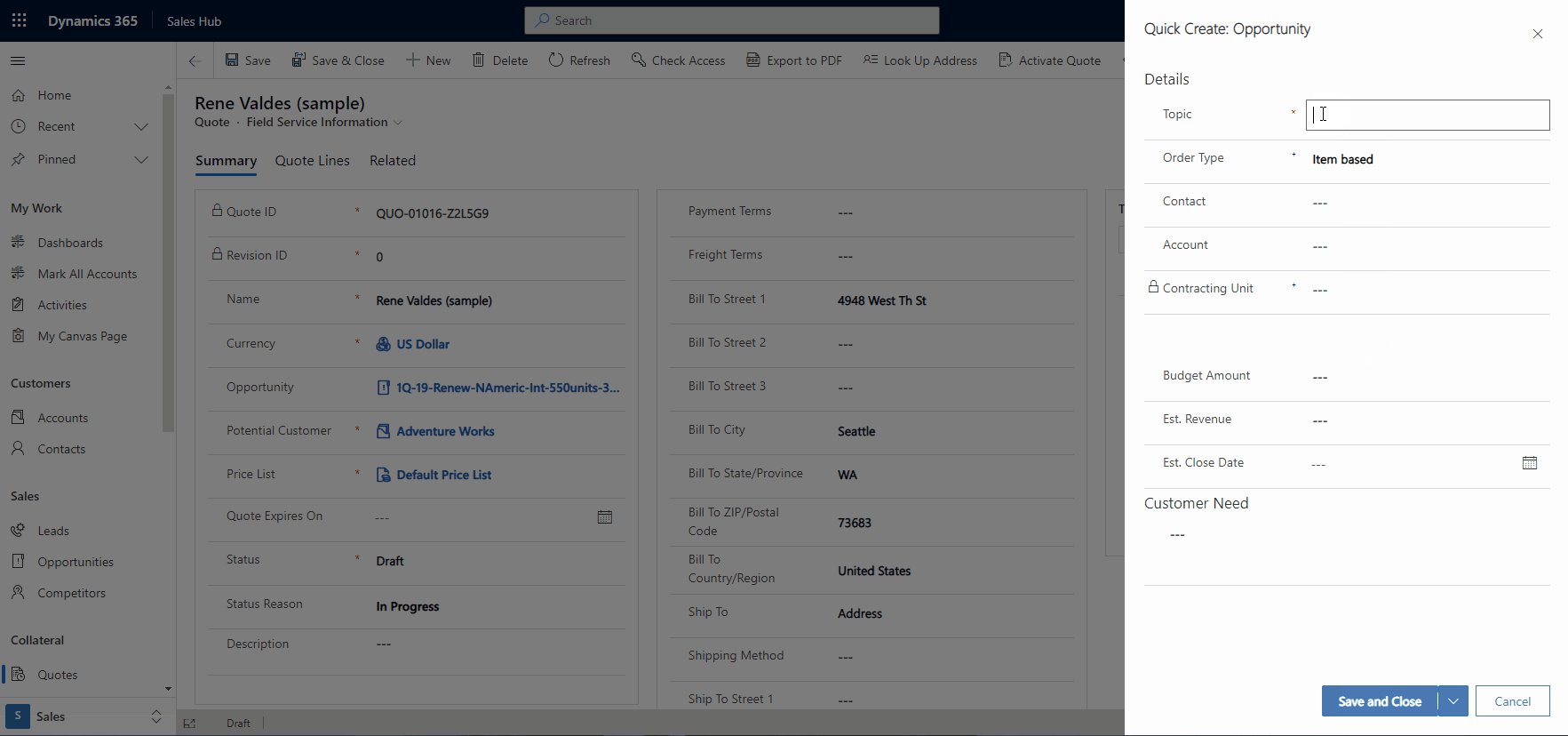
在本示例中,用户可以使用查找控件从报价单记录窗体中快速创建商机。
备注
商机和报价单表需要 Dynamics 365 Customer Engagement 应用,例如 Dynamics 365 Sales。

使用快速视图窗体查看相关表中的数据
在很多场景中,用户只需要快速查看相关表中的信息,而无需与之交互。 为了促进这些方案,您可以使用快速视图窗体。 例如,在主记录的参考面板中使用快速视图窗体。 这演示无需导航离开即可访问多个相关记录的强大功能。
备注
虽然它被称为快速视图视图,但原则上它是只读的数据视图。 用户无法使用此控件编辑数据。
详细信息:创建模型驱动应用快速视图窗体以查看有关相关表的信息

使用窗体显示选项简化窗体
有时,您需要生成使用户专注当前任务的体验,而不受其他可能导致效率低下的事情的干扰。 在使用具有全局组件的表和记录时,这一点尤其重要,无论您尝试生成何种任务,这些表和记录都将自动创建并添加到窗体中。 虽然这提供用于促进应用之间一致性的可共享且易于生成的基础结构,但它有时会造成不必要的干扰。
当您想要减少操作数量、让用户专注于完成任务以及通过删除不必要的组件来减少混乱时,应使用窗体显示选项。 可以从窗体中删除的组件包括命令栏、标头正文和窗体选项卡。
所有这些类型的选项仅通过客户端 API 和手动 formxml 更新提供。 如果未正确完成,手动 formxml 操作可能导致导入解决方案的问题。 设计窗体时,请小心删除全局窗体组件。
导航注意事项
当某些组件(如命令栏或选项卡列表)被隐藏时,可能会删除完成任务可能需要的导航。 使用通过 Power Apps component framework 创建的其他控件,确保在窗体设计中考虑这些要求。
在本示例中,在使用客户时,已删除命令栏以减少任何不必要的操作。 命令栏通常如下所示。

此窗体已设计为不需要命令栏,因此制作者已删除它,以使用户专注于任务。 详细信息:setCommandBarVisible(客户端 API 参考)

在本示例中,已删除标头以提高让用户专注于记录详细信息的密集窗体。 仅在标头不提供其他值或显示无需始终向用户提供的信息时,才应该使用此项。 详细信息:setBodyVisible(客户端 API 参考)

在本示例中,已删除选项卡。 当您生成仅具有一个选项卡的窗体或希望用户专注于窗体的第一个选项卡,而不受可能导致特定任务的工作效率下降的其他选项卡干扰时,这可能很有用。 详细信息:setTabNavigatorVisible(客户端 API 参考)

使用选项卡整个空间的窗体显示选项
在很多情况下,一个窗体可能存在一个选项卡和一个控件,您需要该控件占据该选项卡上窗体主体内的整个可用空间。这可以通过使用窗体显示选项来完成,该选项允许选项卡中页面上的第一个控件扩展窗体的整个高度和宽度。 将使用跨从大到小的视图端口大小呈现的所有现有回流,其行为与常规窗体类似,除了该控件将使用整个空间外。 在本示例中,Dynamics 365 Marketing 应用程序支持客户旅程体验的完整选项卡布局。 将删除命令栏以进一步减少杂乱,并确保用户专注于在应用程序中管理客户旅程的任务。 详细信息:setContentType(客户端 API 参考)

后续步骤
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈