开发可脱机运行的画布应用
即使移动用户的连接受限或没有连接,他们往往也需要保持高工作效率。 构建画布应用时,可以执行以下任务:
- 打开 Power Apps Mobile,在设备未连接到网络时运行应用。
- 使用 Connection 信号对象确定应用何时处于脱机、联机或按流量计费的连接状态中。
- 在设备和服务器之间同步数据。
如果您的应用连接到 Dataverse,内置有离线支持。 Power Apps 将允许您将数据下载到设备上,并将更改上传回 Dataverse。 如果您的应用不使用 Dataverse,您可以在离线时使用集合和利用 LoadData 和 SaveData 函数进行基本存储。
备注
- 当在 iOS、Android 和 Windows 上使用本机 Power Apps Mobile 播放器运行应用时,画布应用的离线功能可用。
- 即使在移动设备上使用 Web 浏览器,在 Web 浏览器中运行的画布应用也无法脱机运行。
- Teams 中的画布应用通过 LoadData 和 SaveData 函数限制为 1 MB 的数据 - 这对于少量文本字符串、数字和日期很有用。 使用图像或其他媒体不适用于此限制。 详细信息:LoadData 和 SaveData 函数参考
在基于 Dataverse 的画布应用中启用离线支持
对于基于 Microsoft Dataverse 的画布应用,您必须使用内置有离线优先体验的离线功能。 有关详细信息,请参阅设置画布应用的 Mobile Offline 和离线使用画布应用。 通过切换开关,您的应用可以在具有网络连接或没有网络连接时随时随地使用 Dataverse 数据。 只需使用标准 Power Fx 公式生成应用,离线功能即可为您处理所有复杂问题。
针对所有其他连接器使用 LoadData 和 SaveData
本部分包括使用 Twitter 数据的示例。 LoadData 和 SaveData 函数参考中提供了一个更简单的不需要连接的示例。
观看此视频,了解如何创建支持离线使用的画布应用,这些应用不使用 Dataverse 数据:
限制
LoadData 和 SaveData 组合在一起,形成一种简单的机制,可以在本地设备上存储少量数据。 使用这些函数,您可以将简单脱机功能添加到您的应用中。
这些函数有可用应用内存量限制,因为它们在内存中集合上运行。 可用内存可能会因设备、操作系统、Power Apps Mobile 使用的内存以及应用在屏幕和控件方面的复杂程度而异。 如果您存储的数据超过几兆字节,请在预期将运行应用的设备上使用预期场景测试您的应用。 通常,您将有 30-70 MB 的可用内存。
当设备联机时,这些函数也不会自动解决合并冲突。 编写表达式时,对于保存哪些数据以及如何处理重新连接的配置由开发者决定。
要获取脱机功能的更新,请返回此主题并订阅 Power Apps 博客。
概述
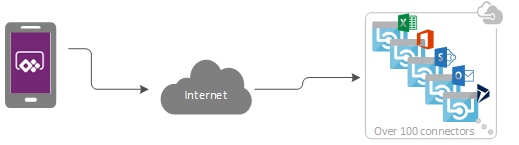
设计脱机方案时,应首先考虑应用如何处理数据。 Power Apps 中的应用主要通过平台提供的一组连接器访问数据,如 SharePoint、Office 365 和 Microsoft Dataverse。 还可以生成自定义连接器,让应用能够访问任何提供 RESTful 终结点的服务。 这可以是 Web API 或 Azure Functions 等服务。 所有这些连接器都通过 Internet 使用 HTTPS,也就是说,用户必须联机,才能访问数据,并使用服务提供的其他任何功能。

处理脱机数据
在 Power Apps 中,无论数据源如何,都可以按一致的方式筛选、搜索、排序、聚合和操作数据。 源范围从应用中的内存集合到使用 Microsoft Lists 创建的列表,再到 SQL 数据库和 Dataverse。 由于这种一致性,您可以轻松地将应用重新定位为使用其他数据源。 对于脱机场景更重要的是,您可以使用本地集合进行数据管理,几乎不用更改应用的逻辑。 实际上,本地集合是用于处理脱机数据的主要机制。
构建脱机应用
为了突出应用开发的脱机方面,此主题将说明一个简单的 Twitter 场景。 您将构建一个应用,方便您在脱机时阅读 Twitter 帖子并提交推文。 处于联机状态时,此应用会发布推文并重新加载本地数据。
在较高级别上,此应用将执行以下任务:
当用户打开应用时:
- 如果设备联机,此应用将通过 Twitter 连接器获取数据,并使用该数据填充集合。
- 如果设备处于脱机状态,应用将使用 LoadData 函数从本地缓存文件加载数据。
- 用户可以提交推文。 如果应用处于联机状态,它将把这些推文直接发布到 Twitter 并刷新本地缓存。
在应用处于联机状态时每隔五分钟:
- 应用发布本地缓存中的所有推文。
- 应用刷新本地缓存,并使用 SaveData 函数进行保存。
步骤 1:将 Twitter 添加到空白手机应用中
- 使用电话布局创建空白画布应用。
- 在视图选项卡上,选择数据源。
- 在数据窗格中,选择添加数据源。
- 选择新建连接 > Twitter > 创建。
- 输入您的凭据,创建连接,然后关闭数据窗格。
步骤 2:收集现有推文
在树视图窗格中,选择应用,然后将 OnStart 属性设置为此公式:
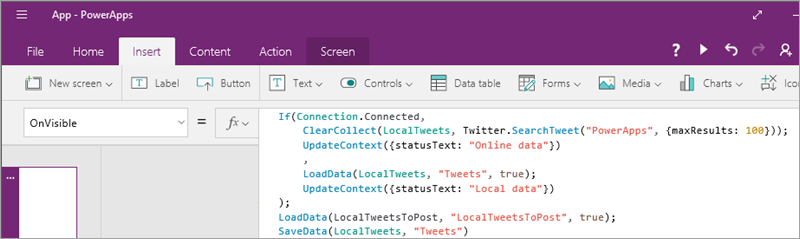
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
在树视图窗格中,选择 App 对象的省略号菜单,然后选择运行OnStart 运行该公式。

备注
LoadData 和 SaveData 函数可能会在 Power Apps Studio 中显示错误,因为浏览器不支持它们。 不过,当您将此应用部署到设备后,它们将会正常运行。
此公式会检查设备是否处于联机状态:
- 如果设备处于联机状态,公式最多会将 10 篇搜索词为“PowerApps”的推文加载到 LocalTweets 集合中。
- 如果设备处于脱机状态,公式会从名为“LocalTweets”的文件(若有)加载本地缓存。
步骤 3:在库中显示推文
在插入选项卡上,选择库 > 空白灵活高度。
将 库 控件的 Items 属性设置为
LocalTweets。在库模板中,添加三个 标签 控件,并将每个标签的 Text 属性设置为以下值之一:
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
将最后一个标签中的文本加粗,以使库类似于此示例。

步骤 4:显示连接状态
在库下插入一个标签,然后将其 Color 属性设置为 Red。
将最新标签的 Text 属性设置为以下公式:
If( Connection.Connected, "Connected", "Offline" )
此公式将确定设备是否处于联机状态。 如果处于联机状态,标签将显示已连接;否则,显示脱机。
步骤 5:添加撰写推文的框
在连接状态标签下,插入 文本输入 控件,然后将其重命名为 NewTweetTextInput。
将文本输入框的 Default 属性设置为
""。
步骤 6:添加用于发布推文的按钮
在文本输入框下,添加 按钮 控件,并将其 Text 属性设置为以下值:
"Tweet"将此按钮的 OnSelect 属性设置为以下公式:
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );在应用的 OnStart 属性中,在公式结尾处添加一行:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
此公式将确定设备是否处于联机状态:
- 如果设备处于联机状态,则会立即发布推文。
- 如果设备处于脱机状态,则会将推文捕获到 LocalTweetsToPost 集合中,并将其保存到设备中。
然后,此公式会重置文本输入框中的文本。
步骤 7:检查是否有新推文
在按钮的右侧,添加 计时器 控件。

将计时器的 Duration 属性设置为 300000。
将计时器的 AutoStart 和 Repeat 属性设置为 true。
将计时器的 OnTimerEnd 设置为以下公式:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
此公式将确定设备是否处于联机状态。 如果联机,应用会发布 LocalTweetsToPost 集合中的所有推文,然后清除该集合。
测试应用
在连接到 Internet 的移动设备上使用 Power Apps Mobile 打开应用。
现有推文将出现在库中,状态将显示已连接。
通过启用设备的飞行模式并禁用 wi-fi,将设备与 Internet 断开连接。
状态标签将显示应用为脱机。
在设备脱机时,编写一条包含 Power Apps 的推文,然后选择推文按钮。
推文将本地存储在 LocalTweetsToPost 集合中。
通过禁用设备的飞行模式并启用 wi-fi,将设备重新连接到 Internet。
在五分钟内,应用将发布该推文,推文将出现在库中。
我们希望这篇文章能够帮助您了解 Power Apps 提供的用于构建脱机应用的功能。 和以往一样,请在我们的论坛中提供反馈,并在 Power Apps 社区博客中分享您的脱机应用示例。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈