在模型導向應用程式中設計有效率的主要表單
建立可快速有效地完成工作的體驗對於使用者滿意度至關重要。
模型導向應用程式可提供眾多選項,以建立良好的使用者體驗,包括:
- 應用程式層級選項。
- 網站地圖組織選項。
- 各種表單建立選項。
本文顯示如何在模型導向應用程式中設計高效率和高生產力的表單,包括如何使用:
- 主要表單。
- 主要表單對話方塊。
- 表單元件控制項。
- 快速建立表單。
- 快速檢視表單。
表單版面配置和設計對於組建更好的表單十分重要。 但是,建立能快速載入的表單,並允許在表單和跨索引標籤中快速導覽,也非常重要。
也建議您瞭解最佳化表單效能的最佳做法,以及如何在模型導向應用程式中快速載入表單。 其他資訊:在模型導向應用程式中設計表單以提高效能
使用主要表單
在模型導向應用程式中使用和編輯資料表的特定記錄資料時會使用主要表單,以確保與該記錄互動的使用者仍然位於資料表結構的約束範圍中。
圍繞資料表資料組建
表單可讓應用程式製作者圍繞資料表資料組建,而且通常需要您使用來自其他資料表的相關記錄並與其互動。 一個重要考量是如何將模型導向表單與資料繫結。 表單的現成控制項是與資料表中的欄位繫結。 這些控制項可讓快速開發表單用於建立和編輯資料,但如果沒有更多的自訂,將表單用於需要使用者輸入的多個工作時,或者在儲存資訊之前需要額外的動作時,它們就沒那麼靈活了。
相關資料的使用
模型導向表單的其中一個優點是使用標準 (現成) 的控制項,例如查詢、子格及參考資料面板,快速查看或編輯相關的記錄。 表單也支援自訂 Power Apps Component Framework 控制項,以擴充標準控制項以外的功能。 表單主要支援記錄的下層或次要資料關聯;其無法輕易支援第三或更高順序的關聯。 例如,如果有一對一或一對多關聯的客戶記錄,則可以使用與其他表單互動的查詢 (包括主要表單對話方塊或內嵌表單,例如快速檢視或表單元件控制項),來快速新增與上層資料和子資料的互動。 本文稍後將詳述每一種表單類型。
若要使用相關資料則需要設定,包括使用主要表單對話方塊來處理主要表單對話方塊的相關記錄或使用自訂畫布頁面。 使用主要表單對話方塊或表單元件控制項,可以建立多個實體表單。 但是,主要表單並不直接支援主要表單上的第三級相關記錄。
了解主要表單配置
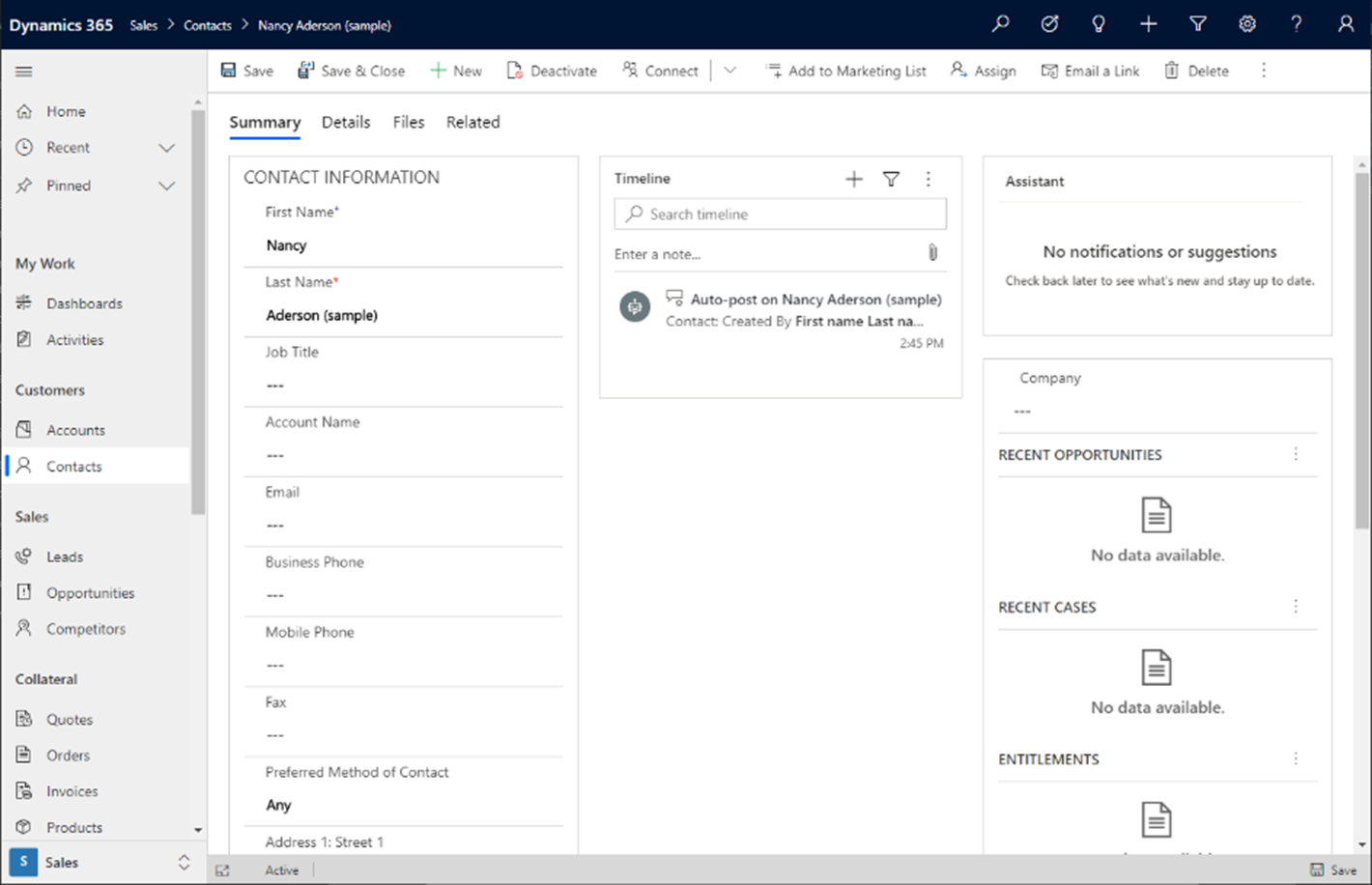
下圖顯示整合介面應用程式的配置。

不屬於表單的視覺效果元素
- 應用程式標題是模型導向應用程式整體頁面結構的一部分。 應用程式標題包含應用程式名稱和應用程式層級動作,包括搜尋、說明、協助、快速建立表單、設定 (管理員的個人和應用程式層級) 等等。
- 應用程式網站地圖包含瀏覽應用程式所含頁面的整個應用程式。 網站地圖提供的瀏覽體驗提供快速存取應用程式其他區域的方式。
- 表單命令列也不是主要表單的一部分。 可使用 XrmToolBox 的 Ribbon Workbench 社群外掛程式進行配置和設定。 可自訂表單上的瀏覽和互動。 一些現成選項包括儲存、建立新記錄、共用、合併、編輯多個記錄等等。
注意
Microsoft 不支援社群所建立的資源。 如果您對社群資源有疑問或問題,請連絡該資源的發行者。
屬於表單的視覺效果元素
- 表單標題是表單的一部分。 它包含資料表和記錄名稱、切換至資料表其他表單的能力、該記錄的四個唯讀欄位,以及包含在表單上的索引標籤。 只有在已啟用表單並將其新增至應用程式時,表單才會出現在表單選取器中。 其他資訊:建立及設計模型導向應用程式表單。
- 表單標題的模式也可以新增四個以上的欄位,並提供簡單的瀏覽來編輯標題中的欄位,以及其他任何想要讓使用者輕鬆地從表單標題存取的欄位。 其他索引標籤可用來存取不是目前主要工作的資訊,或讓使用者關注特定工作但不是工作主要資訊的資料或資訊。 使用資料所需的主要資訊應位於第一個索引標籤上,不應隱藏。
- 表單主體是表單上的區域,此區域應用來與記錄的資料,以及任何完成工作所需的相關記錄進行互動。 建議您將資料限制為需要在第一個索引標籤上完成的首要工作,並將次要工作移至其他索引標籤。 在設計應用程式時,也應考慮是否要根據特定業務需求和角色建立表單。
如果某些資料很少使用,您應該考慮建立另一個可以在使用者參考該資料或資訊時存取的表單。
重要
表單頁尾已在 2021 年第 2 波發佈 (2021 年 8 月預覽版/2021 年 10 月正式發行) 中遭到取代。 從頁尾中移除您新增的所有控制項。
有效率的表單設計範例案例
下列案例示範如何將模型導向主要表單與使用可用控制項的資料搭配使用。
假設銷售人員需要維護下列表單元件的客戶資料:
- 主要連絡人 (查詢)。
- 其他連絡人 (子格)。
- 使用者可在參考資料面板選取以查看相關記錄的清單,並可存取參考資料面板中的唯讀檢視 (快速檢視)。 參考資料面板包括用於快速存取和建立該記錄活動的時間表控制項。
這個表單經常使用,因此值得花時間在配置上以確保能簡單有效率的執行。

客戶資料
表單的第一個區段包含用於管理該記錄之資料和資訊的欄位。 使用者可以在此處快速查看和編輯他們在工作日所使用的資訊。 要注意的要點:
- 必要欄位和最常使用的欄位位於本節的頂端。
- 主要連絡人的快速檢視表單會新增在頂端,以便使用者可以快速查看,並使用資訊來連絡對其日常工作很重要的人。

具有子格的相關連絡人
客戶資訊區段的右邊是連絡人資料表子格。 它會顯示與主要記錄相關的所有連絡人記錄。 這可讓使用者快速與該客戶相關的連絡人記錄互動。

使用參考資料面板快速存取多個相關記錄
連絡人子格旁是參考資料面板。 此控制項可讓您進一步存取除連絡人之外的相關記錄。 處理主要表單的所有相關記錄時,子格有助於提高資料密度和效率。 在此範例中,參考資料面板包括連絡人、商機、潛在客戶和產品。 參考資料面板的一個限制是它只提供記錄的唯讀檢視。 它不支援像主要表單對話方塊或表單元件那樣的相關記錄主要表單。 當您想快速檢視相關記錄的資訊時,最好使用參考資料面板。

目前,您使用傳統表單設計師來新增參考資料面板控制項。 在插入索引標籤上,展開區段,然後選取參考資料面板。

具有時間表控制項的客戶活動
連絡人子格下方是活動的時間表牆。 時間表控制項可讓使用者快速檢視與該客戶相關之活動記錄的最新活動資訊。 在時間表中的可用活動包括電子郵件、通話、附註、約會和工作。 使用者也可以從控制項快速輕鬆地傳送新的電子郵件、登入新通話和新增附註。 其他資訊:設定時間表控制項

在主要表單使用資料的最佳做法
如果向資料表中未設定表單上的資料新增其他要求,請務必確保所需的資料一律可見且可編輯—例如,根據商務規則的使用者必要欄位。 如果欄位是必要的且設為唯讀,則會妨礙使用者完成工作,且可能造成挫敗感和不滿。 雖然 Power Apps 平台支援隱藏和唯讀元件,但請注意,如果使用者將資料儲存在包含不可編輯之必要欄位的表單上,則將處理該儲存。 這可確保使用者不會因不良的設計模式而無法完成工作。
隱藏欄位可以像唯讀欄位一樣使用,而且在建立資料密集型表單時非常方便。 但是,在使用必要欄位時同樣需要注意:如果在編輯記錄時必要欄位可以為 Null,則可能不會隱藏該必要欄位。 商務規則或事件可以用來隱藏或顯示表單上的欄位; 但在儲存表單時,表單的行為與唯讀欄位相同。 如果必要欄位隱藏在表單中,則模型導向表單將一律允許儲存。
如果需要一律保持資料可用,則無論使用者位於哪個索引標籤上,將這些資料新增至標題都非常重要。 請注意,整合介面中的高密度標題最多只能顯示四個唯讀欄位。 但是,您可以將高密度標題與彈出式視窗一起使用,來新增其他欄位,這些欄位也可讓使用者編輯欄位。 這簡化了快速存取和編輯您想使用資訊的體驗,而無需多次點選或進行其他導覽。
建立多個實體表單
先前的章節提供如何使用與記錄直接相關之資料的實用範例。 但可進一步提高效率的方法是,直接從主要表單中處理相關數據,而無需進行導覽。 這可以透過使用主要表單對話方塊或表單元件控制項來簡化體驗,讓使用者保持在內容中,並減少摩擦並改善滿意度。
下列各節將說明幾個案例,展示如何建立高效能的多實體表單。 目標是簡化使用者體驗,減少點選和不必要的導覽,並加速經常需要使用者與主要表單相關記錄進行互動的日常工作。 此處所述用於提高效率的表單元件包括:
- 主要表單對話方塊。
- 主要表單元件控制項。
- 快速建立表單。
- 快速檢視表單。
使用主要表單對話方塊
當您需要讓使用者存取相關記錄的所有資訊,—更重要的是—要與其進行互動時,使用主要表單對話方塊非常實用。 這包括使用者何時需要使用業務程序流程、存取所有索引標籤,或存取表單上的所有相關記錄。 當有商務程式推動需要遵循的相關記錄要求以確保資料完整性時,這一點很重要。 使用者需要存取時間表活動或下層記錄的相關記錄,而無需其他導航。 請注意,可以直接從查詢控制項設定主要表單對話方塊,並且可透過使用 navigateTo 用戶端 API 在命令列上或與 JavaScript 一起使用。 對話方塊可以放置在頁面的左側、中間或右側,當作模式對話方塊重疊。 其他資訊:透過用戶端 API 在對話方塊中開啟主要表單
在此範例中,使用者需要存取主要連絡人記錄、更新電話號碼、將附註新增至活動時間表中,並根據連絡人表單建立新約會。 為了透過減少點選和不必要的導覽來簡化此體驗,請將查詢控制項設定為以對話方塊方式開啟連絡人主要表單。 此範例顯示主要表單對話方塊如何使用相關記錄中的快速建立表單、合併重複的記錄,以及允許使用者與相關記錄上的資料進行完整的互動。

使用表單元件控制項
通常您只需編輯相關記錄的資訊,這些資訊不需要使用者與整個表單互動,也不需要其他商務程序流程,但您不希望讓使用者導覽至相關表單。 若要完成此案例並簡化內嵌於主要表單上的資料管理,您可以使用表單元件控制項。 表單元件控制項提供使用者對相關記錄的存取權,包括相關記錄表單上的所有區段、控制項和欄位。 表單元件也可用於僅針對該工作所設計之表單的特定動作。 Microsoft Dynamics Field Service Mobile 體驗就是一個例子。 表單元件可用精簡且效率更高的程序管理與工作訂單相關的工作訂單及工作。
請注意,表單元件控制項將會使用您為該記錄所建立的任何表單,並將接受任何事件,包括載入表單、儲存資料或變更資訊。 它也會接受表單上的任何商務規則和動作,包括從查詢中開啟主要表單對話方塊 (如果您已將表單設定為以這種方式運作)。 當您使用相關記錄表單元件中的資料時,其還會包含任何重複資料偵測規則和上層/下層關聯。 表單控制項元件會將未儲存的變更提升至主要表單,並在需要欄位,以及相關表單元件上出現資料輸入錯誤時通知使用者。 詳細資訊:直接從其他資料表的主表單中編輯相關資料表記錄
在此範例中,使用者直接在客戶主要表單上編輯主要連絡人資訊並向下捲動表單,以建立主要連絡人的新約會,而無須離開客戶表單。

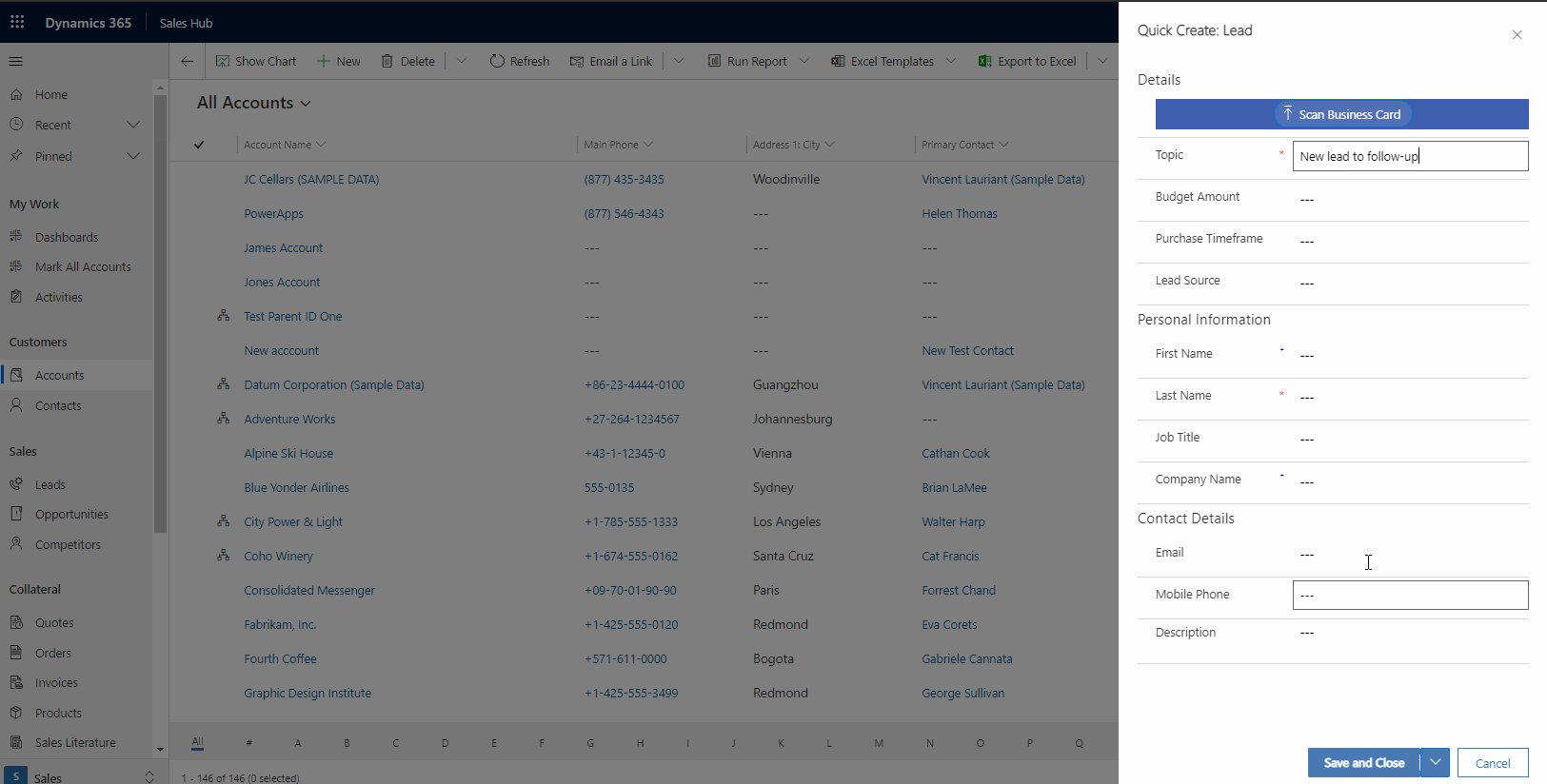
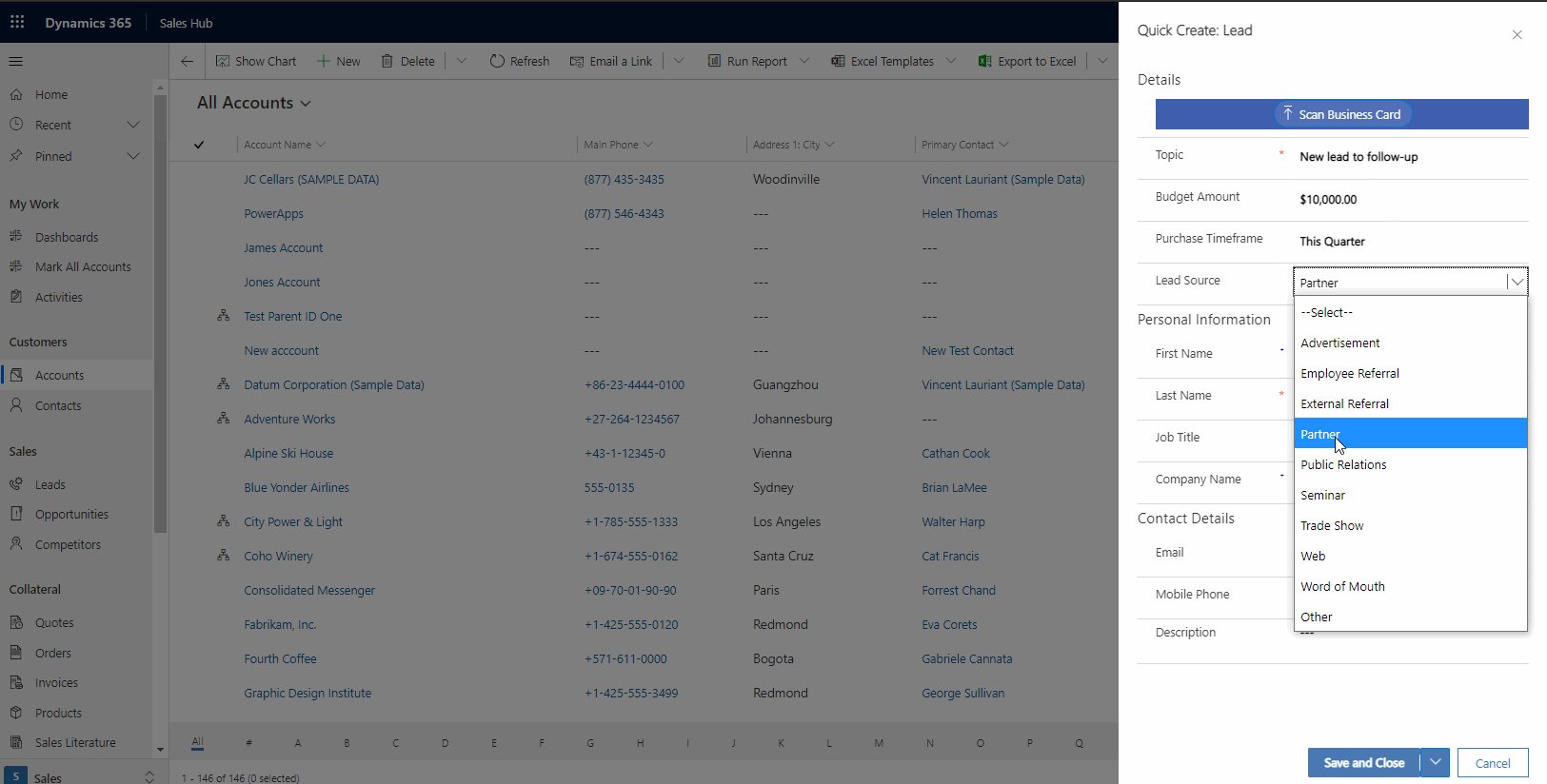
使用快速建立表單
有時,您可能會想要創造這樣的體驗:使用者可快速建立記錄,而無需進行其他導覽或點選。 快速建立表單會是很好的解決方案。 它可以用於多個案例中,其中包括從活動時間表牆建立約會、從查詢建立連絡人 (如果不需要主要表單對話方塊的話),或是快速建立一個—不需要其他關聯的記錄即可從檢視頁面 (應用程式功能表 + 選項) 實現資料完整性—之客戶或連絡人等的記錄。 其他資訊:建立或編輯模型導向應用程式快速建立表單以獲得精簡的資料輸入體驗
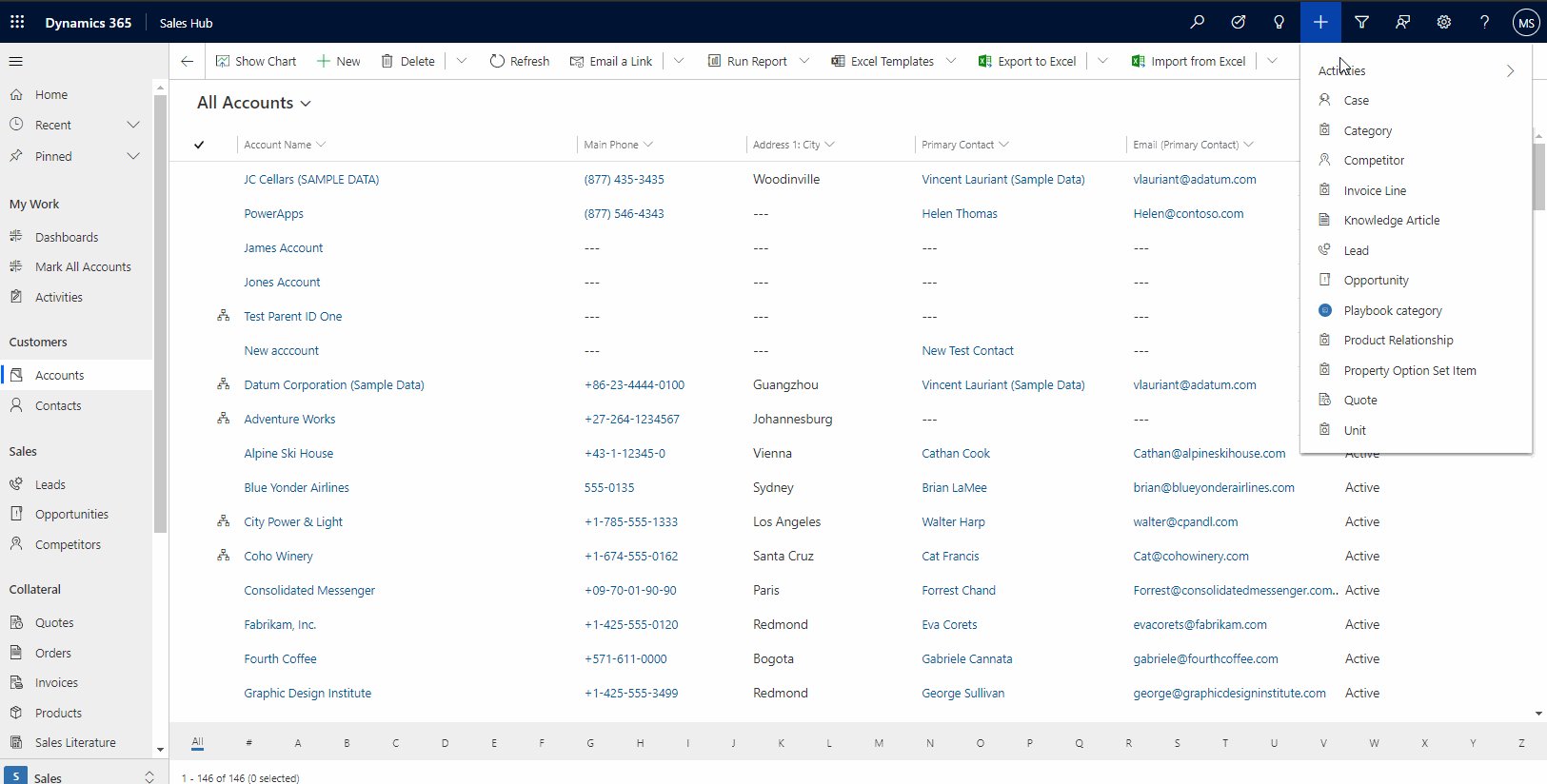
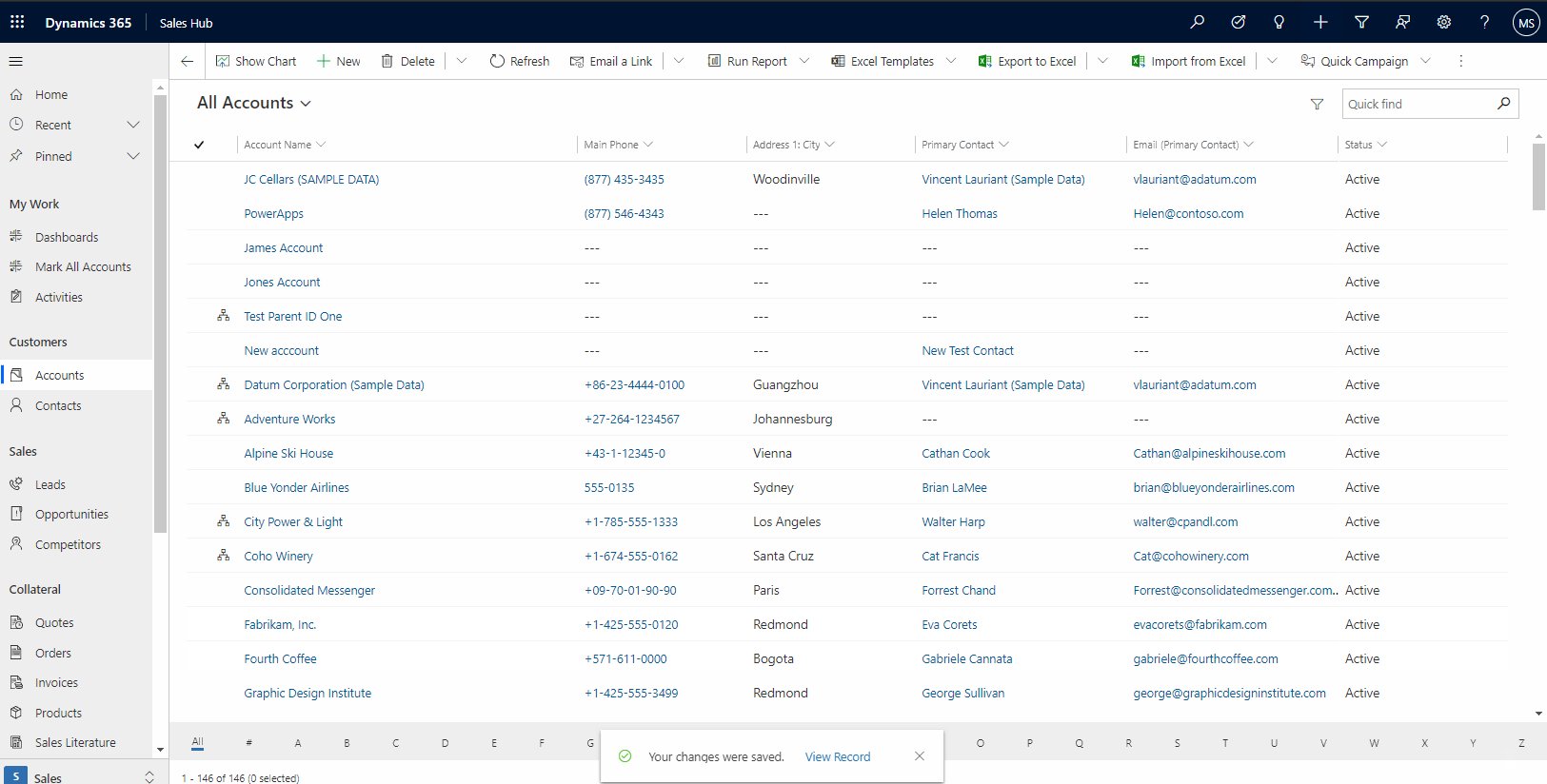
在下列範例中,使用者需要使用應用程式標題中的 + 功能表選項來快速建立潛在客戶。

在此範例中,快速建立表單是用來從時間表牆建立連絡人的約會。

在此範例中,使用者可以使用查詢控制項,從報價記錄表單快速建立商機。
注意
商機和報價資料表需要 Dynamics 365 Customer Engagement 應用程式,例如 Dynamics 365 Sales。

使用快速檢視表單來查看相關資料表中的資料
在大多數的情況下,使用者只需快速檢視相關資料表中的資訊,而不需與它互動。 為了應對這些情況,您可以使用快速檢視表單。 主要記錄的參考資料面板中有使用快速檢視表單的範例。 這示範了無須導覽即可存取多個相關記錄的能力。
注意
雖然它稱為快速檢視表單,但原則上它是資料的唯獨檢視表。 使用者無法使用此控制項編輯資料。
其他資訊:建立模型導向應用程式快速檢視表單以查看相關資料表的資訊

使用表單顯示選項來簡化表單
很多時候,您需要建立一種讓使用者專注於目前工作的體驗,去除可能導致效率下降的其他干擾。 當您使用具有全域元件的資料表和記錄時,這一點尤其重要,無論您要嘗試建立何種工作,這些資料表和記錄都會建立並自動新增至表單。 雖然這提供了可共用且易於組件的基礎結構,可提高整體應用程式的一致性,但有時確實會帶來不必要的干擾。
當您想要減少動作數目時,請使用表單顯示選項,讓使用者專注完成工作,並移除不必要的元件來減少混亂。 可以從表單移除的元件包括命令列、標題主體及表單索引標籤。
所有這些類型的選項都僅可透過用戶端 API 和手動 formxml 更新來使用。 如果作業不正確,則手動進行 formxml 操作會導致匯入解決方案時發生問題。 設計表單時,請仔細移除全域表單元件。
瀏覽考量事項
當某些元件 (如命令列或索引標籤清單) 隱藏時,這可能會移除完成工作所需的瀏覽。 確保透過使用 Power Apps component framework 建立的其他控制項來考慮您表單設計中的需求。
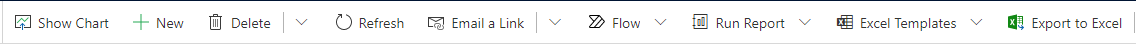
在此範例已移除命令列,以減少使用帳戶時不必要的動作。 命令列通常如下所示。

此表單的設計目的是不需要命令列,所以製作者已將其移除,讓使用者可以繼續進行工作。 其他資訊:setCommandBarVisible(用戶端 API 參考)

此範例已移除標題以提升密集表單,讓使用者可以專注在記錄詳細資料上。 只有在標題不提供額外的值或顯示使用者不需要的資訊時,才能使用此選項。 其他資訊:setBodyVisible (用戶端 API 參考)

此範例已移除索引標籤。 當您建立只有單一索引標籤的表單,或想讓使用者專注於表單的第一個索引標籤上,而不會分心在其他索引標籤上進而造成特定工作的效率下降時,這將會很有幫助。 其他資訊:setTabNavigatorVisible (用戶端 API 參考)

顯示可使用完整索引標籤空間選項的表單
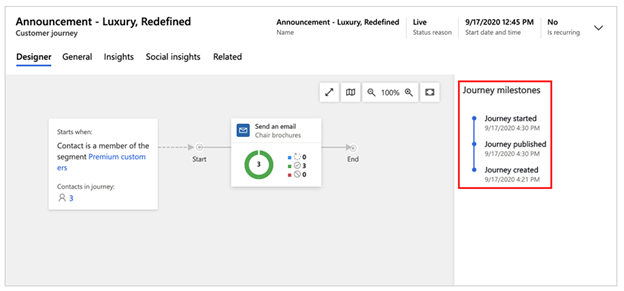
在多數情況下中,一個表單可能存在索引標籤和單一控制項,而您想要讓該控制項在該索引標籤上佔據表單主體中的全部可用空間。此時可以使用表單顯示選項來達成此目標,讓索引標籤中頁面上的第一個控制項可以展開表單的完整高度與寬度。 所有現有的檢視連接埠大小 (從大到小) 的自動重排呈現都是有效的,並且除了控制項將使用的整個空間外,其行為會類似於一般表單。 在此範例中,Dynamics 365 Marketing 應用程式支援客戶旅程體驗的完整索引標籤版面配置。 將會移除命令列,以進一步減少混亂,並確保使用者專注於管理應用程式中客戶旅程的工作。 其他資訊:setContentType (用戶端 API 參考)

後續步驟
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應