Deseñar formularios principais produtivos en aplicacións baseadas en modelos
Construír experiencias onde as tarefas poden completarse de xeito rápido e eficaz é crucial para a satisfacción do usuario.
As aplicacións baseadas en modelos ofrecen moitas opcións para crear boas experiencias de usuario, incluíndo:
- Opcións de nivel de aplicación.
- Opcións de organización do mapa do sitio.
- Moitas opcións de creación de formularios.
Este artigo mostra como deseñar formularios altamente eficientes e produtivos nunha aplicación baseada en modelos, incluíndo como traballar con:
- Formularios principais.
- Diálogos principais do formulario.
- Controis de compoñentes do formulario.
- Formularios de creación rápida.
- Formularios de visualización rápida.
O deseño e o disposición de formularios son importantes para a creación de mellores formularios. Non obstante, tamén é importante crear formularios que se carguen rapidamente e permitan unha navegación rápida dentro do formulario e entre as pestanas.
Tamén recomendámoslle que entenda as mellores prácticas para optimizar o rendemento do formulario e como facer que os formularios se carguen rapidamente na súa aplicación baseada en modelos. Máis información: Deseñar formularios para o rendemento en aplicacións baseadas en modelos
Traballar con formularios principais
Os formularios principais úsanse en aplicacións baseadas en modelos cando estea traballando e editando os datos dun rexistro específico para unha táboa para garantir que os usuarios que interactúen con ese rexistro se manteñan dentro das restricións da estrutura da táboa.
Construír arredor de datos da táboa
Un formulario permítelle a un creador de aplicacións construír arredor dos datos da táboa e, a miúdo, require traballar e interactuar con rexistros relacionados doutras táboas. Unha consideración importante é como un formulario baseado en modelos está ligado aos datos. Os controis listos para usar dun formulario están ligados a campos da táboa. Estes controis permiten o desenvolvemento rápido dun formulario para crear e editar datos, pero sen máis personalización non son tan flexibles cando usa un formulario para varias tarefas que precisan a entrada do usuario ou cando se require unha acción antes de gardar información.
Uso de datos relacionados
Un dos puntos fortes dos formularios baseados en modelos é a facilidade de uso con controis estándar (listos para usar) como buscas, subgrades e paneis de referencia para ver ou editar rapidamente rexistros relacionados. Os formularios tamén admiten os controis personalizados Power Apps de estrutura de compoñentes para estender a funcionalidade máis aló dos controis estándar. Os formularios admiten principalmente relacións de datos secundarias para un rexistro; non admiten facilmente relacións terciarias ou de orde superior. Por exemplo, se hai un rexistro de conta que ten unha relación de un a un ou de un a moitos cos contactos, pode engadir rapidamente interaccións cos datos primarios e secundarios cun formulario empregando buscas que interactúen con outros formularios, incluído un diálogo de formulario principal ou formularios incrustados como unha vista rápida ou control de compoñentes de formulario. Cada un destes tipos de formularios tratarase con máis detalle máis adiante neste artigo.
Traballar con datos relacionados require unha configuración, incluído o uso dun diálogo de formulario principal para traballar con rexistros relacionados do diálogo de formulario principal ou usar unha páxina de lenzo personalizada. Pódense crear formularios de varias entidades empregando diálogos de formularios principais ou controis de compoñentes de formulario. Non obstante, un formulario principal non admite directamente rexistros relacionados de xeito terciario no formulario principal.
Comprender o deseño do formulario principal
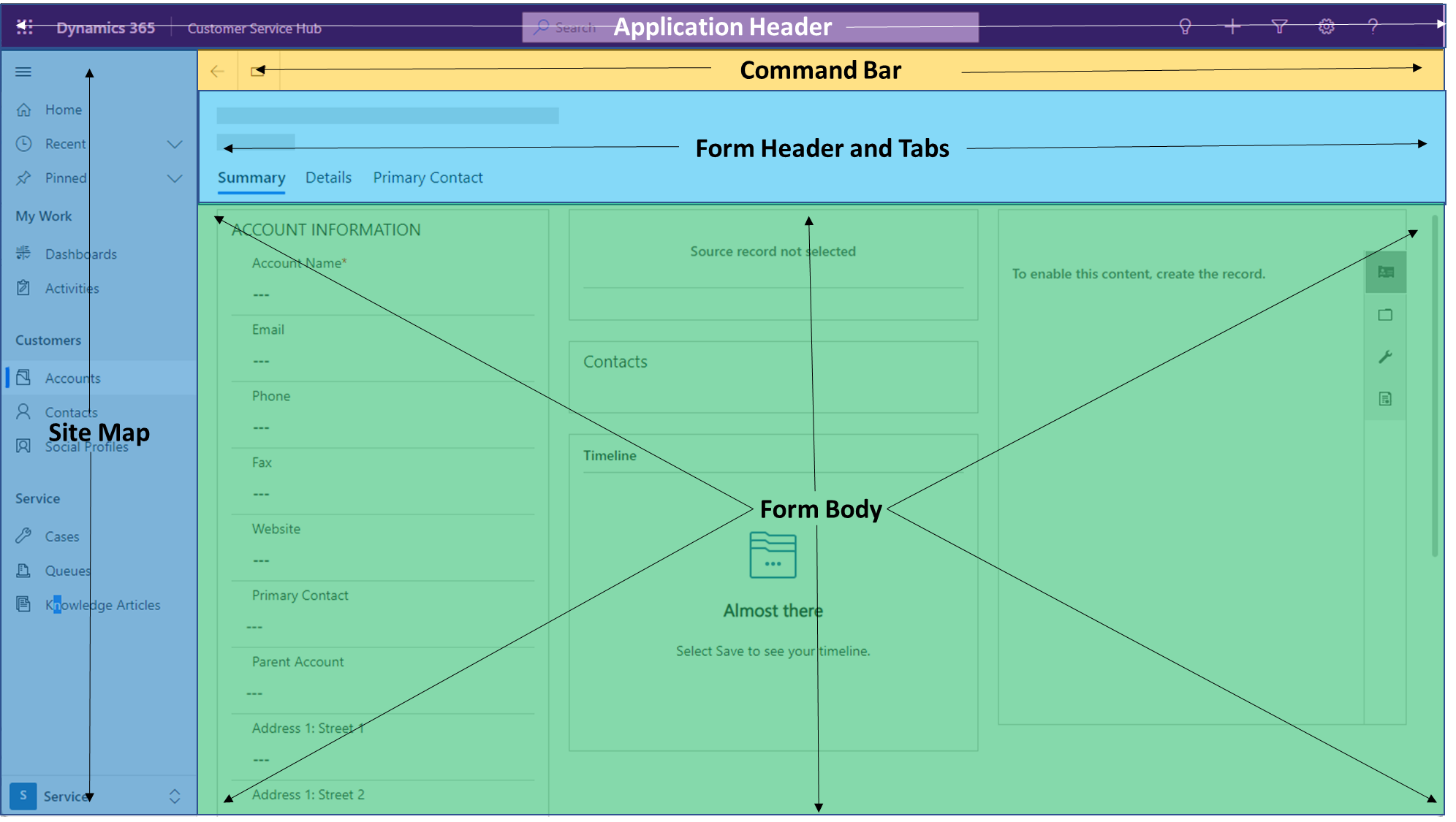
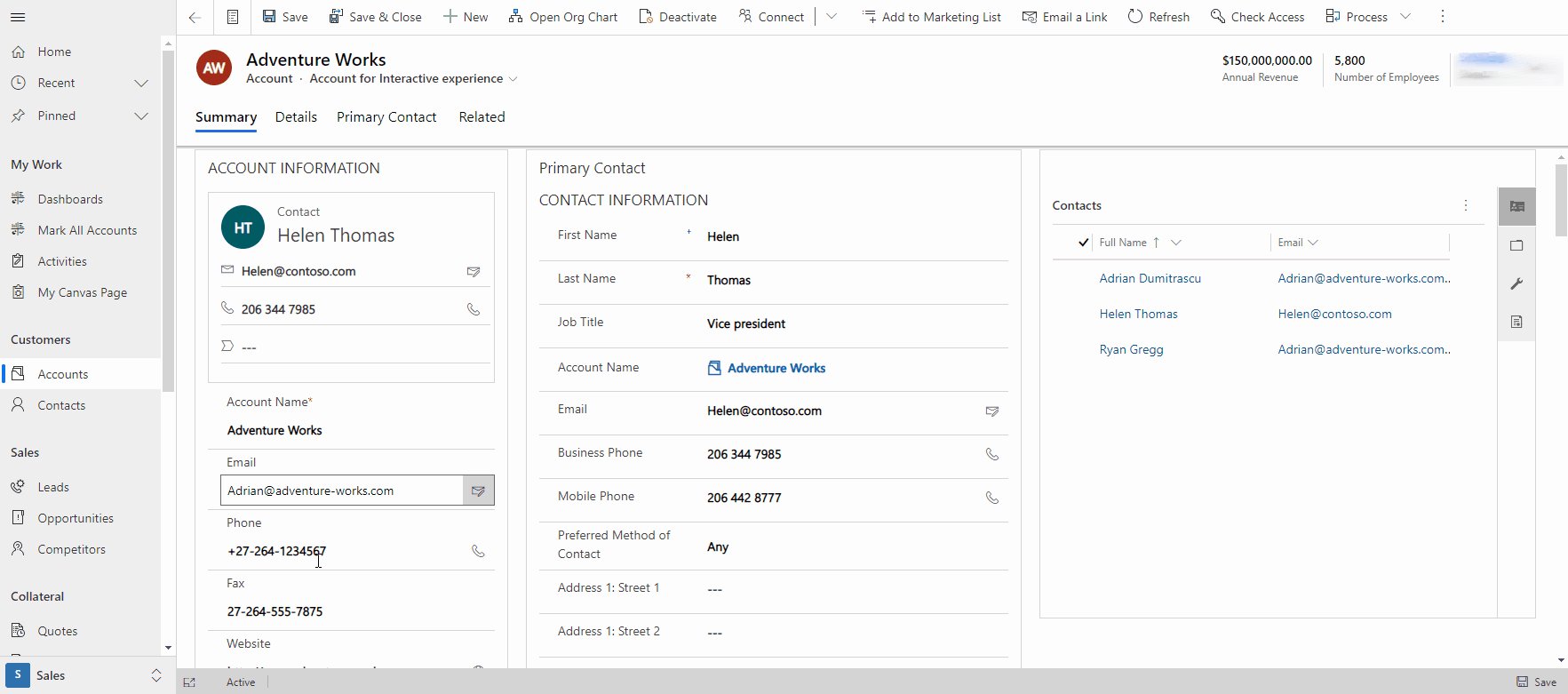
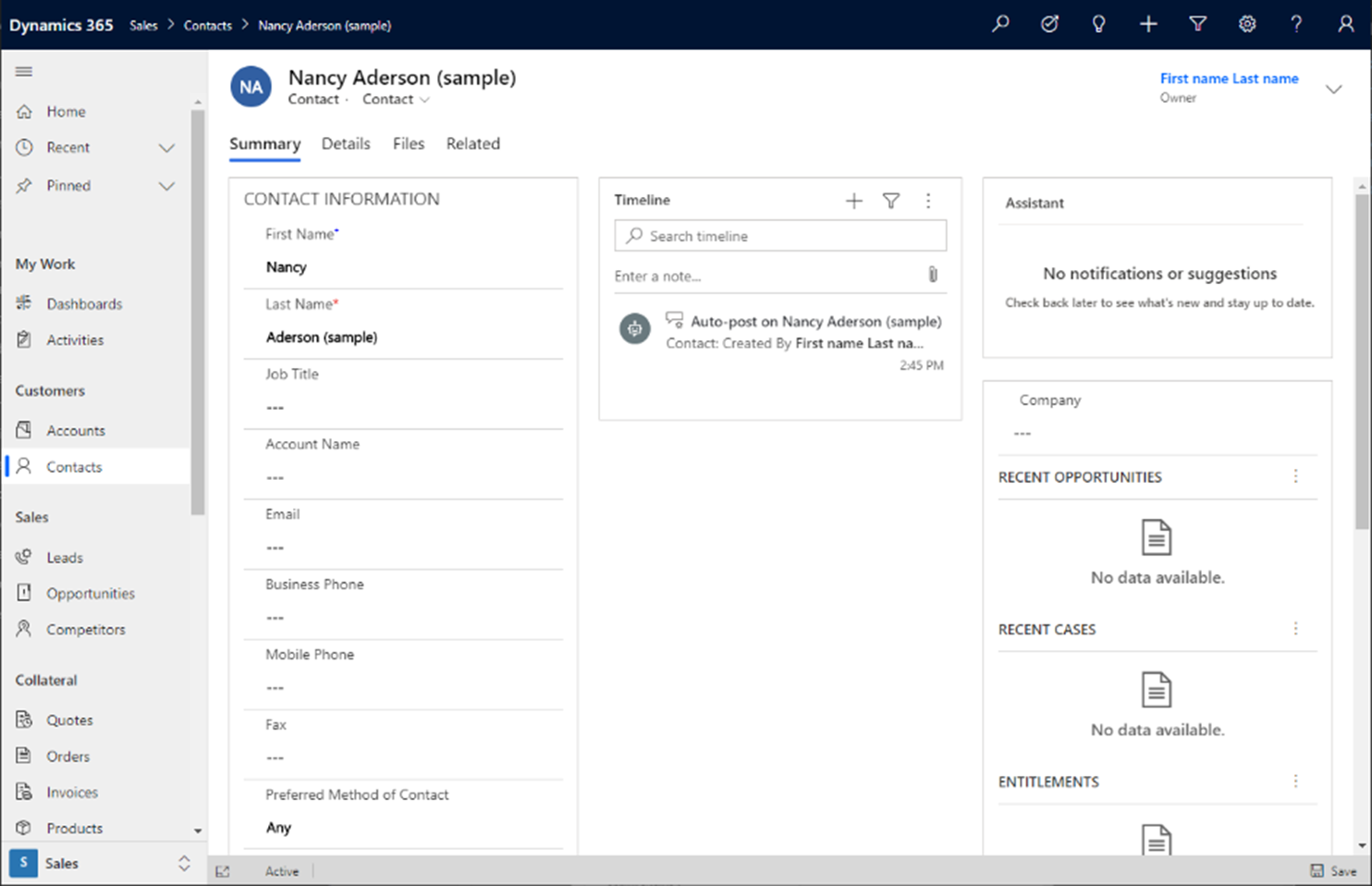
A seguinte imaxe mostra o deseño dunha aplicación de Interface unificada.

Elementos visuais que non forman parte do formulario
- A cabeceira da aplicación forma parte da estrutura xeral da páxina dunha aplicación baseada en modelos. A cabeceira da aplicación contén o nome da aplicación e as accións a nivel de aplicación, que inclúen busca, axuda, asistencia, formularios de creación rápida, axustes (nivel persoal e de aplicación para administradores) etc.
- A aplicación mapa do sitio contén navegación pola aplicación ás páxinas incluídas na súa aplicación. A experiencia de navegación proporcionada polo mapa do sitio ofrece un xeito rápido de acceder a outras áreas da súa aplicación.
- A barra de comandos do formulario tampouco forma parte do formulario principal. Pode configurarse e definirse usando o complemento da comunidade Área de traballo de fita para XrmToolBox. A navegación e a interacción no formulario pode personalizarse. Varias opcións listas para usar inclúen gardar, crear un novo rexistro, compartir, combinar, editar varios rexistros etc.
Nota
Microsoft non admite os recursos creados pola comunidade. Se ten dúbidas ou problemas cos recursos da comunidade, póñase en contacto co editor do recurso.
Elementos visuais que forman parte do formulario
- A cabeceira do formulario forma parte do formulario. Inclúe a táboa e o nome do rexistro, a posibilidade de cambiar a formularios adicionais para a táboa, catro campos de só lectura do rexistro e as pestanas incluídas no formulario. Os formularios só aparecen no selector de formularios se se habilitaron e engadiron á aplicación. Máis información: Crear e deseñar formularios de aplicación baseada en modelos.
- Os encabezados de formulario tamén teñen un modo onde pode engadir máis de catro campos e proporcionar unha navegación sinxela para editar os campos da cabeceira e calquera campo adicional ao que desexe que un usuario acceda facilmente desde a cabeceira do formulario. Débense empregar pestanas adicionais para acceder á información que non é primaria para a tarefa en curso ou para centrar ao usuario en datos ou información específicos dunha tarefa determinada pero que non son primarios para o traballo. A información necesaria e fundamental para traballar con datos debería atoparse na primeira pestana e nunca debe ocultarse.
- O corpo do formulario é a área do formulario que se debería empregar para interactuar cos datos do rexistro e cos rexistros relacionados que son esenciais para completar unha tarefa. Recomendámoslle que limite os datos ás tarefas principais que hai que facer na primeira pestana e que mova as tarefas secundarias a pestanas adicionais. Tamén debe ter en conta a compilación de formularios baseados en necesidades e roles empresariais específicos ao deseñar a súa aplicación.
Se algúns datos raramente se usan, debería considerar a creación doutro formulario ao que se poida acceder cando un usuario necesite facer referencia a eses datos ou información.
Importante
Os pés de páxina do formulario quedarán obsoletos coa onda 2 do lanzamento de 2021 (versión preliminar de agosto de 2021 ou dispoñibilidade xeral de outubro de 2021). Elimine todos os controis que engadiu do pé de páxina.
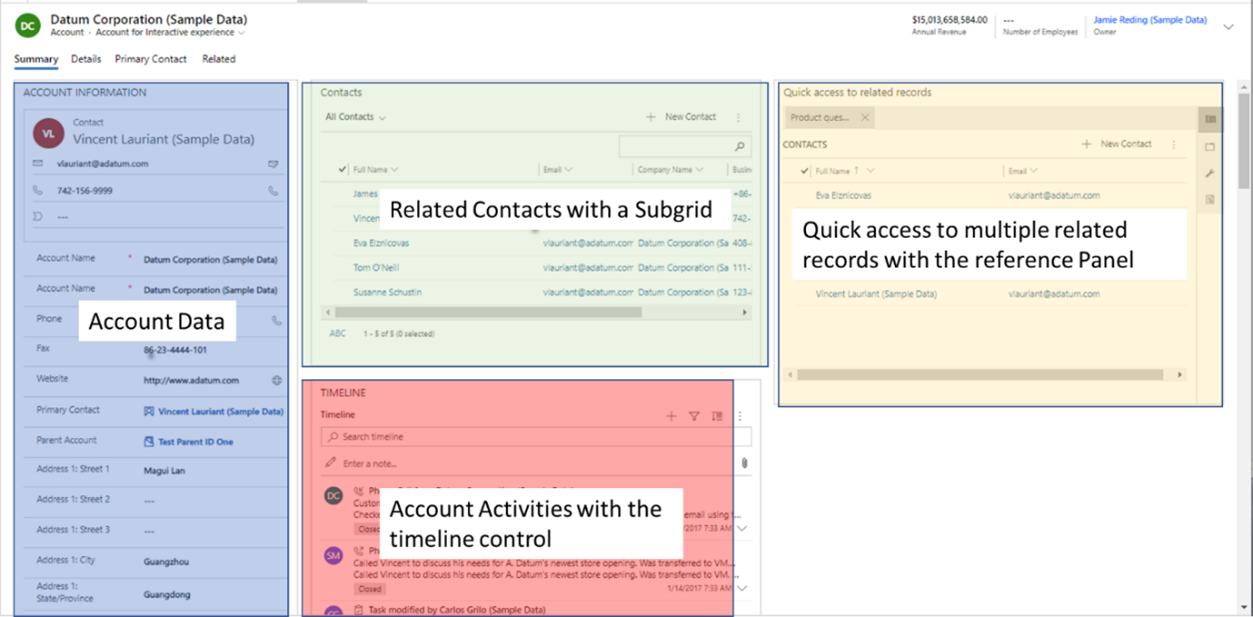
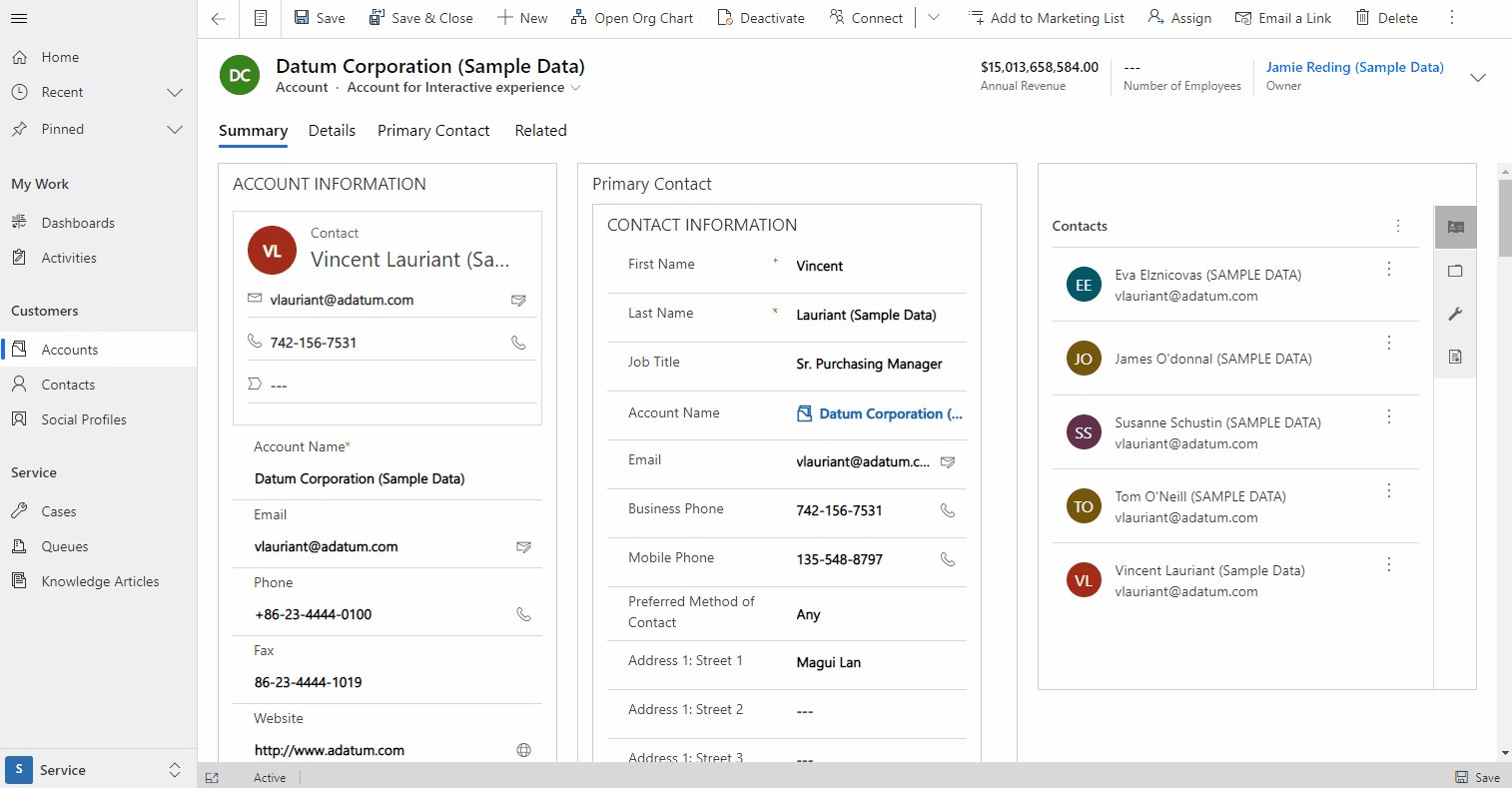
Exemplo de escenario de deseño de formularios produtivos
O seguinte escenario demostra o mellor uso dun formulario principal baseado en modelos sobre datos que empregan os controis dispoñibles.
Imaxine un escenario no que un vendedor precisa manter datos dunha conta que tamén teña os seguintes compoñentes do formulario:
- Un contacto principal (busca).
- Contactos adicionais (subgrade).
- Un panel de referencia onde un usuario pode seleccionar ver listas de rexistros relacionados con acceso a vistas de só lectura (vista rápida) no panel de referencia. O panel de referencia inclúe un control de liña de tempo que se usa para acceder rapidamente e crear actividades para ese rexistro.
Este formulario úsase habitualmente, polo que paga a pena dedicar tempo ao deseño para garantir que o seu funcionamento sexa sinxelo e eficiente.

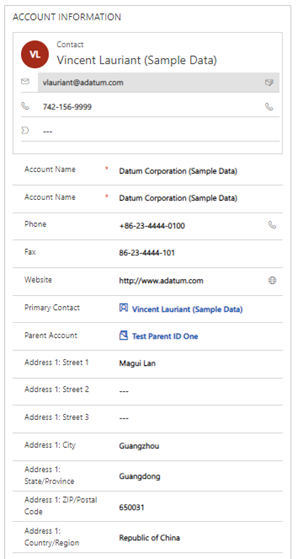
Datos da conta
A primeira sección do formulario contén os campos que se usan para xestionar os datos e a información dese rexistro. Aquí, un usuario pode revisar e editar rapidamente a información que usa ao longo da súa xornada laboral. Puntos a ter en conta:
- Os campos obrigatorios e os campos máis utilizados están na parte superior desta sección.
- Engádese un formulario de visualización rápida do contacto principal na parte superior para que os usuarios poidan ver e usar rapidamente a información para contactar coa persoa importante para as súas tarefas diarias.

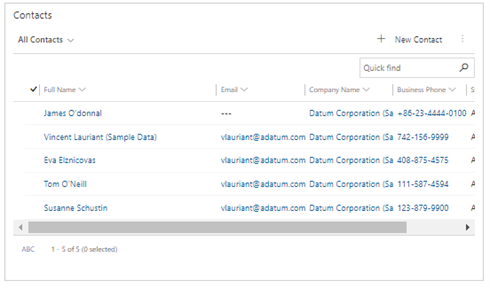
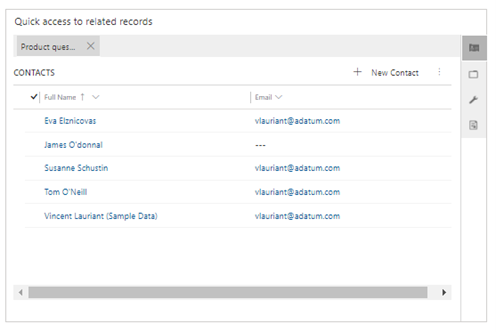
Contactos relacionados cunha subgrade
Á dereita da sección de información da conta está a subgrade de táboa de contacto. Mostra todos os rexistros de contactos relacionados co rexistro principal. Isto permite ao usuario unha rápida interacción co rexistro de contactos relacionado coa conta.

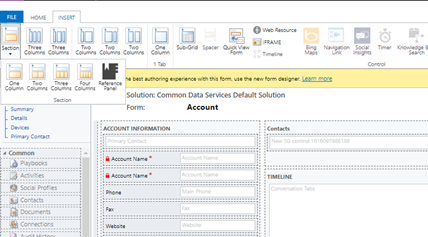
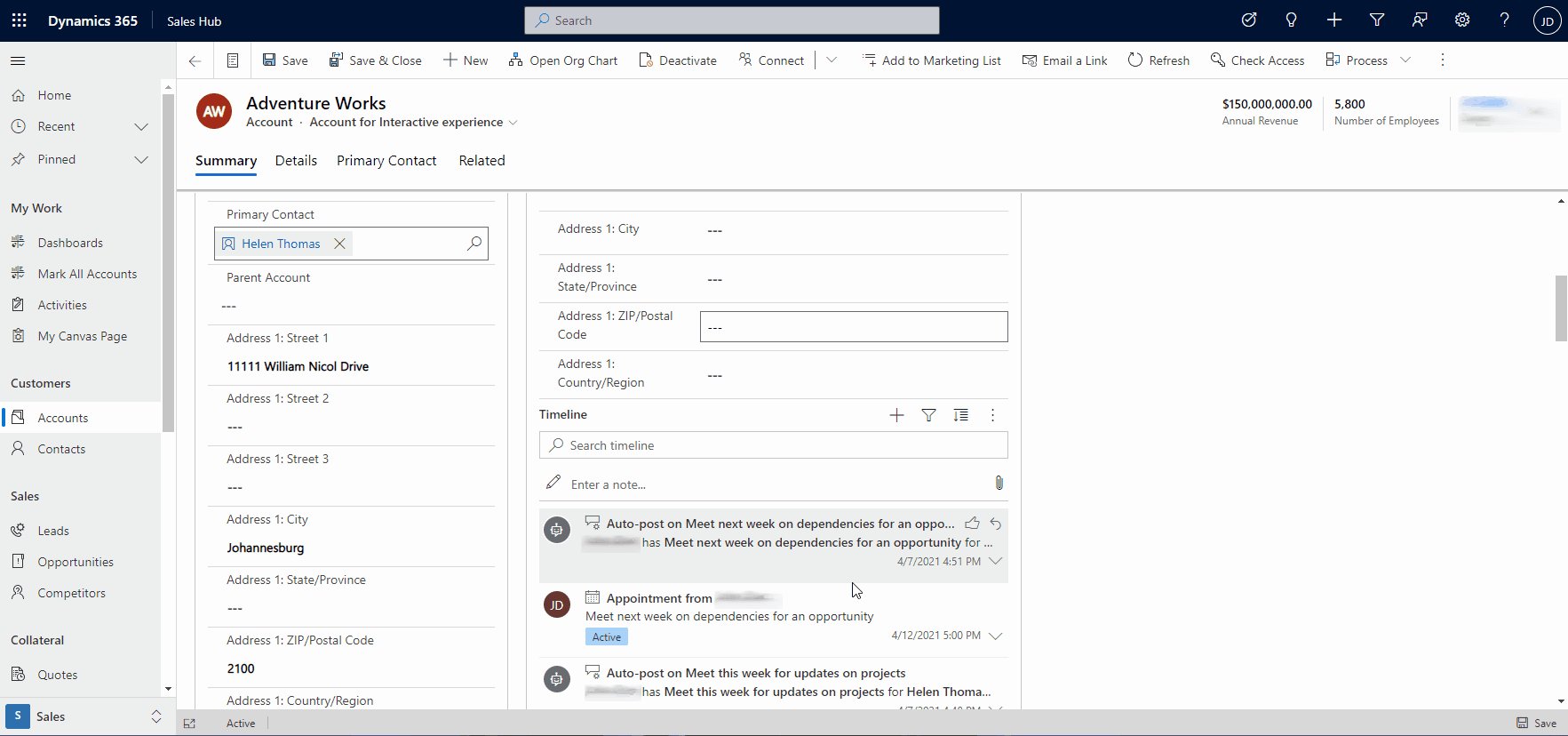
Acceso rápido a varios rexistros relacionados co panel de referencia
Xunto á subgrade de contactos está o panel de referencia. Este control pode dar aínda máis acceso a rexistros relacionados que van máis alá dos contactos. Unha subgrade axuda a aumentar a eficiencia e densidade de datos cando se traballa en todos os rexistros relacionados do formulario principal. Neste exemplo, o panel de referencia inclúe contactos, oportunidades, clientes potenciais e produtos. Unha das limitacións do panel de referencia é que só proporciona vistas só de lectura dos rexistros. Non admite un formulario principal dun rexistro relacionado como fai un diálogo de formulario principal ou un compoñente de formulario. Os paneis de referencia úsanse mellor cando se desexa ver rapidamente información dun rexistro relacionado.

Actualmente, engade un control panel de referencia usando o deseñador de formularios clásico. No separador Inserir, expanda Seccións e, a continuación, seleccione Panel de referencia.

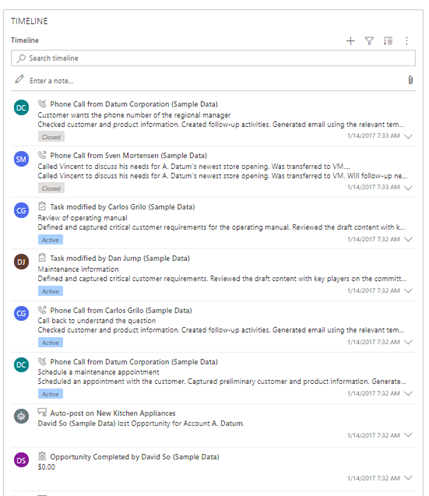
Actividades da conta co control da cronoloxía
Debaixo da subgrade de contactos está o muro da liña do tempo das actividades. O control da cronoloxía permite ao usuario ver rapidamente información recente sobre actividades que teñen un rexistro de actividade asociado á conta. As actividades dispoñibles que se atopan nunha liña de tempo son correos electrónicos, chamadas de teléfono, notas, citas e tarefas. Os usuarios tamén poden enviar novos correos electrónicos, rexistrar novas chamadas telefónicas e engadir notas de xeito rápido e sinxelo dende o control. Máis información: Configuración do control da liña de tempo

Traballar con datos nun formulario principal, as mellores prácticas
Se precisa engadir requisitos adicionais aos datos do formulario que non está configurado na táboa, é importante asegurarse de que os datos necesarios sexan sempre visibles e editables—por exemplo, un campo obrigatorio para o seu usuario baseado nunha regra empresarial. Se precisa un campo e o fai só de lectura, impedirá aos usuarios completar tarefas e pode xerar frustración e insatisfacción. Aínda que os compoñentes ocultos e de só lectura son compatibles coa plataforma Power Apps, é importante saber que se un usuario garda datos nun formulario que inclúe un campo obrigatorio que non se pode editar, procesarase o gardado. Isto garante que nunca se impedirá a un usuario realizar unha tarefa baseada nun mal padrón de deseño.
Os campos ocultos pódense usar como campos de só lectura e son útiles cando se constrúen formularios densos en datos. Non obstante, aplícase a mesma precaución que cando se traballa con campos obrigatorios: non debería ocultar un campo obrigatorio se pode ser nulo ao editar un rexistro. Pode usar regras ou eventos comerciais para ocultar ou amosar campos nun formulario; con todo, o formulario comportarase igual que un campo de só lectura cando se garde. Os formularios dirixidos por modelos sempre permitirán gardar se é necesario un campo pero está oculto no formulario.
Se os datos sempre deben estar dispoñibles, independentemente da pestana na que estea un usuario, é vital engadir eses datos á cabeceira. É importante saber que as cabeceiras de alta densidade da Interface unificada só amosarán ata catro campos de só lectura. Non obstante, pode usar as cabeceiras de alta densidade cun control flotante para engadir campos adicionais que tamén permitan aos usuarios editar campos. Isto simplifica a experiencia para acceder e editar rapidamente información que sempre quere que estea dispoñible sen varios clics nin navegación adicional.
Construír formularios de múltiples entidades
A sección anterior proporcionou bos exemplos de como traballar con datos directamente relacionados cun rexistro. Non obstante, o que pode aumentar aínda máis a eficiencia é traballar con datos relacionados directamente desde o formulario principal, sen desprazarse. Isto mantén ao usuario no contexto, reduce a fricción e mellora a satisfacción ao simplificar as experiencias mediante un diálogo de formulario principal ou un control de compoñentes de formulario.
As seguintes seccións percorren varios escenarios que mostran como construír formularios de múltiples entidades de alto rendemento. O obxectivo é simplificar as experiencias do usuario que reducen os clics e a navegación innecesaria e aceleran as tarefas diarias que a miúdo requiren que un usuario interactúe con rexistros relacionados nun formulario principal. Os compoñentes do formulario utilizados para a eficiencia descritos aquí inclúen:
- Diálogo de formulario principal.
- Control de compoñentes do formulario principal.
- Formulario de creación rápida.
- Formulario de visualización rápida.
Uso dun diálogo de formulario principal
Usar un diálogo de formulario principal é poderoso cando precisa ter acceso aos usuarios e —o que é máis importante— interactuar con toda a información dun rexistro relacionado. Isto inclúe cando os usuarios necesitan traballar cun fluxo do proceso de negocio, acceder a todas as pestanas ou acceder a todos os rexistros relacionados no formulario. Isto é importante cando hai procesos de negocio que impulsan os requisitos nun rexistro relacionado que se deben seguir para garantir a integridade dos datos. Os usuarios necesitan acceso ás actividades da liña de tempo ou aos rexistros relacionados do rexistro secundario sen navegación adicional. Teña en conta que un diálogo de formulario principal pódese configurar directamente desde o control de busca e pode usarse nas barras de comandos ou con JavaScript empregando a API de cliente navigateTo. O diálogo pódese situar á esquerda, no medio ou á dereita da páxina como superposición de diálogo modal. Máis información: Abrir o formulario principal nunha caixa de diálogo usando a API do cliente
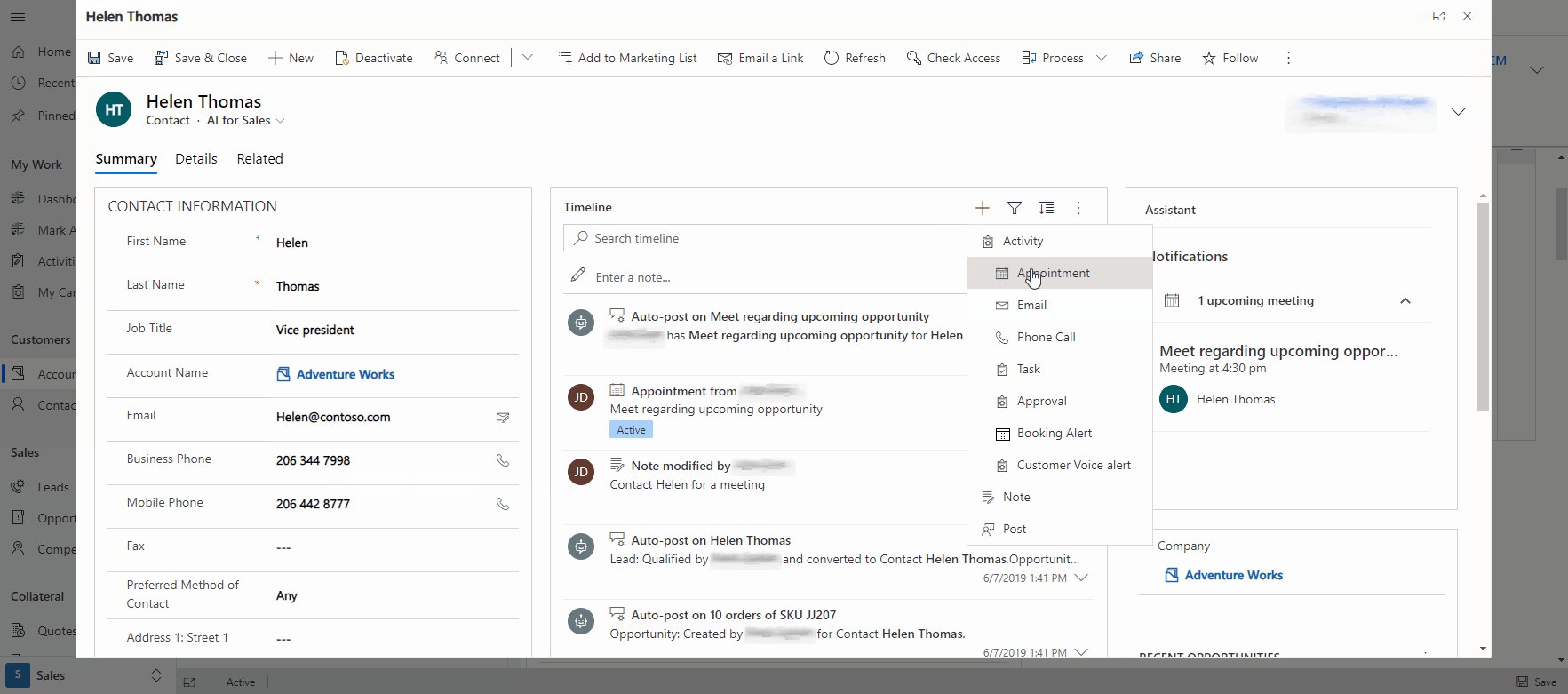
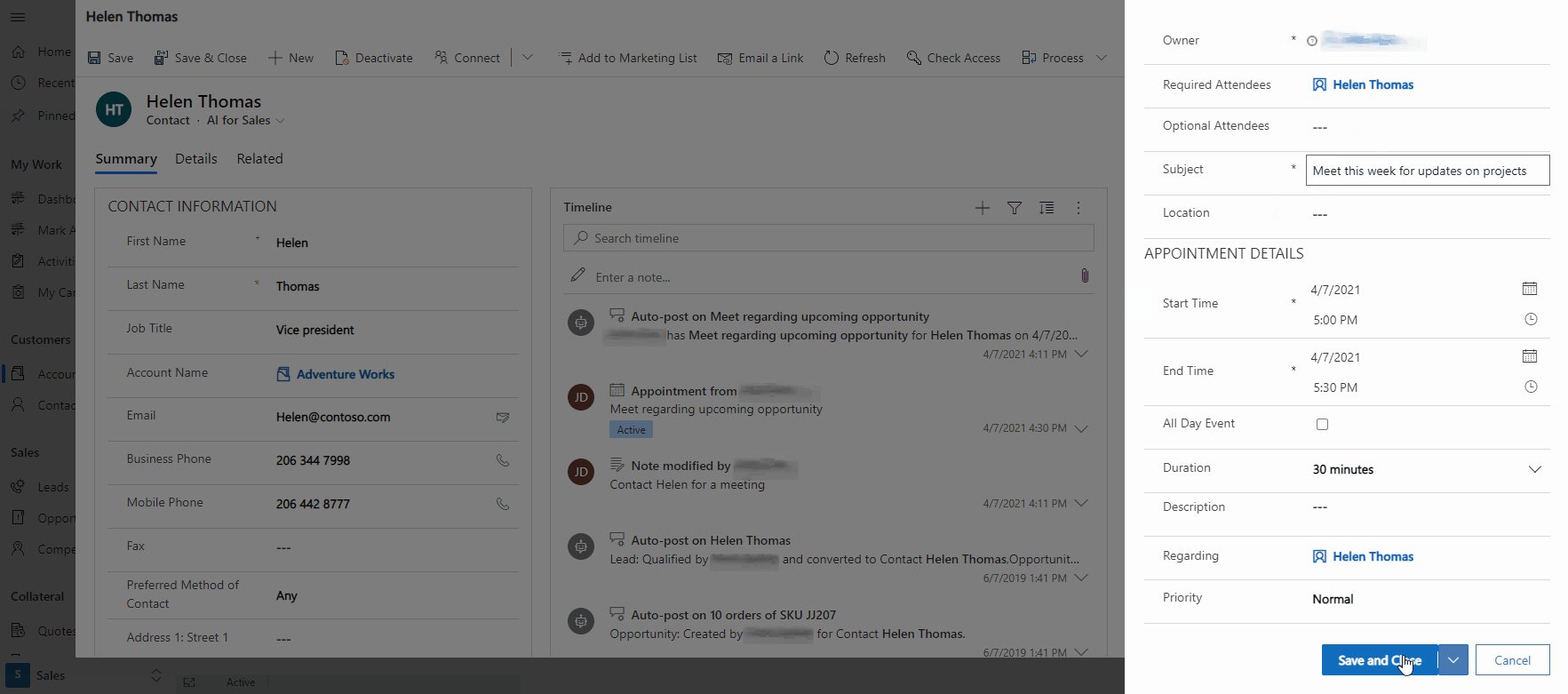
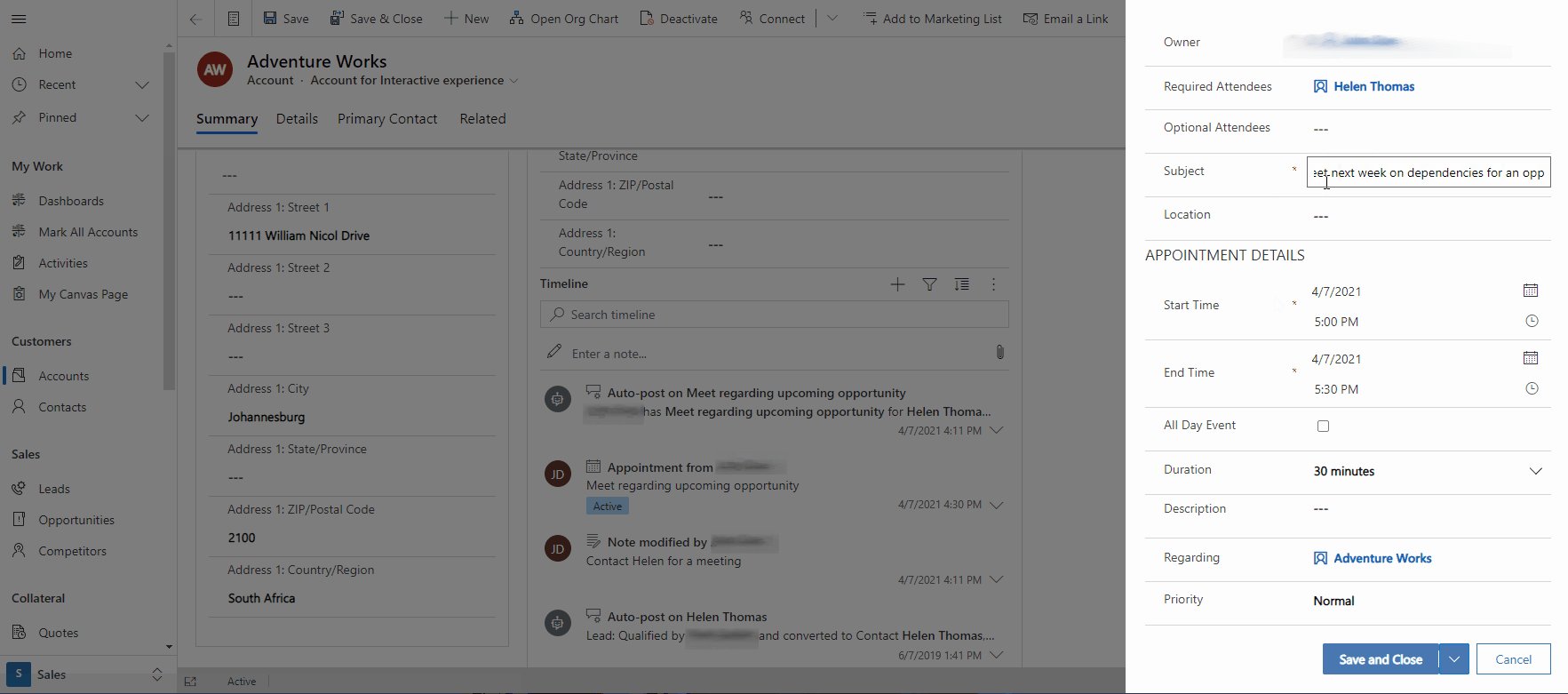
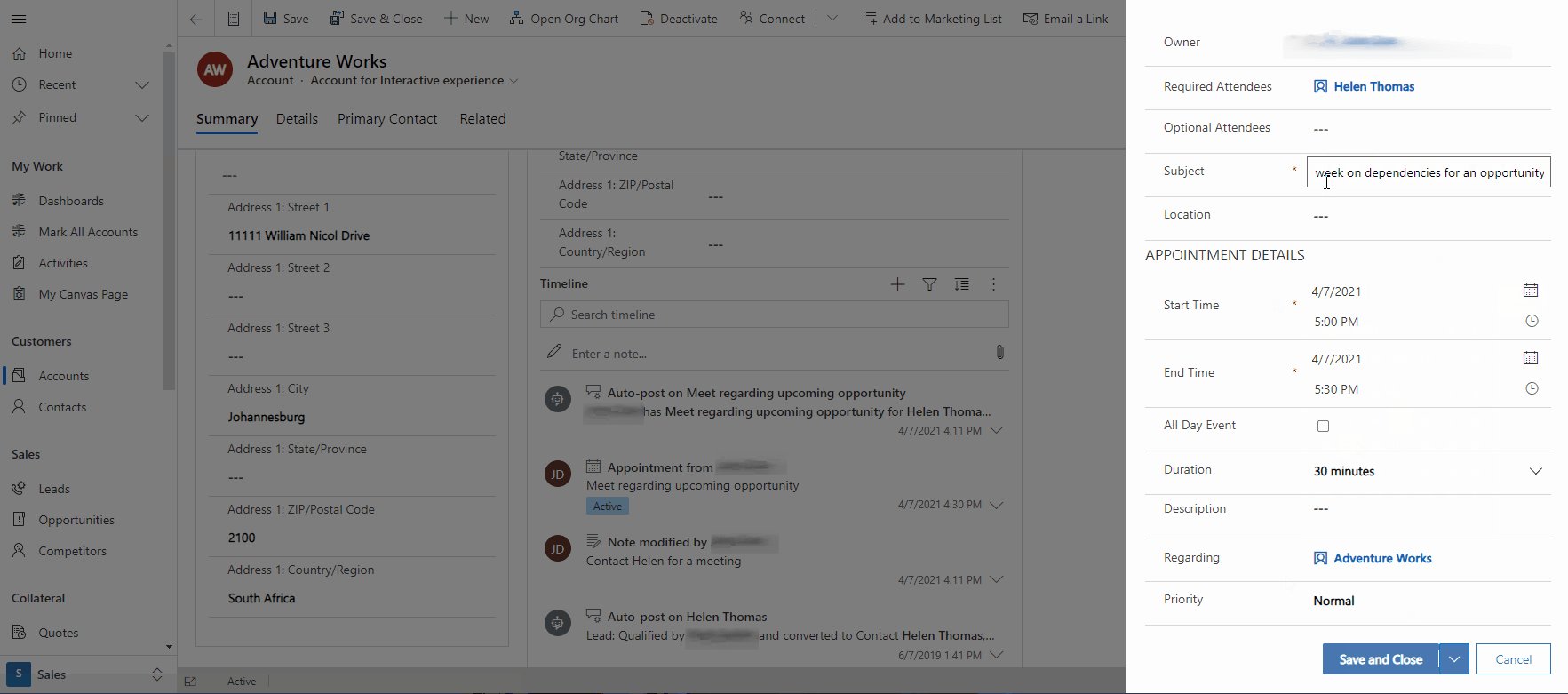
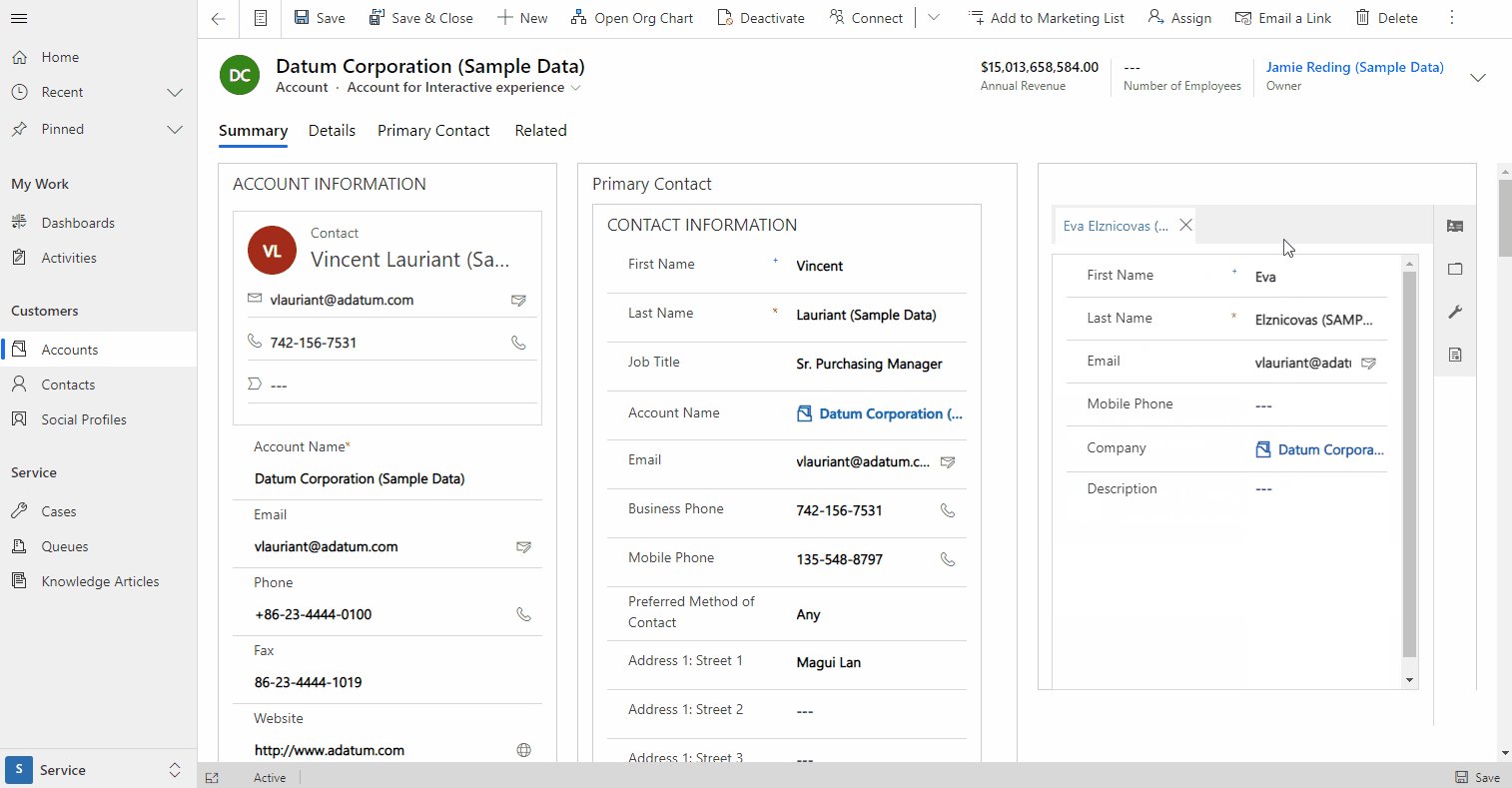
Neste exemplo, un usuario precisa acceder ao rexistro de contacto principal, actualizar o número de teléfono, engadir unha nota na cronoloxía das actividades e crear unha nova cita a partir do formulario de contacto. Para simplificar esta experiencia reducindo os clics e a navegación innecesaria, o control de busca está configurado para abrir o formulario principal de contacto como un diálogo. Este exemplo mostra como o diálogo de formulario principal pode usar formularios de creación rápida a partir do rexistro relacionado, incorporar rexistros duplicados e permitir ao usuario interactuar completamente cos datos do rexistro relacionado.

Uso do control de compoñentes do formulario
Moitas veces só precisa editar a información dun rexistro relacionado que non require que o usuario interactúe con todo o formulario e non precisa un fluxo do proceso de negocio adicional, pero non quere darlles aos usuarios a posibilidade de navegar ata o formulario relacionado. Para cumprir este escenario e simplificar a xestión de datos entre liñas no formulario principal, pode usar un control de compoñentes de formulario. O control de compoñentes de formulario proporciona ao usuario acceso ao rexistro relacionado, incluídas todas as seccións, controis e campos do formulario de rexistro relacionado. Os compoñentes do formulario tamén se poden usar para accións específicas con formularios deseñados só para esa tarefa. Un exemplo disto é a experiencia Microsoft Dynamics Field Service Mobile. Os compoñentes do formulario úsanse para xestionar os pedidos de traballo e as tarefas relacionadas con eses pedidos de traballo nun proceso simplificado e máis eficiente.
Ten en conta que un control de compoñentes de formulario utilizará calquera formulario que crease para ese rexistro e respectará calquera evento, incluída a carga dun formulario, o gardado de datos ou a información de cambios. Tamén respectará as regras e accións de negocio do formulario, incluída a apertura dun diálogo de formulario principal desde unha busca (se configurou o formulario para que funcione dese xeito). Tamén incluirá calquera regra detección de duplicados e relacións primarias ou secundarias cando se traballe con datos no compoñente do formulario de rexistro relacionado. O compoñente de control de formulario promove cambios sen gardar no formulario principal e notifica aos usuarios cando se require un campo e se hai erros de entrada de datos no compoñente de formulario relacionado. Máis información: Editar os rexistros de táboas relacionados directamente desde o formulario principal doutra táboa
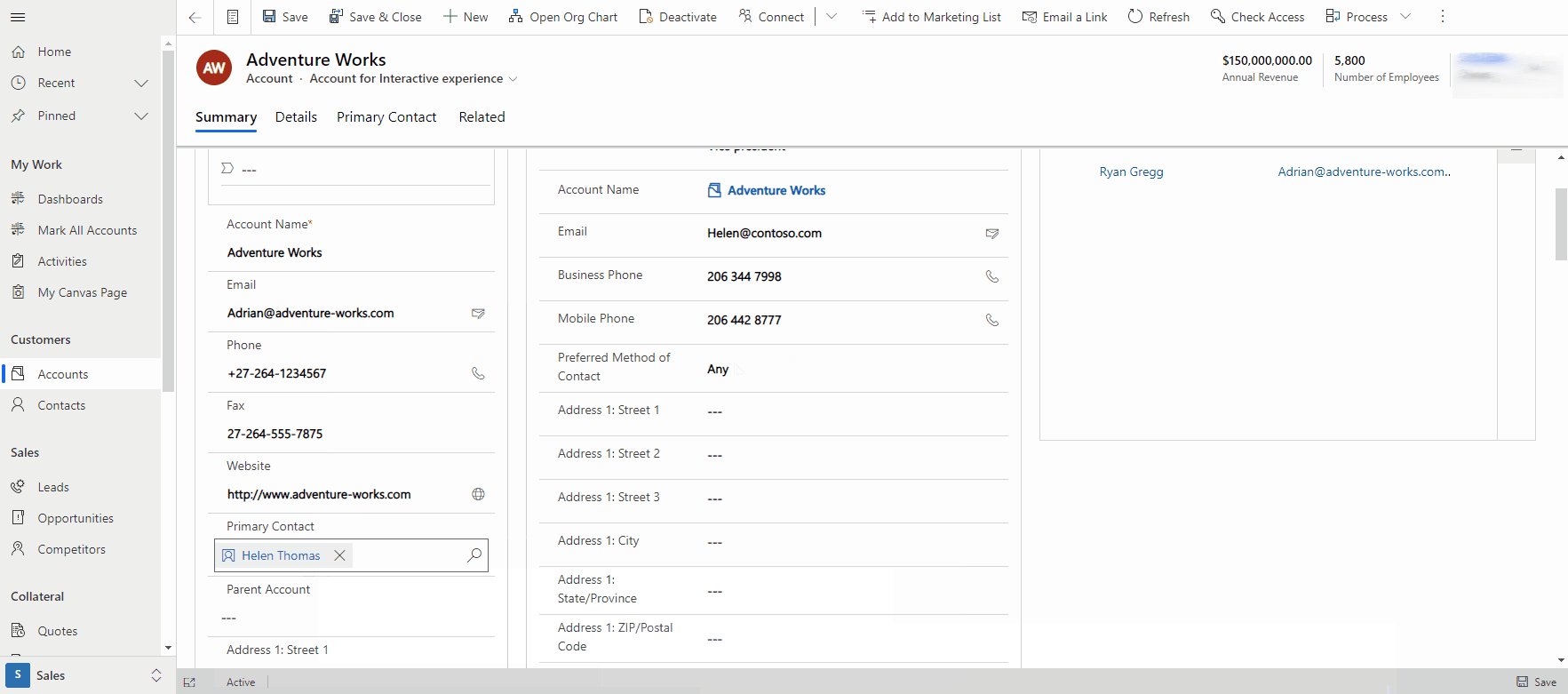
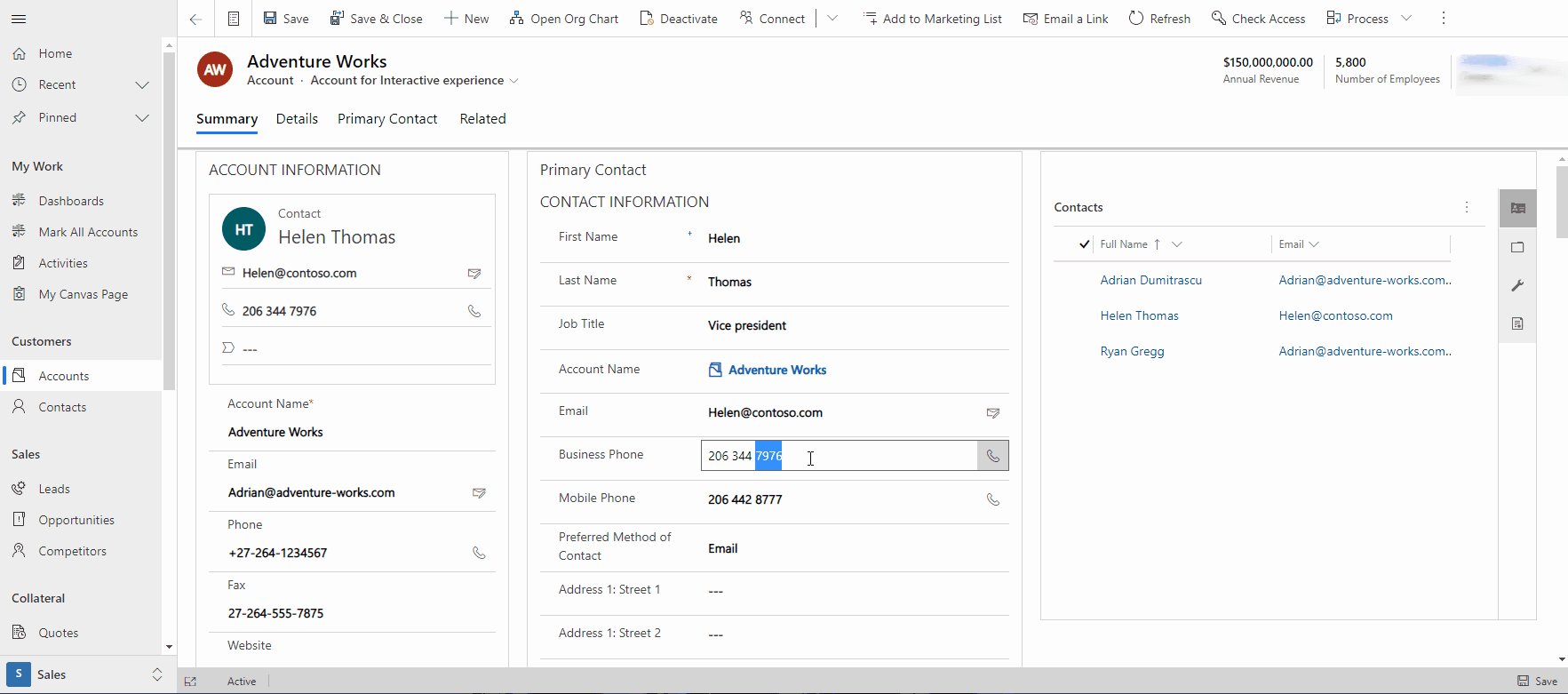
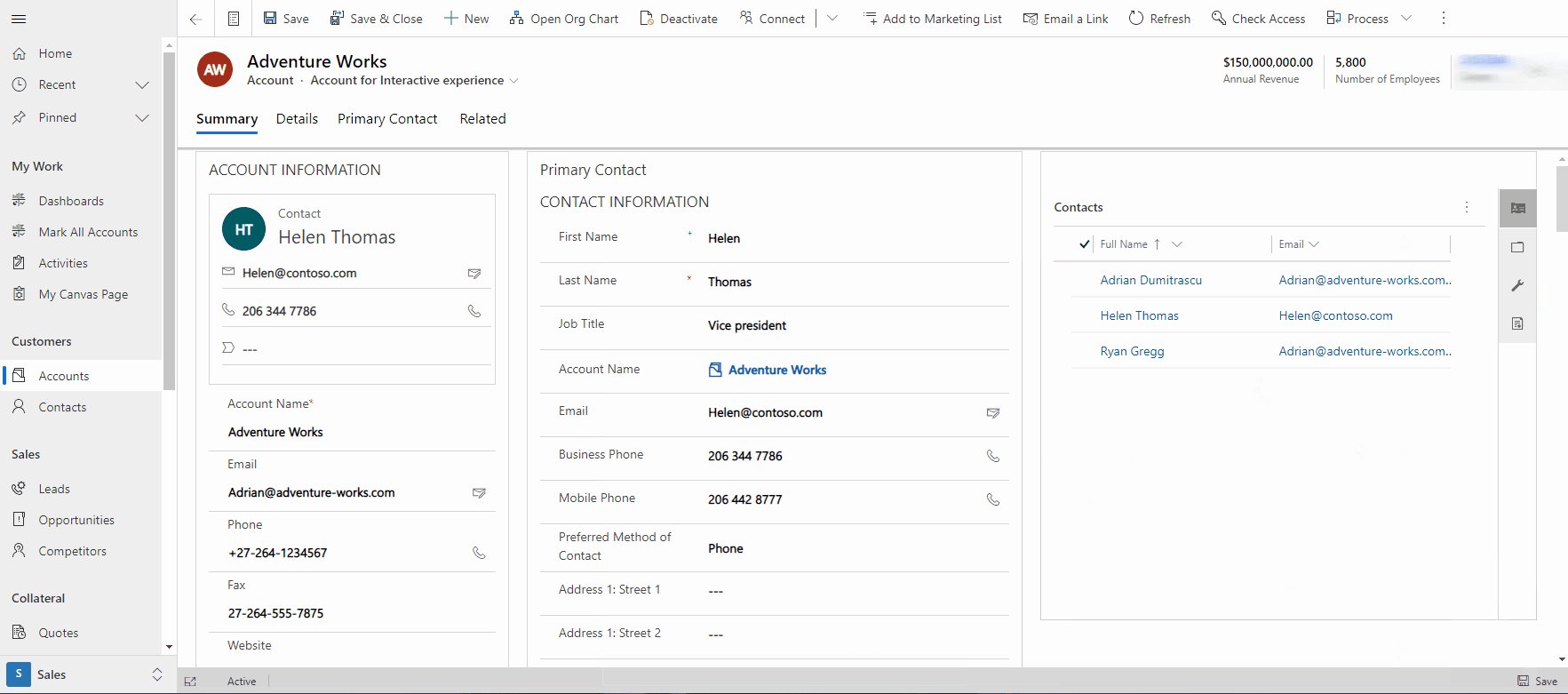
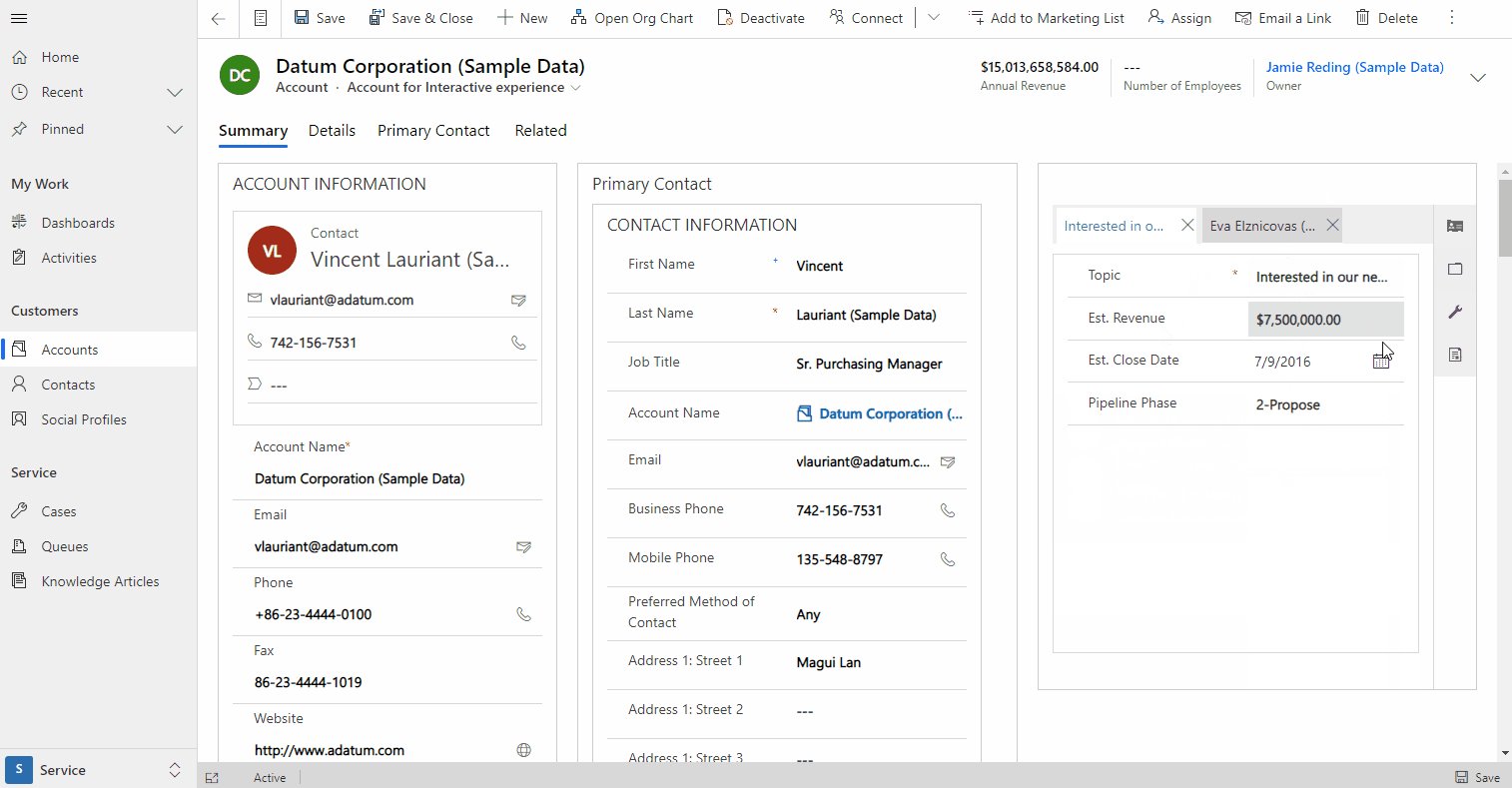
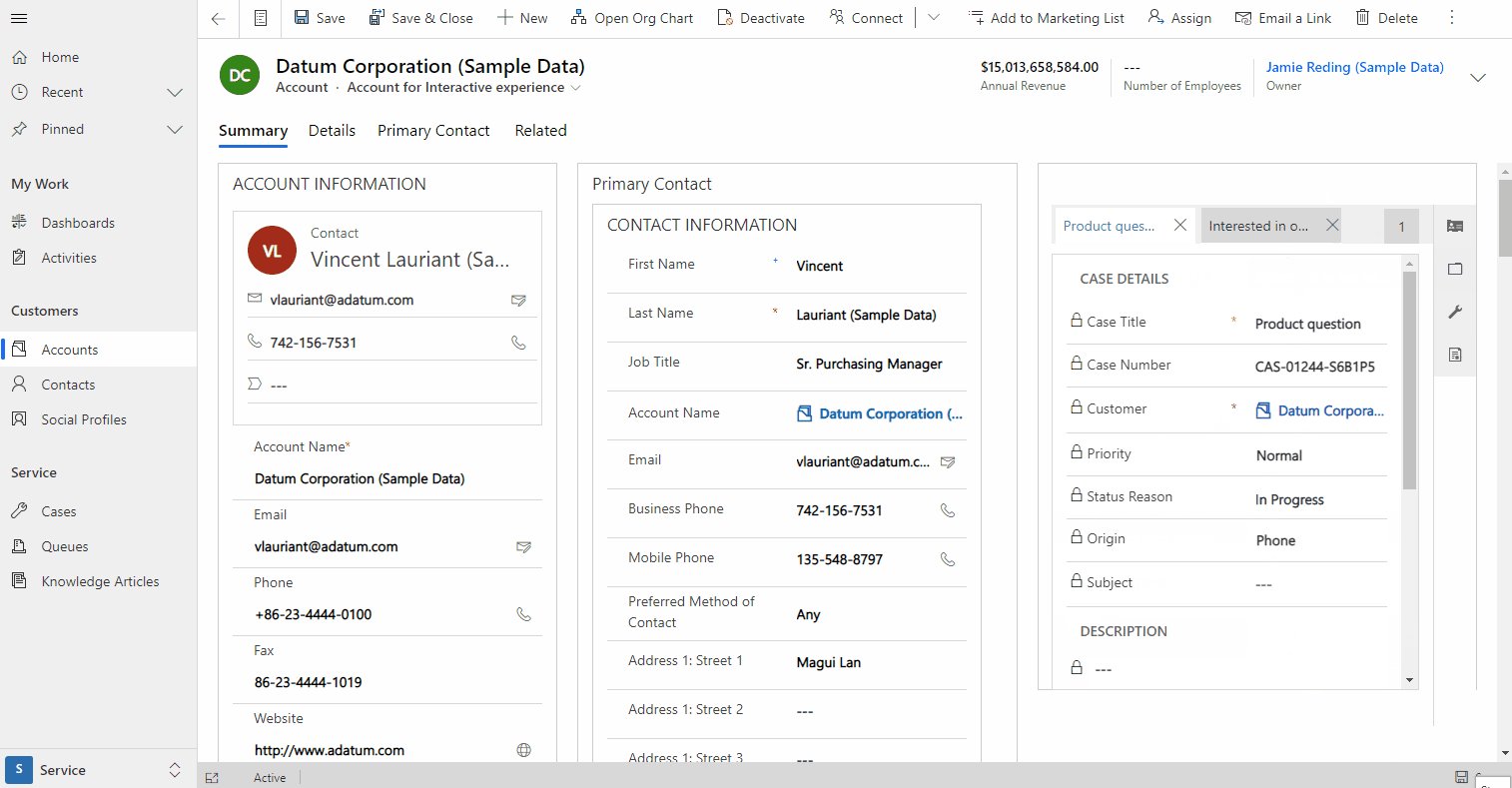
Neste exemplo, un usuario está editando a información de contacto principal directamente no formulario principal da conta e desprázase cara abaixo para crear unha nova cita para o contacto principal sen saír do formulario de conta.

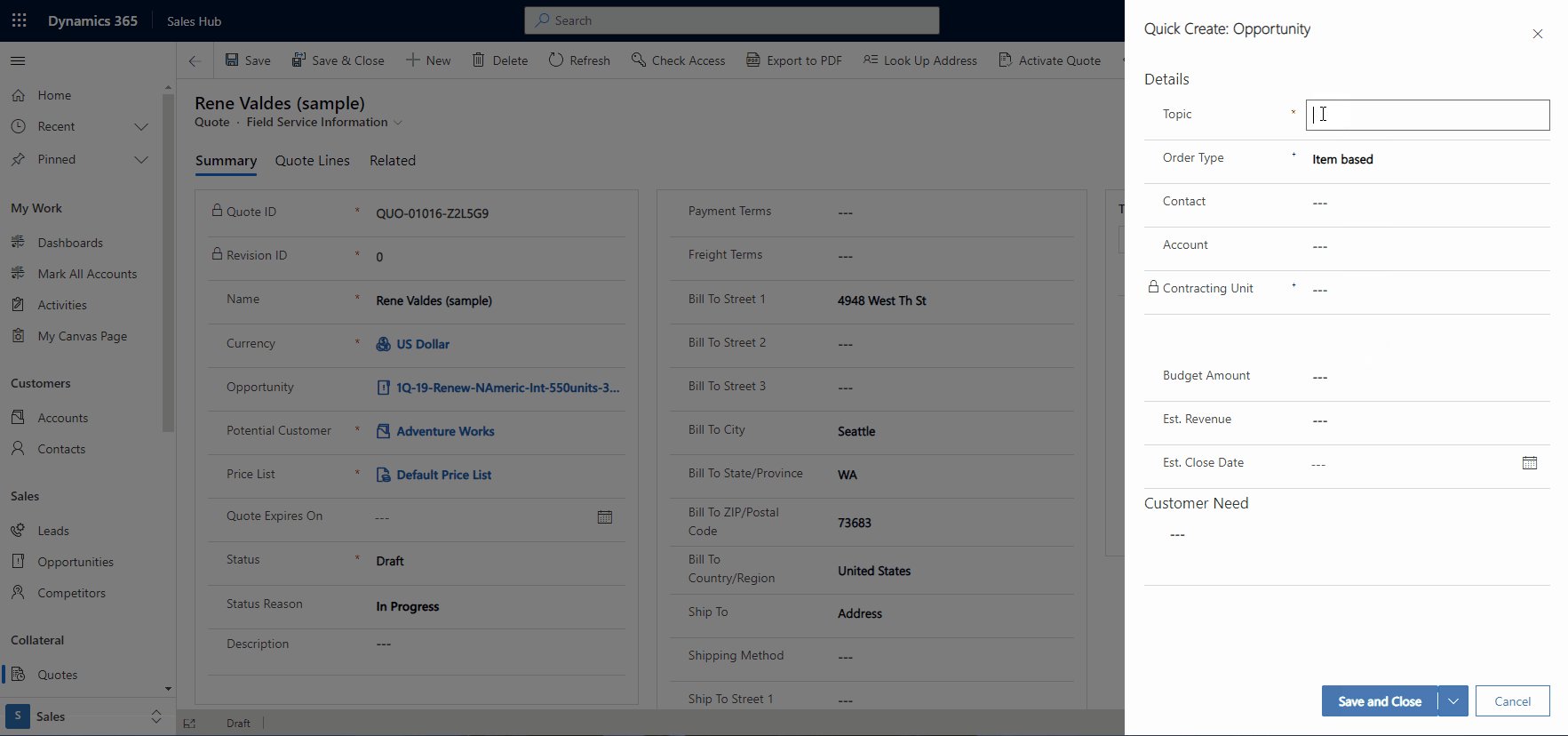
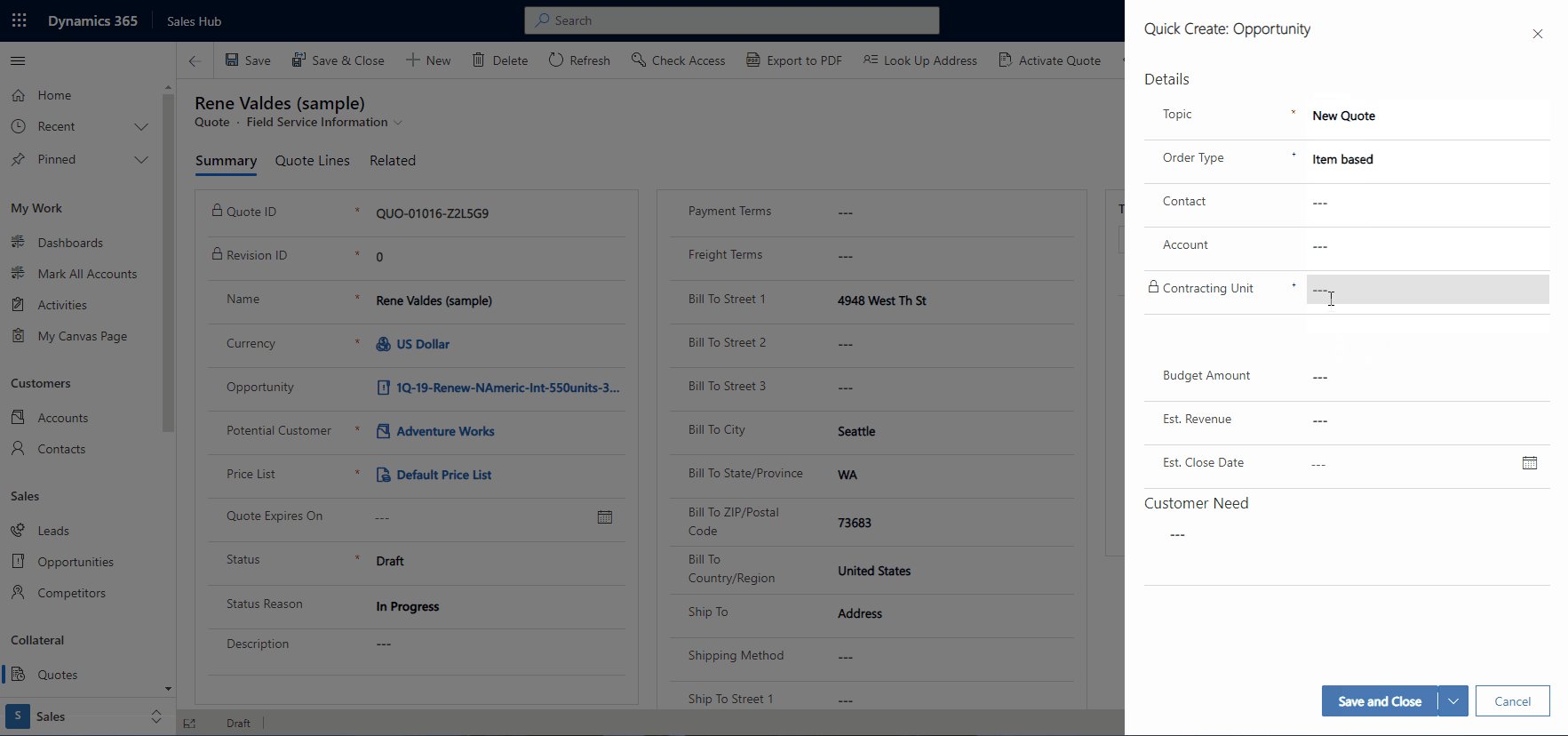
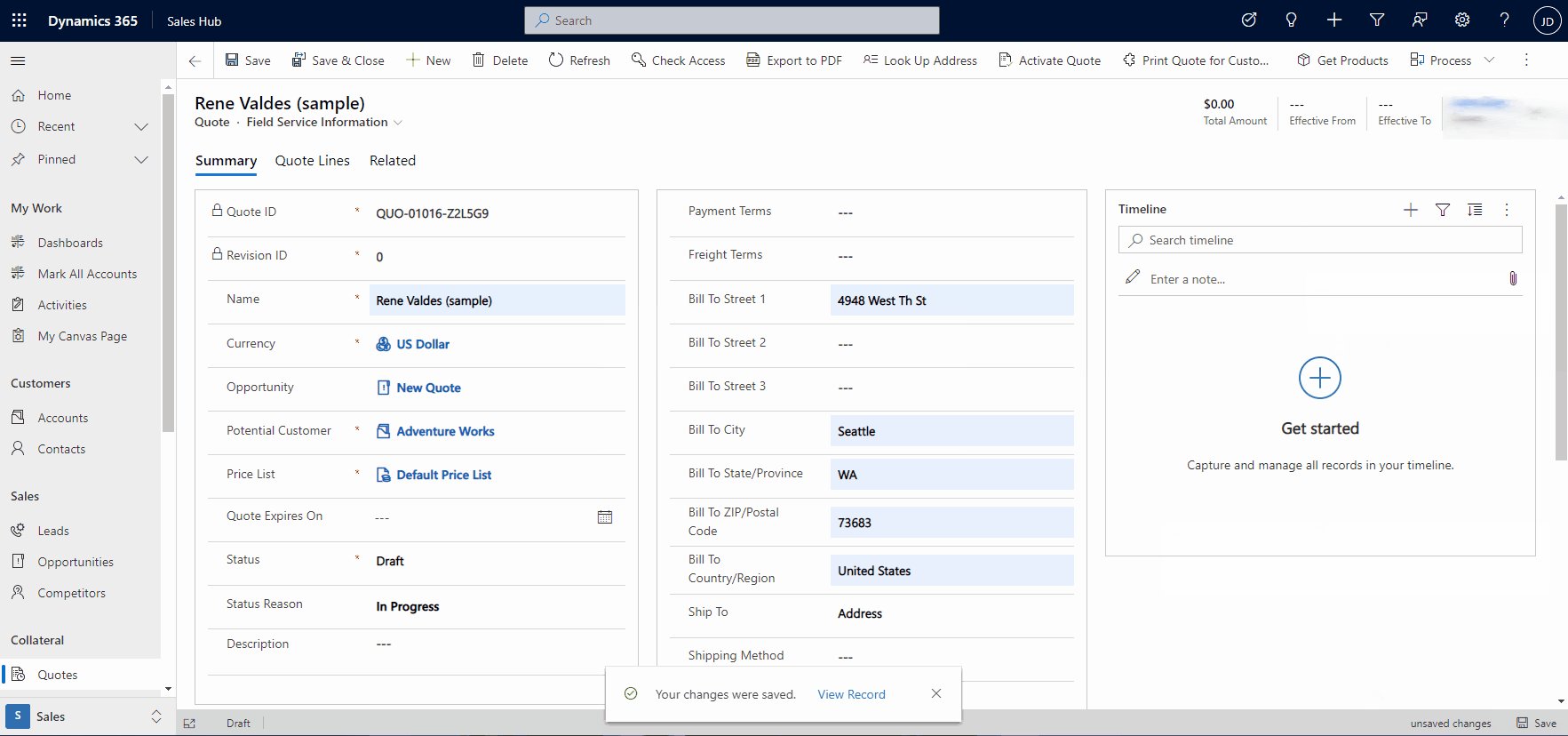
Uso de formularios de creación rápida
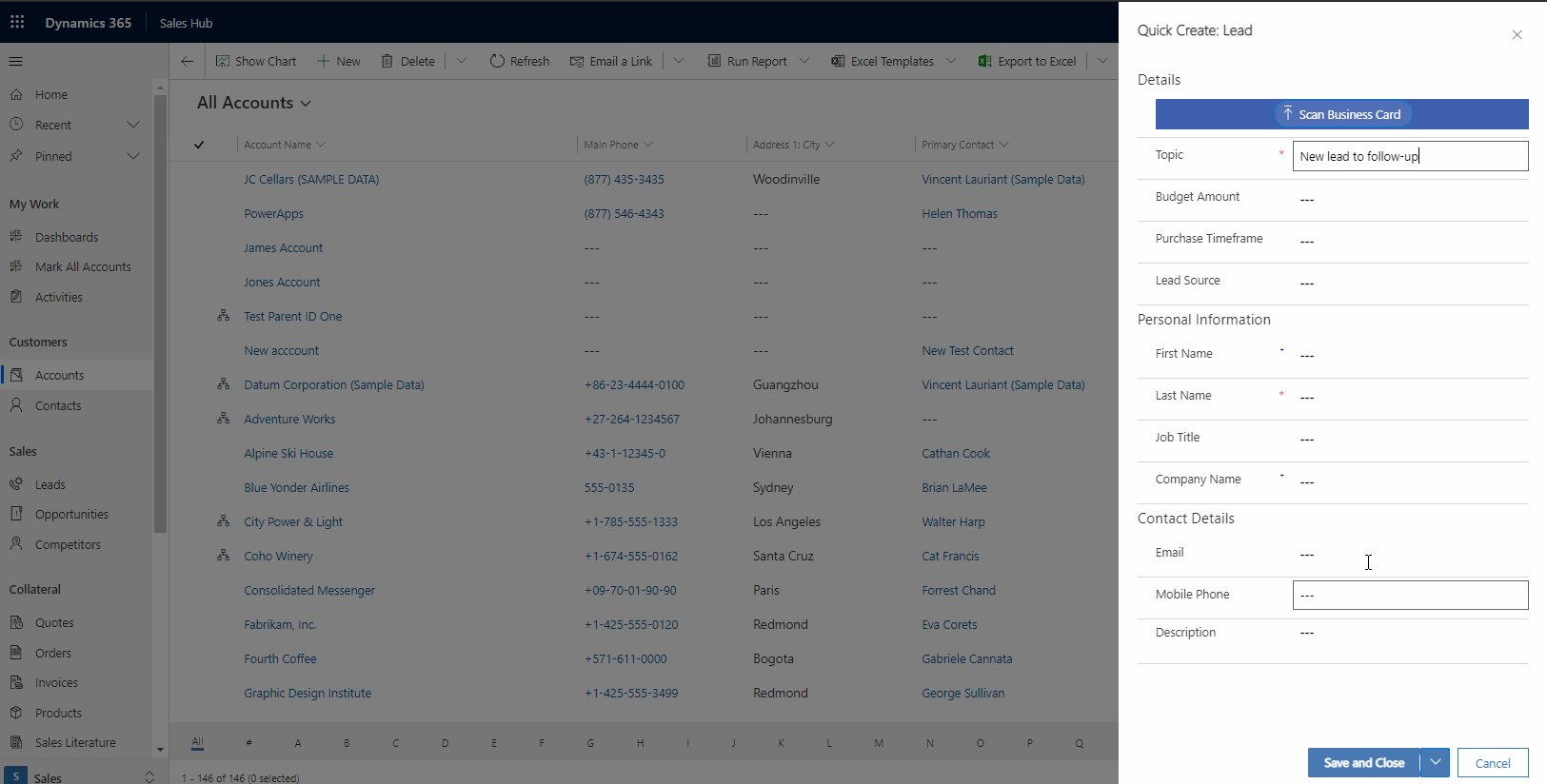
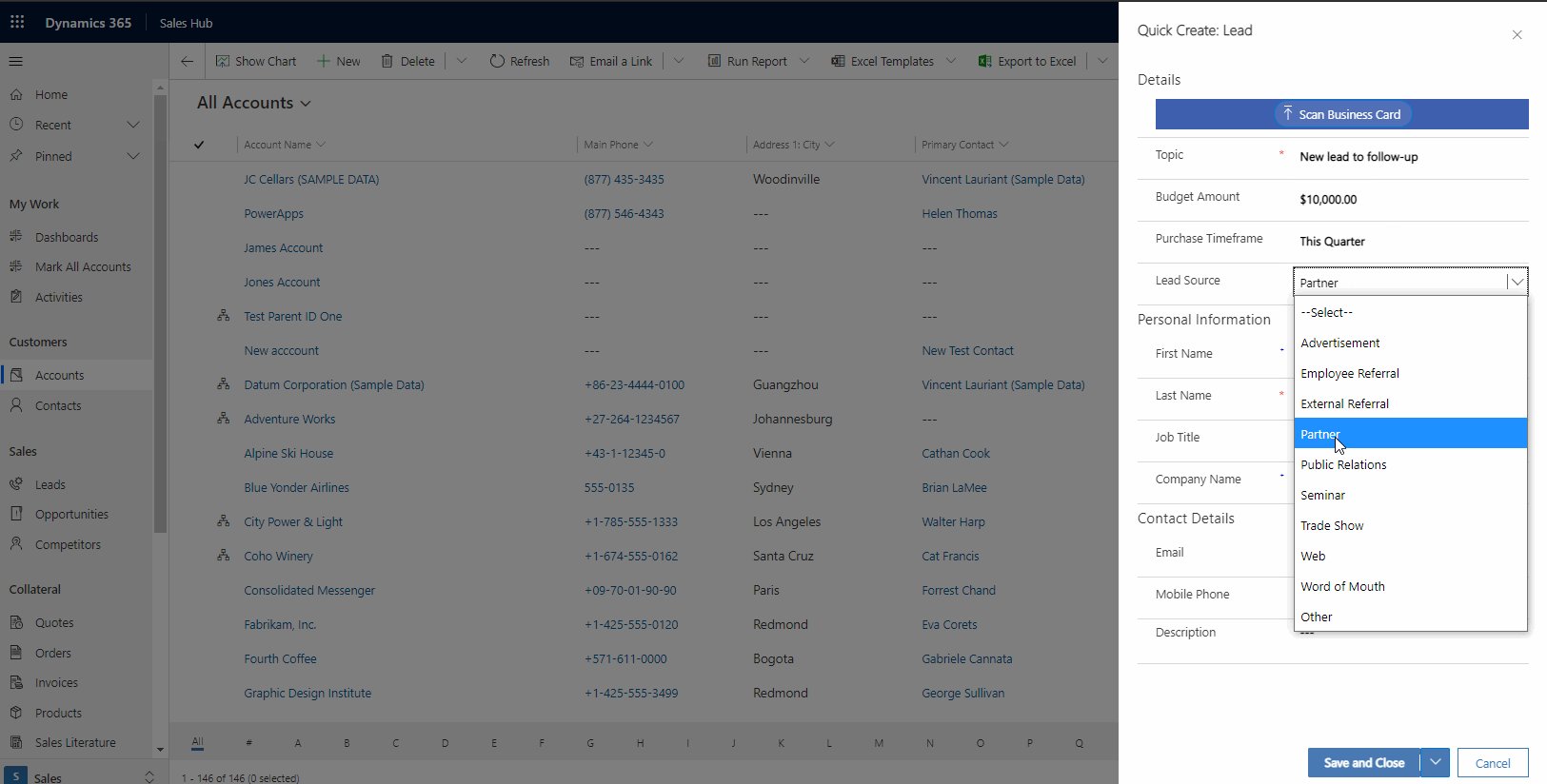
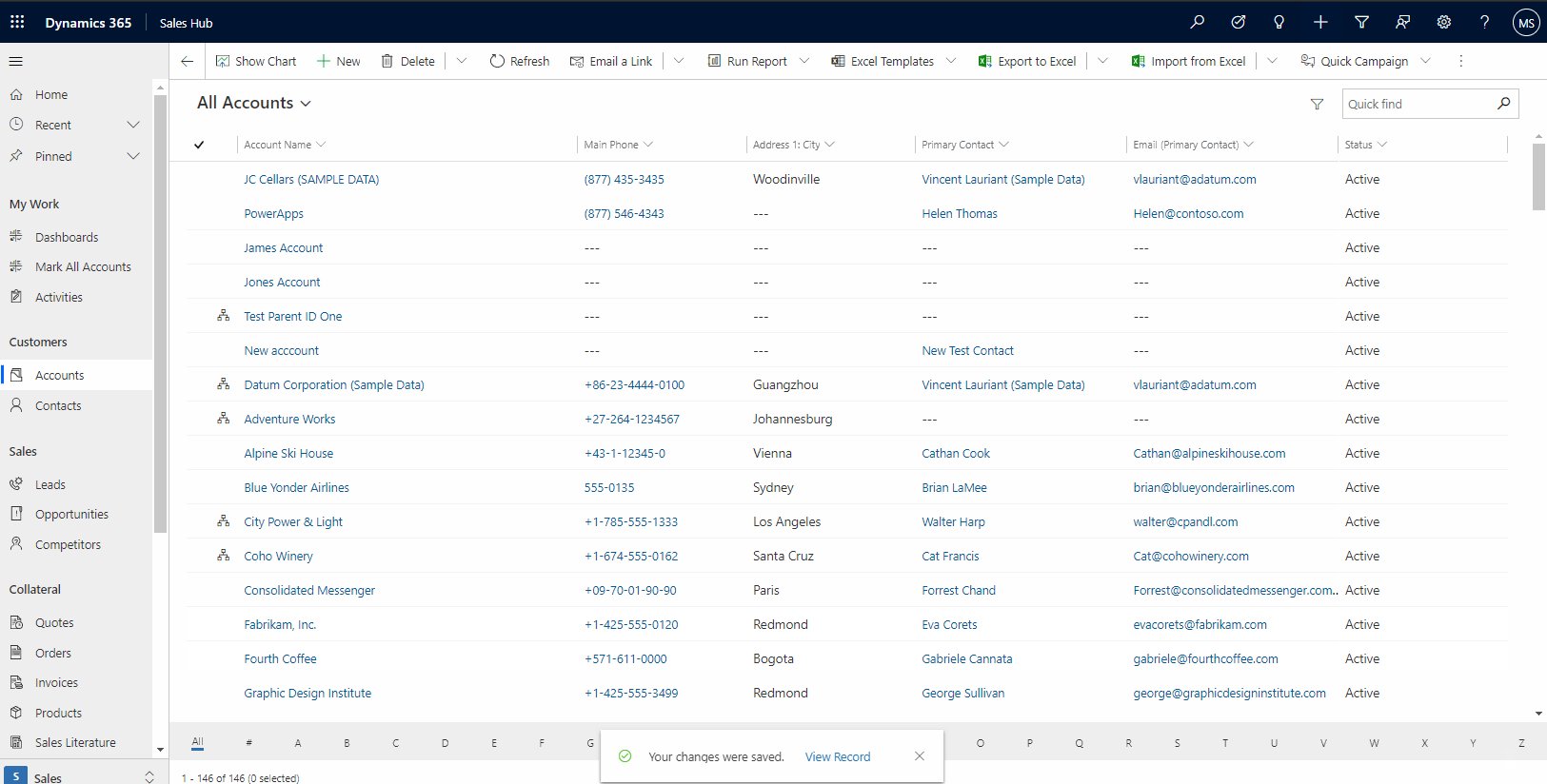
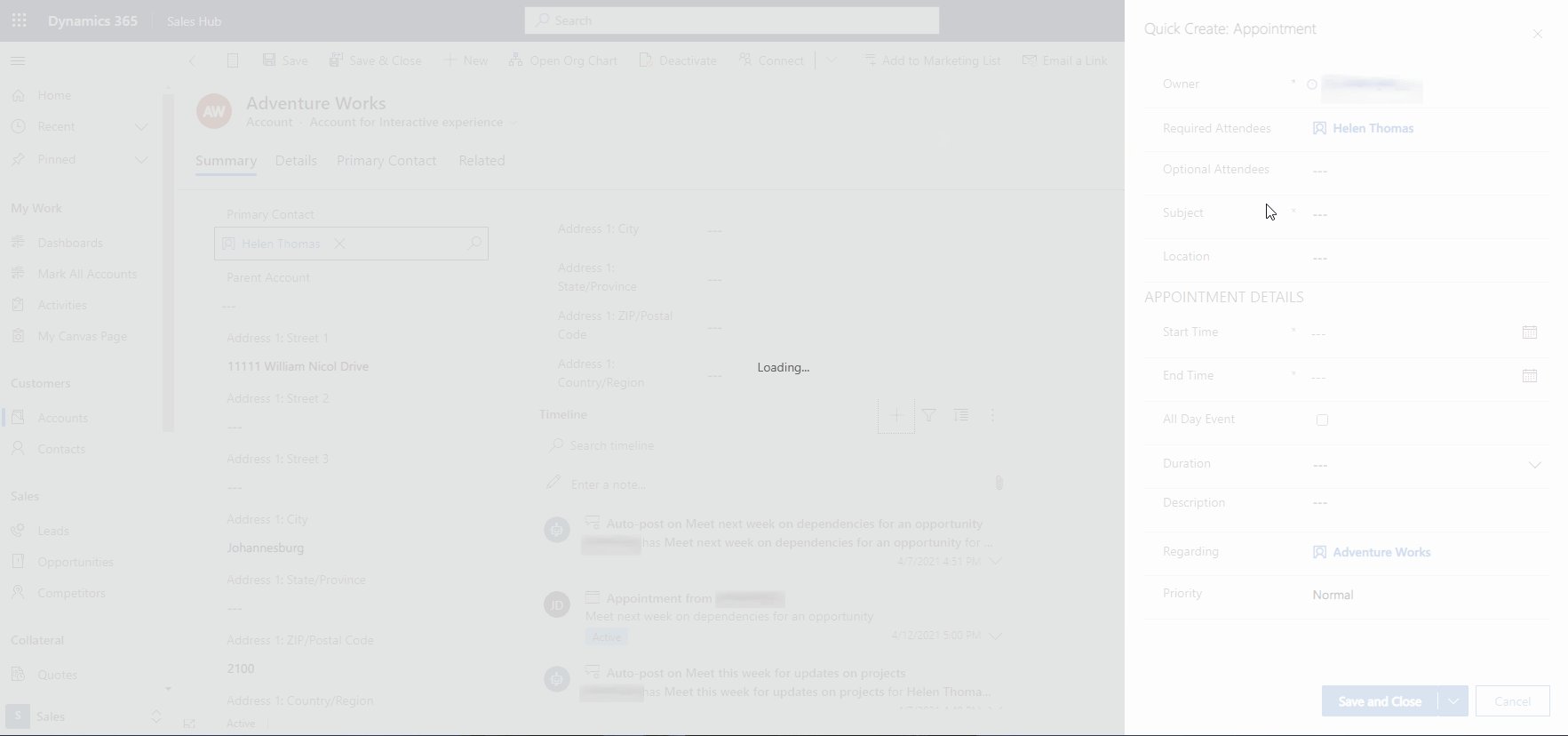
Haberá momentos nos que desexe crear unha experiencia na que os usuarios poidan crear rexistros rapidamente sen navegación nin clics adicionais. Un formulario de creación rápida é unha boa solución para iso. Pode usarse en varios escenarios, que inclúen a creación de citas a partir dun muro de cronoloxía da actividade, a creación dun contacto a partir dunha busca se non é necesario un diálogo de formulario principal ou a creación rápida dun rexistro —como unha conta ou contacto que non require relacións adicionais para a integridade dos datos— desde unha páxina de visualización (menú de aplicacións + opción). Máis información: Crear ou editar formularios de creación rápida de aplicacións controladas por modelos para gozar dunha experiencia de introdución de datos simplificada
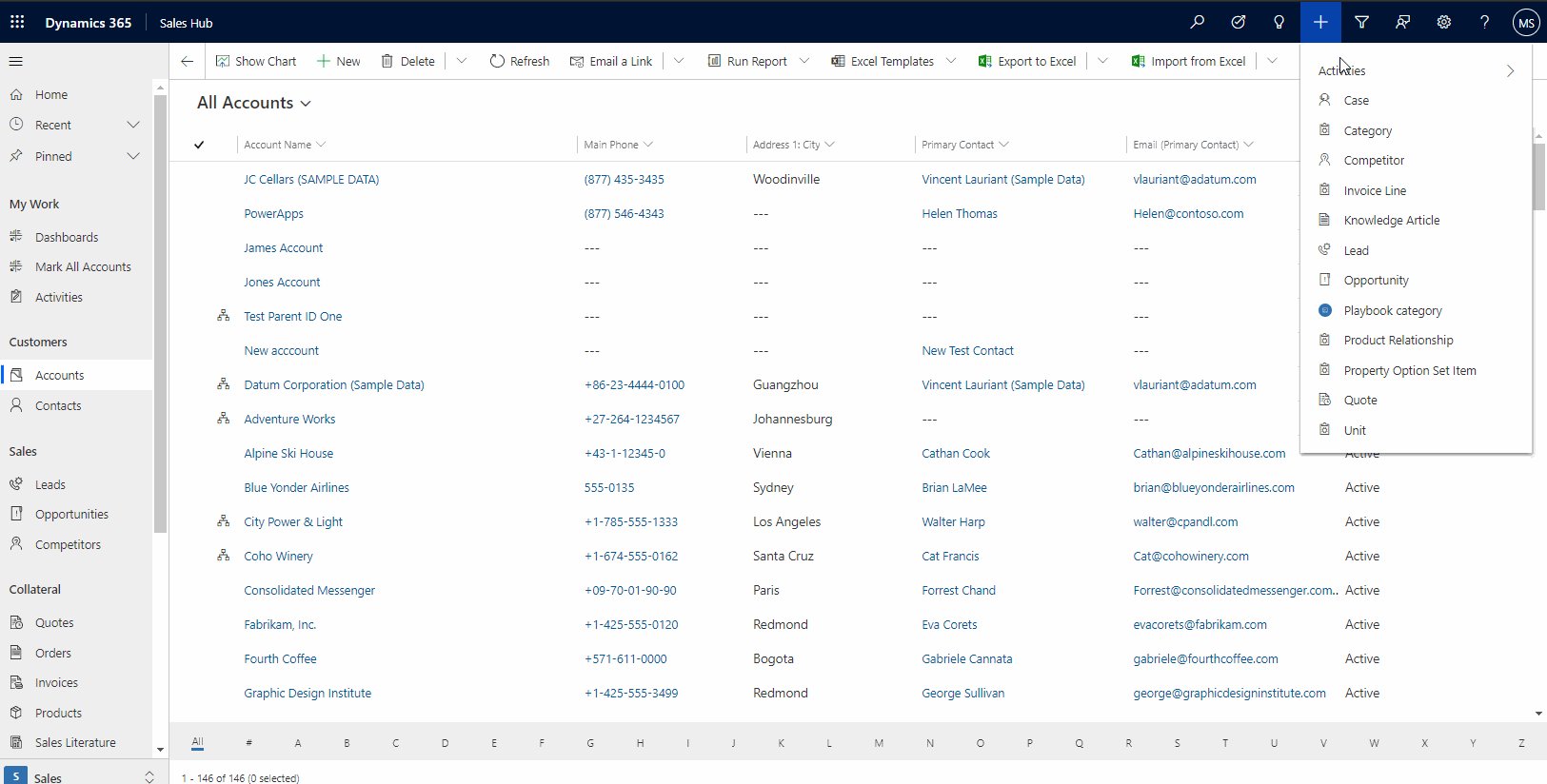
No seguinte exemplo, un usuario necesita crear rapidamente un cliente potencial empregando a opción de menú + na cabeceira da aplicación.

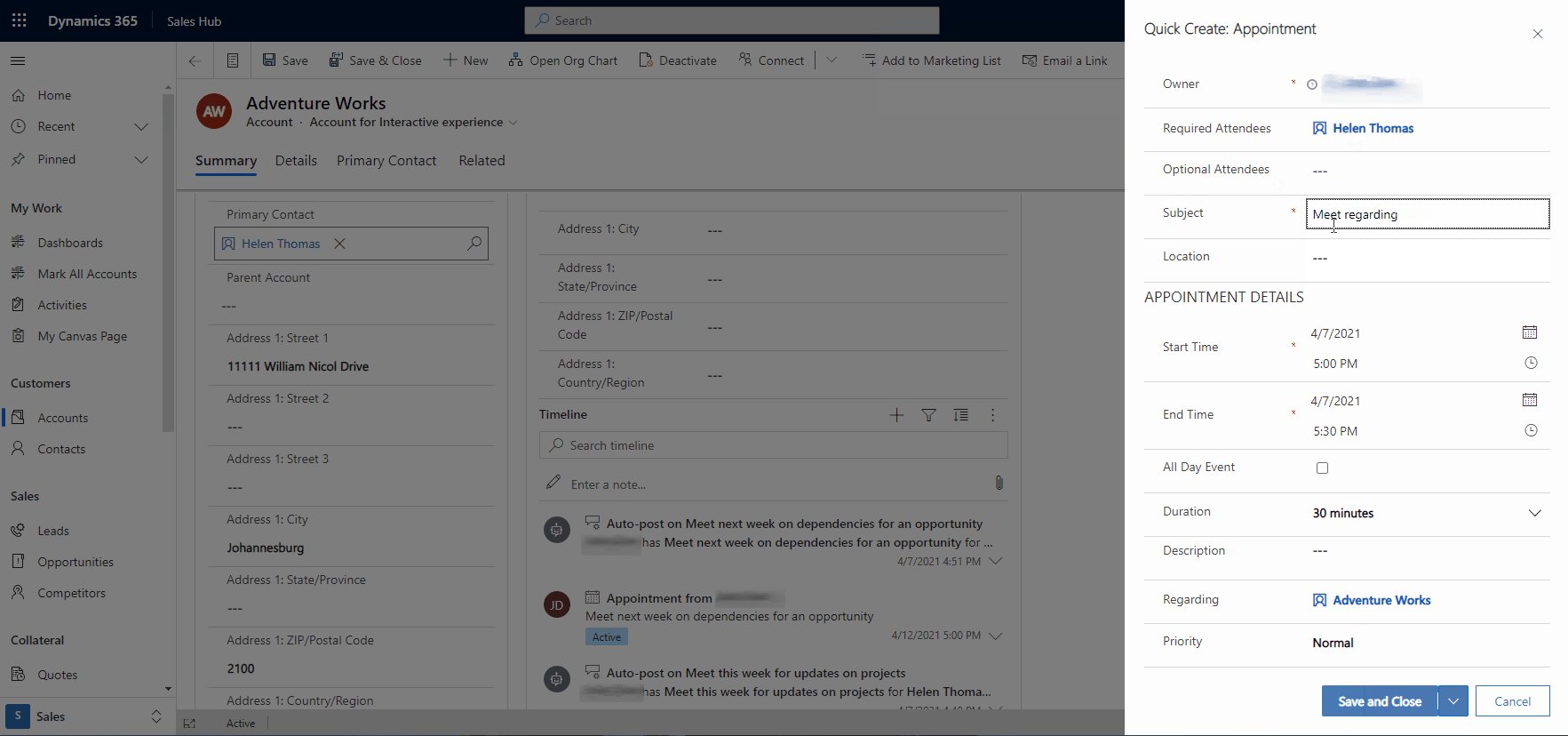
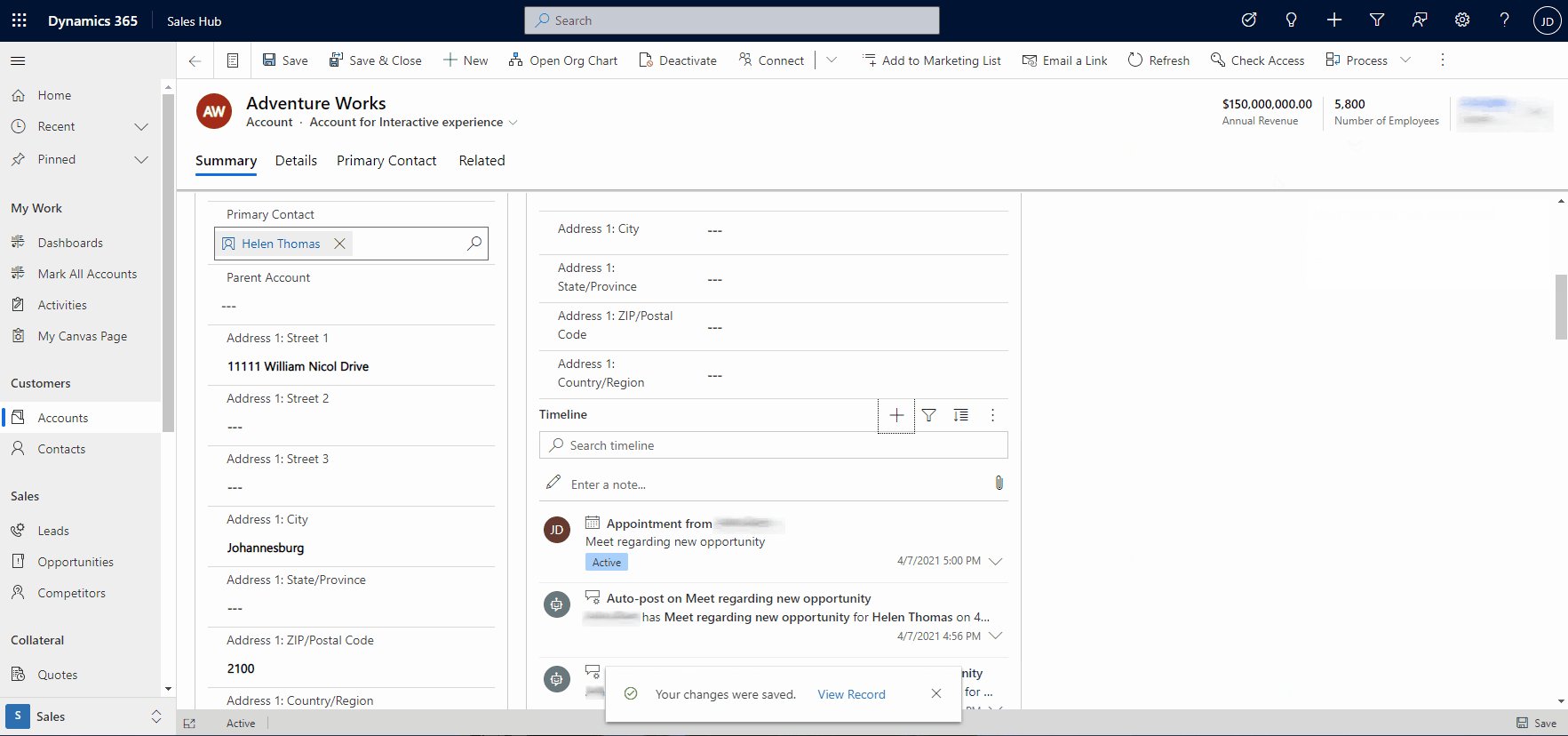
Neste exemplo, o formulario de creación rápida úsase para crear unha cita para un contacto desde o muro da liña de tempo.

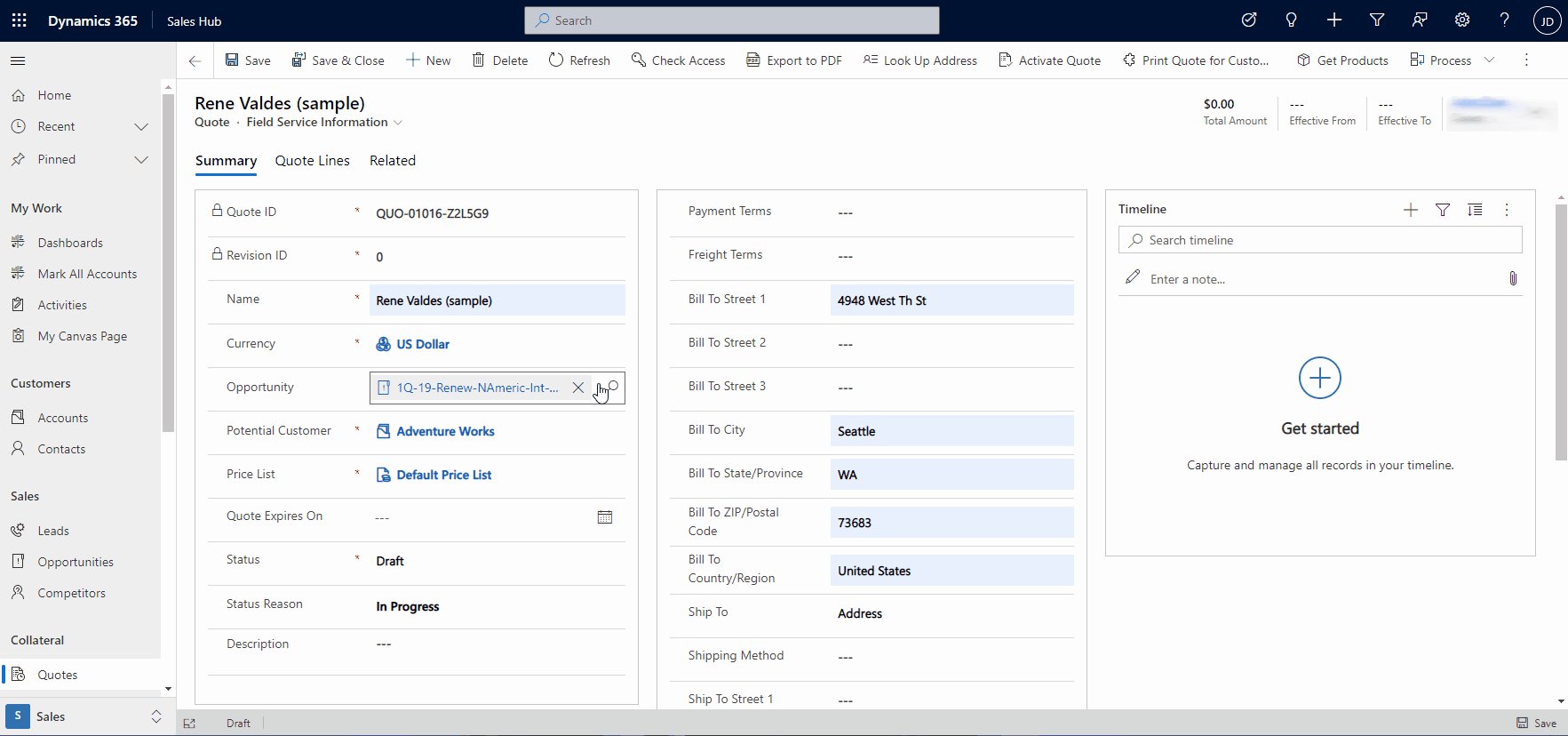
Neste exemplo, un usuario pode crear rapidamente unha oportunidade a partir dun formulario de rexistro de oferta mediante un control de busca.
Nota
As táboas de oportunidades e ofertas requiren unha aplicación de interacción cos clientes de Dynamics 365, como Dynamics 365 Sales.

Uso de formularios de visualización rápida para ver datos de táboas relacionadas
En moitos escenarios, un usuario só precisa ver rapidamente información dunha táboa relacionada sen ter que interactuar con ela. Para facilitar estes escenarios, pode usar formularios de visualización rápida. Un exemplo de onde se usa un formulario de visualización rápida está no panel de referencia dun rexistro principal. Isto demostra o poder de acceder a varios rexistros relacionados sen ter que desprazarse.
Nota
Aínda que se chama formulario de visualización rápida, en principio é unha vista de só lectura dos datos. Os usuarios non poden usar este control para editar datos.
Máis información: Crear un formulario de visualización rápida de aplicación baseada en modelos para ver información sobre unha táboa relacionada

Uso de opcións de visualización de formularios para simplificar formularios
Hai moitas veces nas que cómpre construír unha experiencia que centre ao usuario na tarefa que se ocupa sen distracción adicional que poida causar ineficiencia. Isto é especialmente importante cando se está a traballar con táboas e rexistros que teñen compoñentes globais, que se crean e engádense automaticamente aos formularios independentemente da tarefa que estea tentando crear. Aínda que isto proporciona unha infraestrutura compartible e fácil de construír que impulsa a coherencia dunha aplicación, ás veces proporciona distracción innecesaria.
As opcións de visualización de formularios deberíanse empregar cando desexe diminuír o número de accións, enfocar ao usuario para completar unha tarefa e reducir a desorde eliminando compoñentes innecesarios. Os compoñentes que se poden eliminar dun formulario inclúen a barra de comandos, o corpo da cabeceira, e os separadores do formulario.
Todos estes tipos de opcións só están dispoñibles a través da API do cliente e das actualizacións manuais de formxml. A manipulación manual de formxml pode causar problemas ao importar solucións se se fai incorrectamente. Elimine os compoñentes globais do formulario coidadosamente ao deseñar o formulario.
Consideracións de navegación
Cando se ocultan certos compoñentes como a barra de comandos ou a lista de pestanas, isto pode eliminar a navegación que poida ser necesaria para completar unha tarefa. Asegúrate de ter en conta eses requisitos no deseño do teu formulario utilizando controis adicionais creados co marco de compoñentes Power Apps.
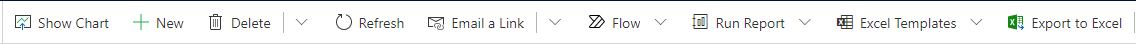
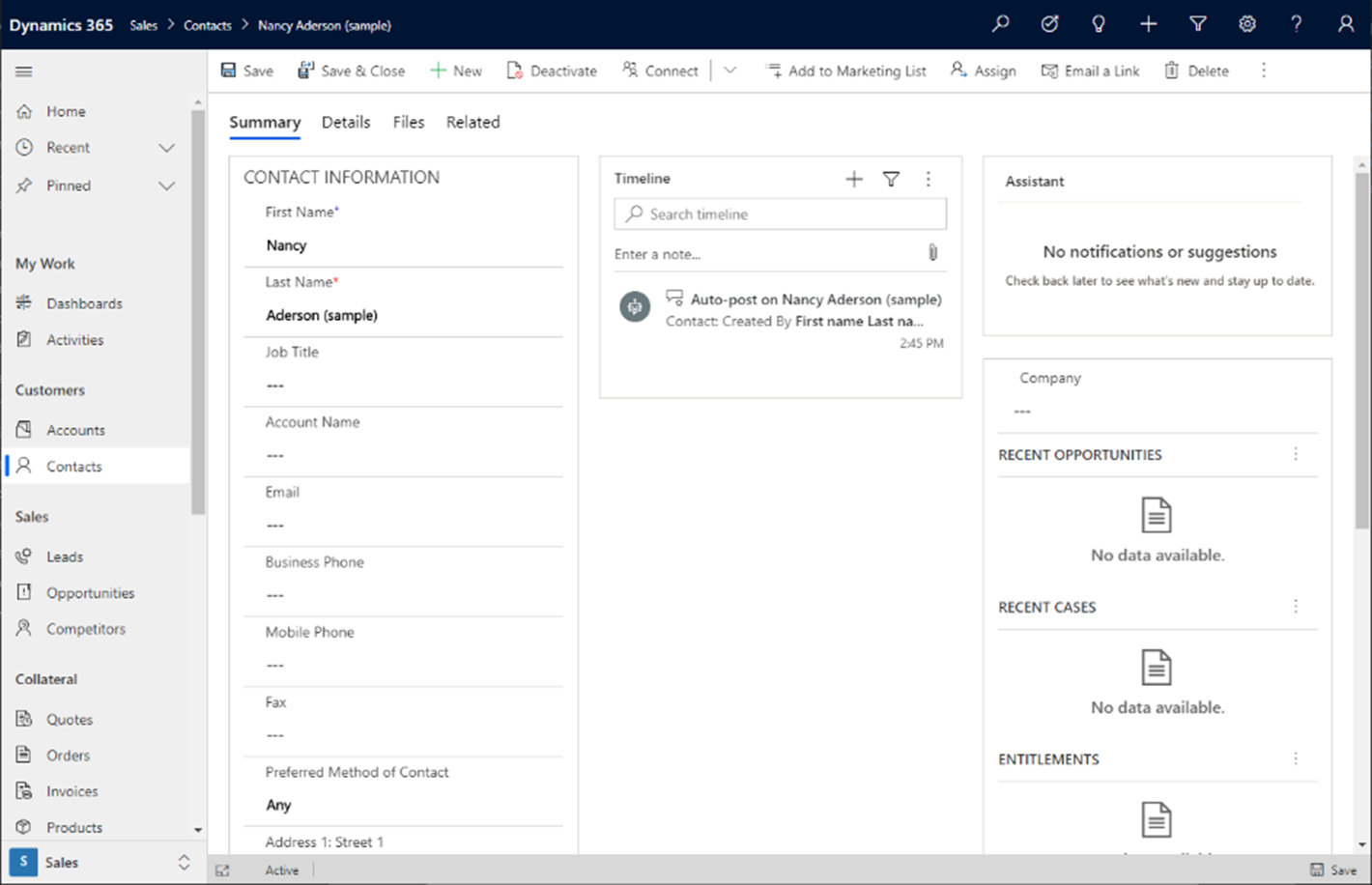
Neste exemplo, eliminouse a barra de comandos para reducir as accións innecesarias cando se traballa cunha conta. A barra de comandos normalmente móstrase como segue.

Este formulario foi deseñado para non necesitar a barra de comandos, polo que o fabricante eliminouna para manter o usuario na tarefa. Máis información: setCommandBarVisible (Referencia da API cliente)

Neste exemplo, eliminouse a cabeceira para promover un formulario denso que centra ao usuario nos detalles do rexistro. Isto só debería usarse se a cabeceira non proporciona un valor adicional ou mostra información que non sempre ten que estar dispoñible para un usuario. Máis información: setBodyVisible (Referencia da API cliente)

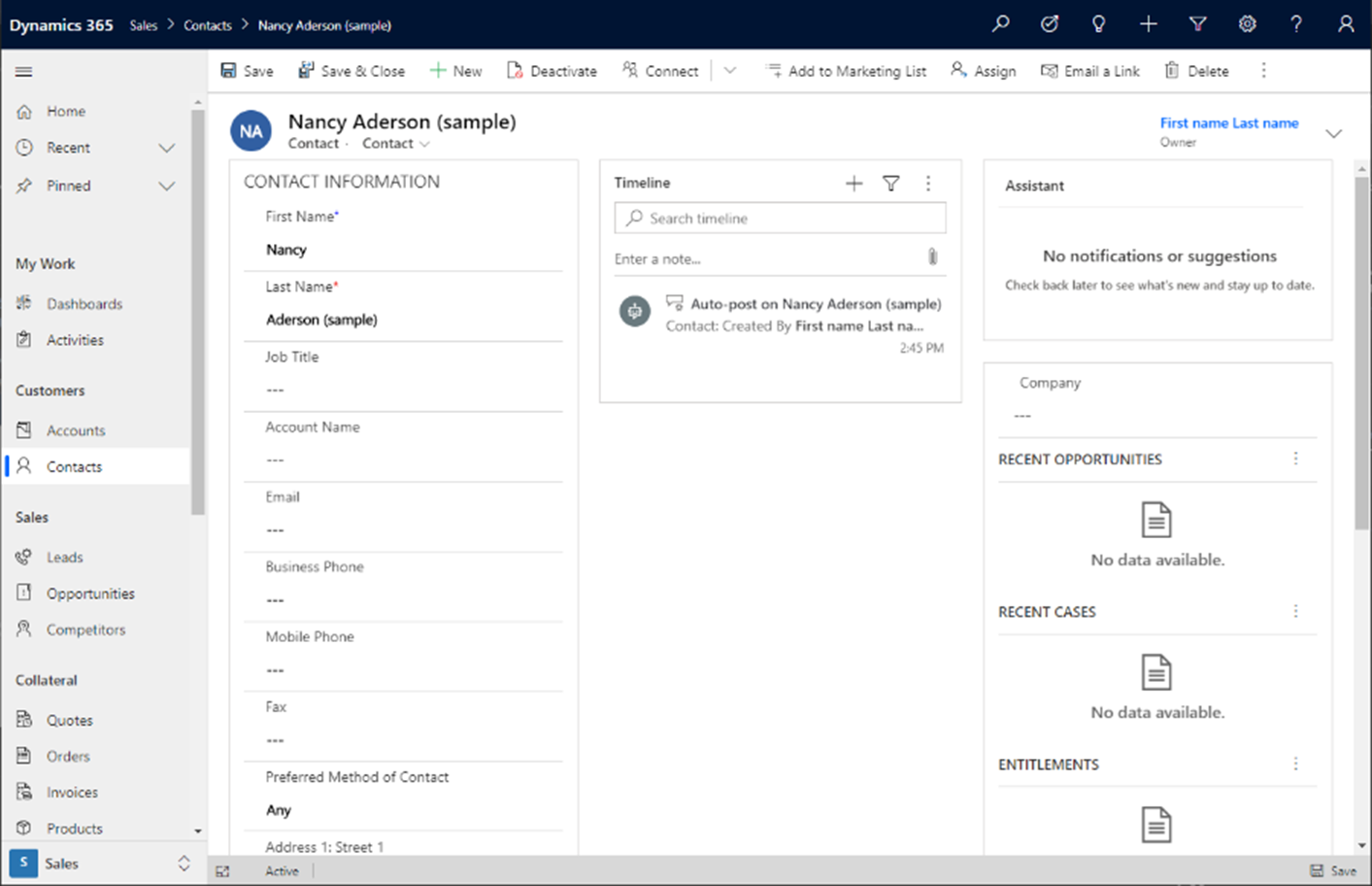
Neste exemplo, elimináronse as pestanas. Isto pode ser útil cando constrúe un formulario que só conteña unha única pestana ou desexa centrar ao usuario na primeira pestana dun formulario sen as distraccións de pestanas adicionais que poden levar á perda de produtividade para unha tarefa específica. Máis información: setTabNavigatorVisible (Referencia da API cliente)

Opción de visualización de formulario para usar todo o espazo dunha pestana
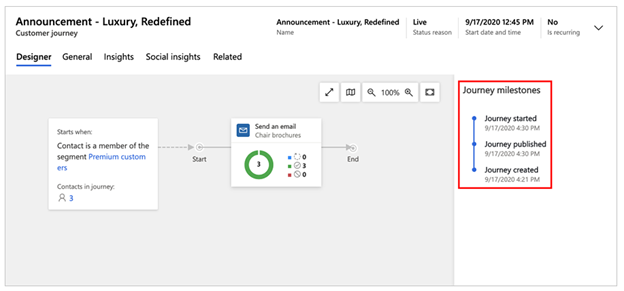
En moitos escenarios, é posible que teña un formulario cunha pestana e un único control e queira que ese control ocupe todo o espazo dispoñible dentro do corpo do formulario nesa pestana. Pode facelo empregando a opción de visualización do formulario que permite que o primeiro control dunha páxina nunha pestana amplíe a altura e anchura completas do formulario. Todo procesamento de fluxo de distribución dinámica existente entre tamaños de portos de vista de grande a pequeno é respectado e comportarase como un formulario normal, excepto que o control empregará todo o espazo. Neste exemplo, a aplicación de Dynamics 365 Marketing admite un deseño de pesna completa para a experiencia de viaxe do cliente. Elimínase a barra de comandos para reducir aínda máis a desorde e garantir que o usuario estea centrado na tarefa de xestionar as viaxes do cliente na aplicación. Máis información: setContentType (Referencia da API cliente)

Pasos seguintes
Comentarios
Proximamente: Ao longo de 2024, retiraremos gradualmente GitHub Issues como mecanismo de comentarios sobre o contido e substituirémolo por un novo sistema de comentarios. Para obter máis información, consulte: https://aka.ms/ContentUserFeedback.
Enviar e ver os comentarios