Inzicht krijgen in de indeling van een gegevensformulier voor canvas-apps
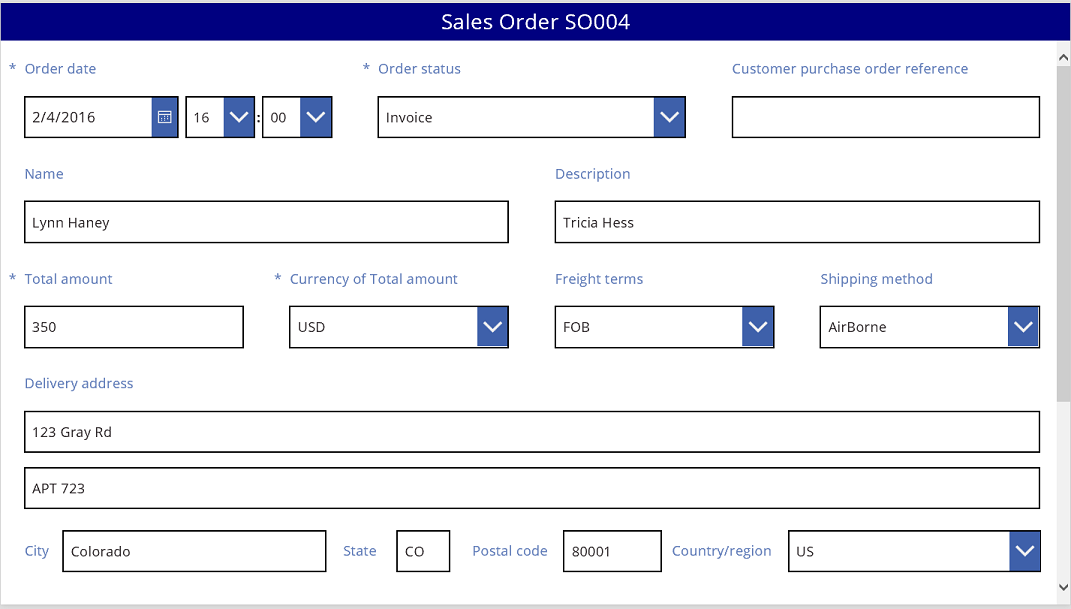
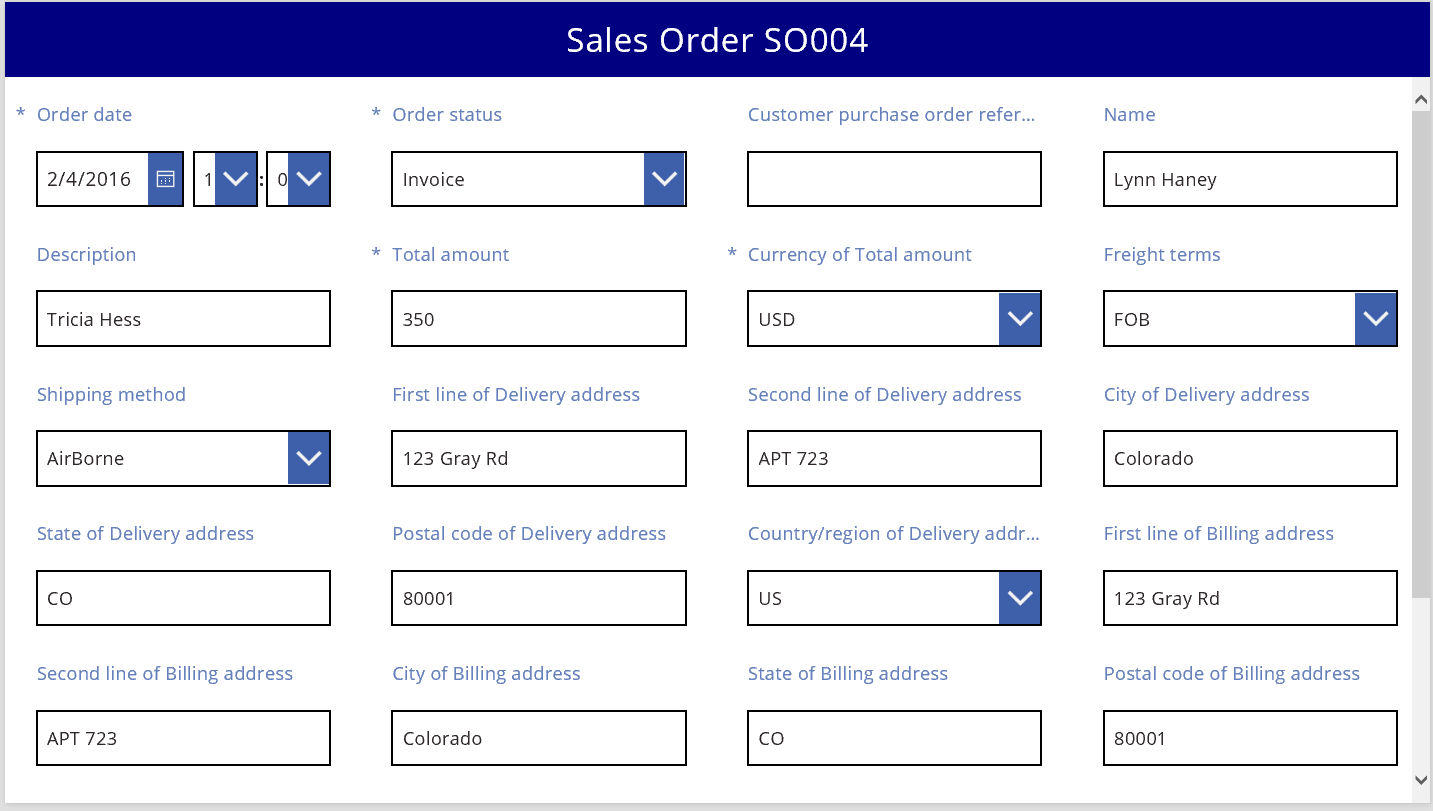
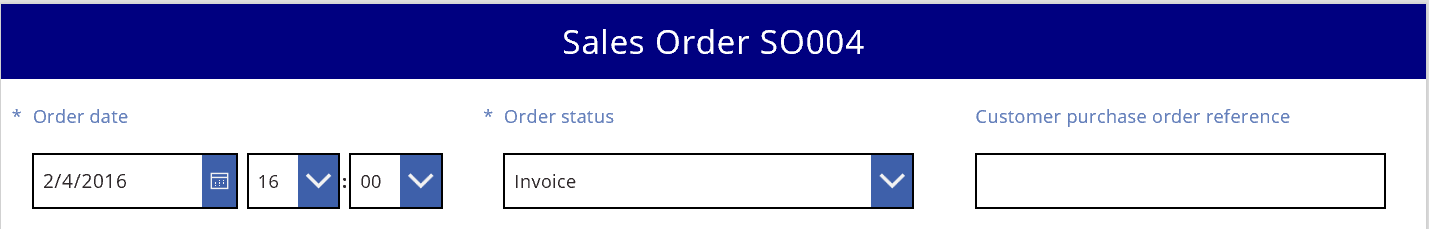
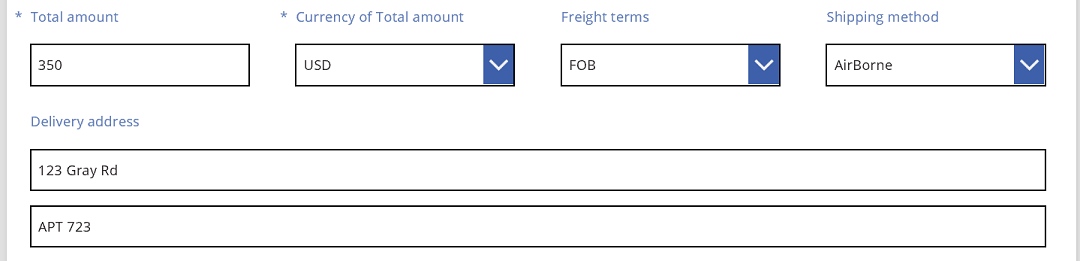
Maak een goed ogend en efficiënt formulier wanneer u een canvas-app in Power Apps ontwikkelt. Neem bijvoorbeeld dit eenvoudige verkooporderformulier:

In deze zelfstudie nemen we de stappen door die nodig zijn om dit formulier te maken. We kijken ook naar een paar geavanceerde onderwerpen, zoals het dynamisch schalen van velden om de beschikbare ruimte te vullen.
Voordat u begint
Als u niet vertrouwd bent met Power Apps (of apps alleen automatisch hebt gegenereerd), moet u een volledig nieuwe app bouwen voordat u in dit artikel duikt. Door een volledig nieuwe app te bouwen raakt u vertrouwd met vereiste concepten, zoals het toevoegen van gegevensbronnen en besturingselementen, die in dit artikel worden genoemd, maar niet verder uitgelegd.
Dit artikel is geschreven alsof u een gegevensbron hebt met de naam Verkooporder die de velden in de vorige afbeelding bevat. Als u Power Apps per gebruiker, per app of proeflicentie hebt en beschikt over machtigingen voor systeembeheerder of systeemaanpasser, kunt u een tabel maken in Microsoft Dataverse en vergelijkbare velden toevoegen.
Een galerie toevoegen
Maak een geheel nieuwe tablet-app en voeg uw gegevensbron toe.
Alles wat in dit artikel wordt besproken, geldt ook voor de telefoonindeling, maar telefoon-apps hebben vaak maar één verticale kolom.
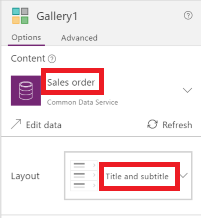
Voeg een verticaal besturingselement Galerie toe en stel de eigenschap Items in op 'Verkooporder'.
(optioneel) Wijzig de Lay-out van de galerie om alleen de Titel en subtitel weer te geven zodat deze overeenkomen met de voorbeelden in deze zelfstudie.

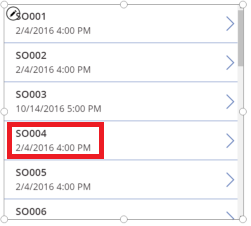
Tik of klik in de galerie op SO004.

Dit record wordt weergegeven in het formulier dat u bouwt door stappen verderop in dit artikel te volgen.
Een titelbalk toevoegen
Voeg een leeg scherm toe waar u het formulier moet plaatsen.
Buiten deze zelfstudie kunt u de besturingselementen Galerie en Formulier bewerken op hetzelfde scherm plaatsen, maar u hebt meer werkruimte als u ze op afzonderlijke schermen plaatst.
Voeg een besturingselement Label toe boven aan het nieuwe scherm en stel de eigenschap Text in op deze expressie:
"Verkooporder " & Gallery1.Selected.SalesOrderIdHet label toont het ordernummer van het record dat u hebt geselecteerd in de galerie.
(optioneel) Maak het label als volgt op:
Stel de eigenschap Align in op Center.
Stel de eigenschap Size in op 20.
Stel de eigenschap Fill in op Navy.
Stel de eigenschap Color in op White.
Stel de eigenschap Width in op Parent.Width.
Stel de eigenschappen X en Y in op 0.

Een formulier toevoegen
Voeg een besturingselement Formulier bewerken toe, verplaats het en wijzig de grootte tot het het volledige scherm onder het label vult.
In de volgende stap maakt u verbinding tussen het besturingselement en de gegevensbron Verkooporder met behulp van het rechterdeelvenster, niet de formulebalk. Als u de formulebalk gebruikt, worden standaard geen velden weergegeven in het formulier. U kunt altijd alle gewenste velden weergeven door een of meer selectievakjes in het rechterdeelvenster te selecteren.
Klik of tik in het rechterdeelvenster op de Pijl-omlaag naast Geen gegevensbron geselecteerd en klik of tik vervolgens op Verkooporder.
Een standaardreeks velden uit de gegevensbron Verkooporder wordt weergegeven in een eenvoudige indeling met drie kolommen. Veel zijn er echter leeg, en het kan even duren voor ze op hun uiteindelijke posities staan.
Stel de eigenschap Item van het formulier in op Gallery1.Selected.
Het formulier toont het record dat u hebt geselecteerd in de galerie, maar de standaardreeks velden komt mogelijk niet overeen met wat u in uw uiteindelijke product wilt.
Verberg elk van deze velden in het rechterdeelvenster door het selectievakje uit te schakelen:
- Verkoopordernummer
- Account
- Verkoper
- Accountcontact
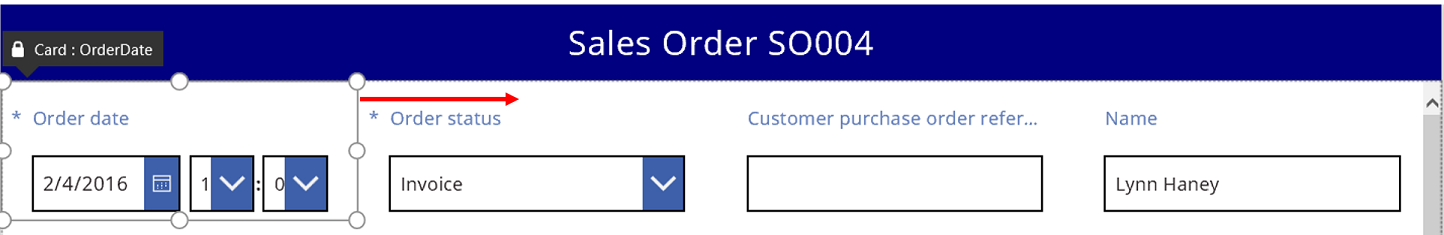
Verplaats het veld Orderstatus door het naar links te slepen en het vervolgens neer te zetten aan de andere kant van het veld Klantorderreferentie.
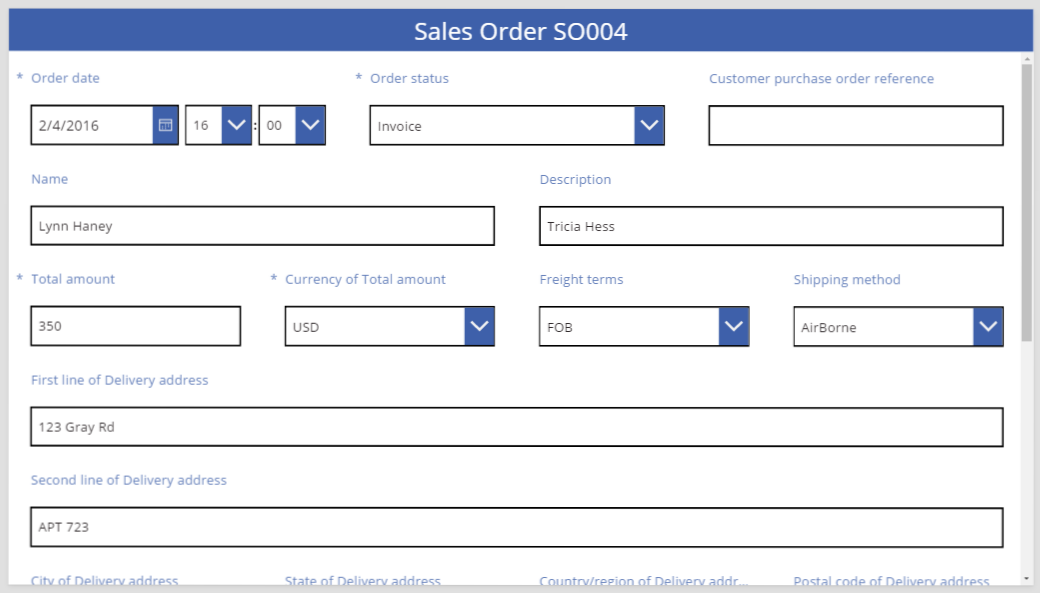
Het scherm moet lijken op het volgende voorbeeld:

Een gegevenskaart selecteren
Elk weergegeven veld heeft een bijbehorende gegevenskaart op het formulier. Deze kaart omvat een set besturingselementen voor de titel van het veld, een invoervak, een ster (die wordt weergegeven als het veld vereist is) en een validatiefoutbericht.
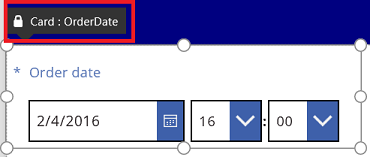
U kunt ook rechtstreeks op het formulier kaarten selecteren. Als u een kaart selecteert, wordt erboven een zwart bijschrift weergegeven.

Notitie
Om een kaart te verwijderen (niet alleen te verbergen), selecteert u deze en drukt u vervolgens op Delete.
Kaarten in kolommen rangschikken
Standaard hebben formulieren in tablet-apps drie kolommen, en die in telefoonapps hebben er één. U kunt niet alleen het aantal kolommen in een formulier opgeven, maar ook of alle kaarten binnen de kolomgrenzen moeten passen.
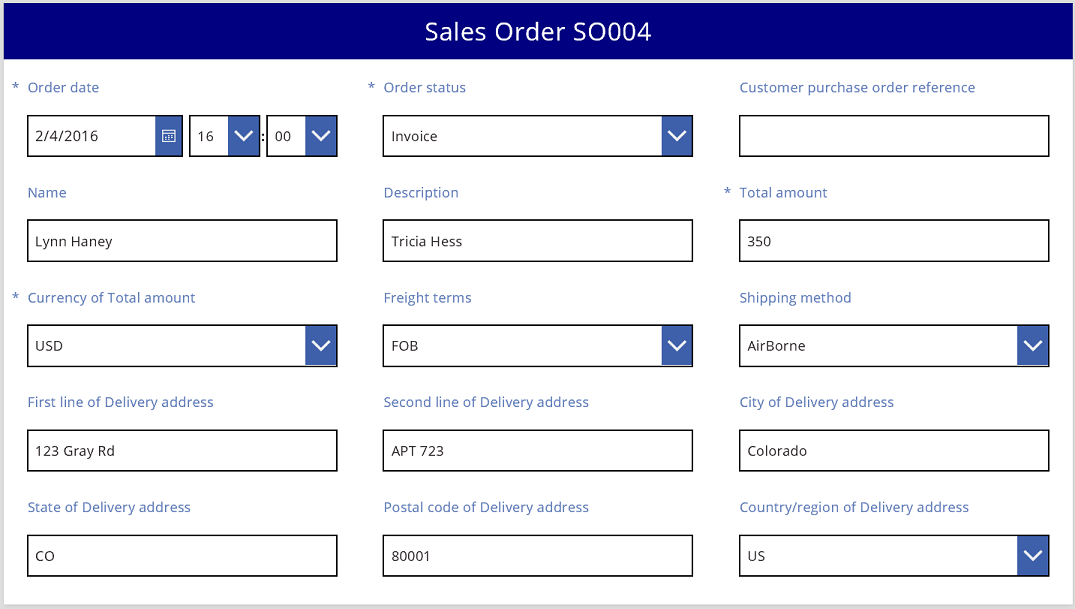
In deze afbeelding is het aantal kolommen in het formulier gewijzigd van drie naar vier met het selectievakje Uitlijnen op kolommen geselecteerd. De kaarten in het formulier zijn automatisch gerangschikt om in de nieuwe indeling te passen.

Formaat van kaarten aanpassen in meerdere kolommen
Afhankelijk van de gegevens op elke kaart wilt u misschien dat sommige kaarten in één kolom passen en andere kaarten meerdere kolommen in beslag nemen. Als een kaart meer gegevens bevat dan u wilt weergeven in één kolom, kunt u de kaart breder maken door deze te selecteren en vervolgens de handgreep op de rechter- of linkerrand van het selectievakje te slepen. Terwijl u de greep sleept, wordt de kaart uitgelijnd op kolomgrenzen.
Als u ervoor wilt zorgen dat uw ontwerp flexibeler is, maar een bepaalde structuur behoudt, kunt u het aantal kolommen verhogen naar 12. Met deze wijziging kunt u eenvoudig configureren dat elke kaart het volledige formulier, de helft van het formulier, een derde, een kwart, een zesde, enzovoorts bedekt. Laten we dit in actie zien.
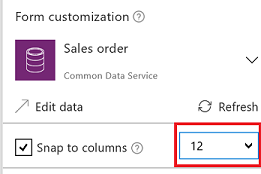
Stel in het formulier in het rechterdeelvenster het aantal kolommen in op 12.

Het formulier verandert niet zichtbaar, maar u hebt meer uitlijnpunten als u de linker- of rechtergreep sleept.
Wijzig de breedte van de kaart Orderdatum door de rechterhandgreep naar het eerstvolgende uitlijnpunt aan de rechterkant te slepen.
De kaart bedekt vier van 12 kolommen van het formulier (of 1/3 van het formulier), in plaats van slechts drie van de 12 kolommen van het formulier (of 1/4 van het formulier). Wanneer u een kaart uitbreidt met één uitlijnpunt, bedekt de kaart een extra 1/12 van het formulier.

Herhaal de vorige stap met de kaarten Bestelstatus en Klantorderreferentie.

Pas het formaat van de kaarten Naam en Beschrijving aan, zodat er zes kolommen (of 1/2) van het formulier worden bedekt.
We laten de eerste twee regels van het bezorgadres over de hele breedte van het formulier lopen:
Helemaal klaar. Ons formulier is klaar, met een combinatie van rijen met verschillende aantallen kolommen:

Besturingselementen in een kaart bewerken
Het bezorgadres bevat verschillende soorten gegevens die we visueel willen groeperen voor de gebruiker. Elk veld blijft deel uitmaken van de eigen gegevenskaart, maar we kunnen de besturingselementen binnen de kaart manipuleren, zodat ze beter bij elkaar passen.
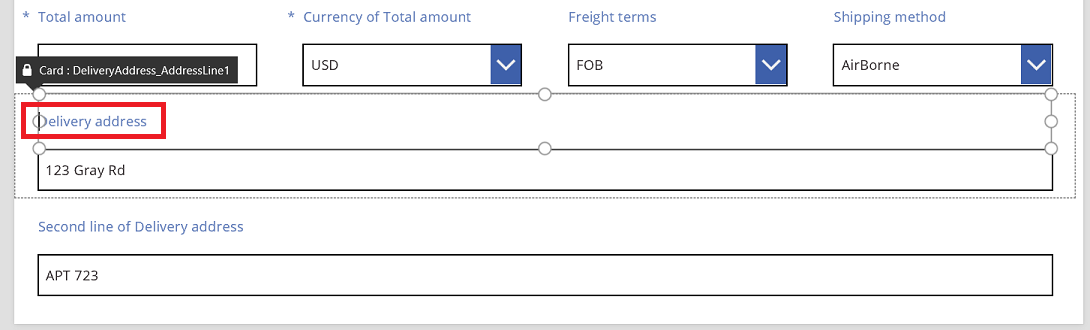
Selecteer de kaart Eerste regel van het bezorgadres, selecteer het label in deze kaart en verwijder vervolgens de eerste drie woorden uit de tekst.

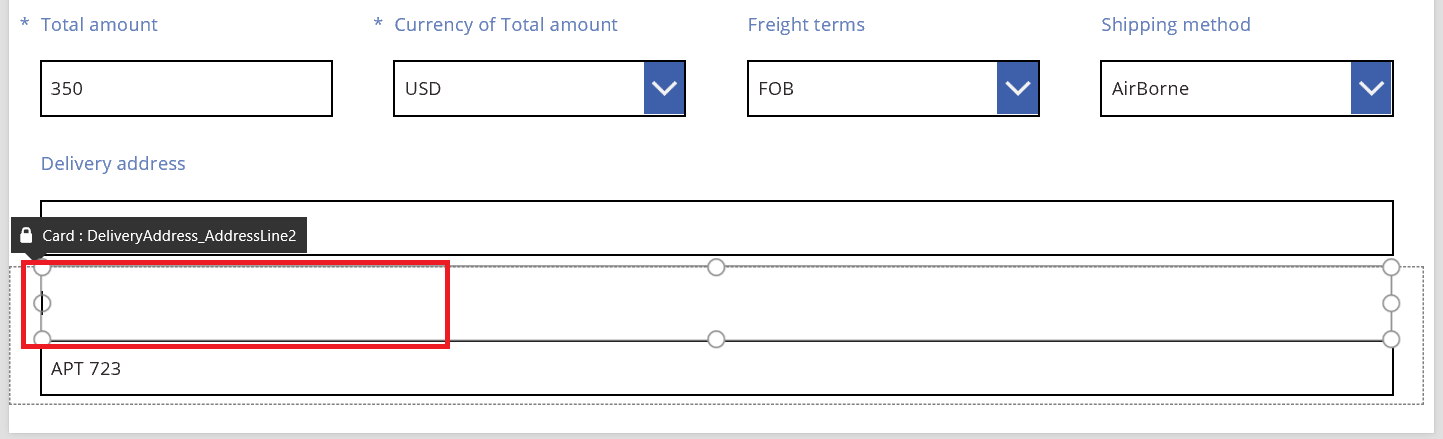
Selecteer de kaart Tweede regel van het bezorgadres, selecteer het label in deze kaart en verwijder vervolgens alle tekst.
Het kan verleidelijk zijn om het labelbesturingselement verwijderen en in de meeste gevallen kan dat ook prima. De kans bestaat echter dat er formules in het formulier afhankelijk zijn van de aanwezigheid van dit besturingselement. Een veiligere aanpak is om de tekst te verwijderen of de eigenschap Visible van het besturingselement in te stellen op false.

Verplaats in dezelfde kaart het invoervak over het label om de afstand tussen de eerste en tweede regel van het adres te verkleinen.
De hoogte van de kaart wordt kleiner als de inhoud ervan minder ruimte inneemt.

Dan gaan we nu verder met de derde adresregel. Net als bij de andere adresregels, gaan we de tekst van de labels voor deze kaarten inkorten en plaatsen we het Tekstinvoervak rechts van elk label. Dit zijn de stappen voor de kaart Staat:
| Stap | Beschrijving | Resultaat |
|---|---|---|
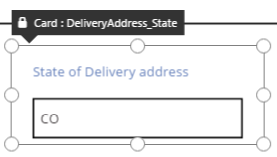
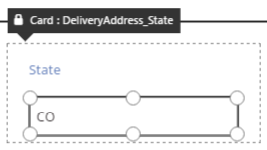
| 1 | Selecteer de kaart Staat zodat er selectiegrepen worden weergegeven rond de kaart. |  |
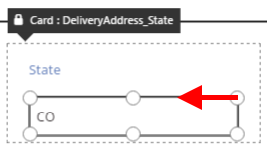
| 2 | Selecteer het label in de kaart zodat er rondom selectiegrepen worden weergegeven. |  |
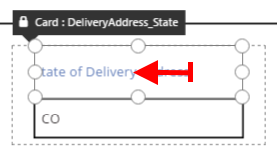
| 3 | Plaats de cursor rechts van de tekst en verwijder vervolgens het gedeelte dat we niet nodig hebben. |  |
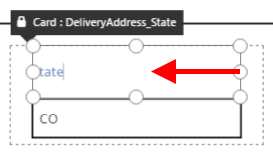
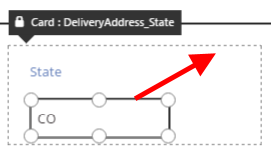
| 4 | Gebruik de selectiegrepen aan de zijkant om het formaat van het labelbesturingselement aan te passen aan de nieuwe tekstgrootte. |  |
| 5 | Selecteer het besturingselement voor tekstinvoer binnen deze kaart. |  |
| 6 | Gebruik de selectiegrepen aan de zijkanten om het formaat van het tekstinvoerbesturingselement aan te passen. |  |
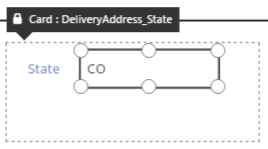
| 7 | Sleep het tekstinvoervak omhoog en rechts van het labelbesturingselement en zet het tekstinvoervak vervolgens neer. |  |
| De kaart Staat is nu klaar. |  |
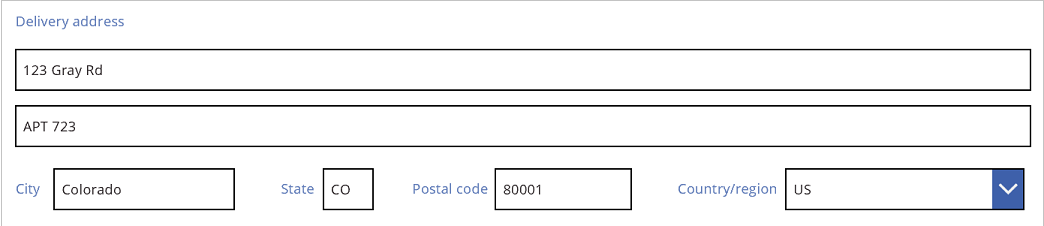
De derde adresregel ziet er nu zo uit:

Veel van de kaarten gebruiken standaard dynamische formules voor hun eigenschappen. Het besturingselement voor tekstinvoer waarvoor we hierboven de grootte en positie hebben aangepast, had bijvoorbeeld een eigenschap Width op basis van de breedte van het bovenliggende besturingselement. Als u een besturingselement verplaatst of het formaat aanpast, worden deze dynamische formules vervangen door statische waarden. Desgewenst kunt u de dynamische formules herstellen met behulp van de formulebalk.
Kaarten niet uitlijnen op kolommen
Soms is het handig om nog meer controle te hebben dan mogelijk is met het standaardaantal kolommen van 12. Voor deze gevallen kunt u Uitlijnen op kolommen uitschakelen en de kaarten handmatig positioneren. Het formulier blijft uitlijnen op 12 kolommen, maar u kunt ook de toetsen Alt of Ctrl + Shift ingedrukt houden nadat u een formaatwijziging of herpositionering hebt gestart om de uitlijnpunten te overschrijven. Zie Sneltoetsen voor alternatief gedrag voor meer informatie.
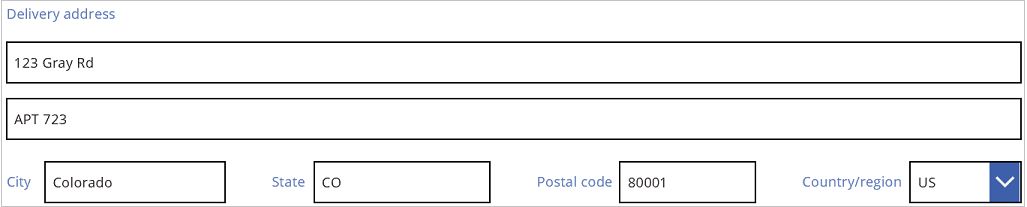
In ons voorbeeld hebben de vier onderdelen die de derde adresregel vormen, allemaal exact dezelfde breedte. Maar dit hoeft niet per se de beste indeling te zijn, aangezien plaatsnamen vaak langer zijn dan de afkortingen van staten en het Tekstinvoervak voor land/regio kort is vanwege de lengte van het label. Schakel Uitlijnen op kolommen in het rechterdeelvenster uit om deze ruimte te optimaliseren en houd vervolgens de toets Alt of Ctrl+Shift ingedrukt terwijl u deze kaarten dimensioneert en plaatst.
Na zorgvuldige positionering van de kaarten, hebben de velden allemaal de juiste grootte, met een gelijke horizontale afstand tussen de velden:

Kortom, wat zijn de verschillen tussen het wel of niet Uitlijnen op kolommen?
| Gedrag | Uitlijnen op kolommen AAN | Uitlijnen op kolommen UIT |
|---|---|---|
| Formaatwijziging door uitlijnen op | Aantal geselecteerde kolommen: 1, 2, 3, 4, 6 of 12 |
12 kolommen |
| Automatische uitlijning kan worden onderdrukt | Nee | Ja, met de toetsen Alt of Ctrl+Shift na het starten van het formaat wijzigen |
| De indeling van kaarten wordt automatisch aangepast tussen de rijen (hierover later meer) | Ja | Nee |
Breedte en hoogte instellen
Net als met alles in Power Apps, wordt de indeling van het formulier bepaald door eigenschappen in de besturingselementen van een kaart. Zoals al beschreven, kunt u de waarden van deze eigenschappen wijzigen door besturingselementen naar verschillende locaties te slepen of selectiegrepen te slepen om de grootte van besturingselementen aan te passen. Maar u ontdekt ook situaties waarin u deze eigenschappen beter wilt begrijpen en zelf preciezer wilt manipuleren, vooral wanneer u met behulp van formules dynamische formulieren maakt.
Basisindeling: X, Y en Width
De eigenschappen X en Y bepalen de positie van kaarten. Wanneer we met besturingselementen op het canvas werken, geven deze eigenschappen een absolute positie aan. Op een formulier hebben deze eigenschappen een andere betekenis:
- X: volgorde binnen een rij.
- Y: rijnummer.
Vergelijkbaar met besturingselementen op het canvas, bepaalt de eigenschap Width de minimale breedte van de kaart (verderop meer hierover).
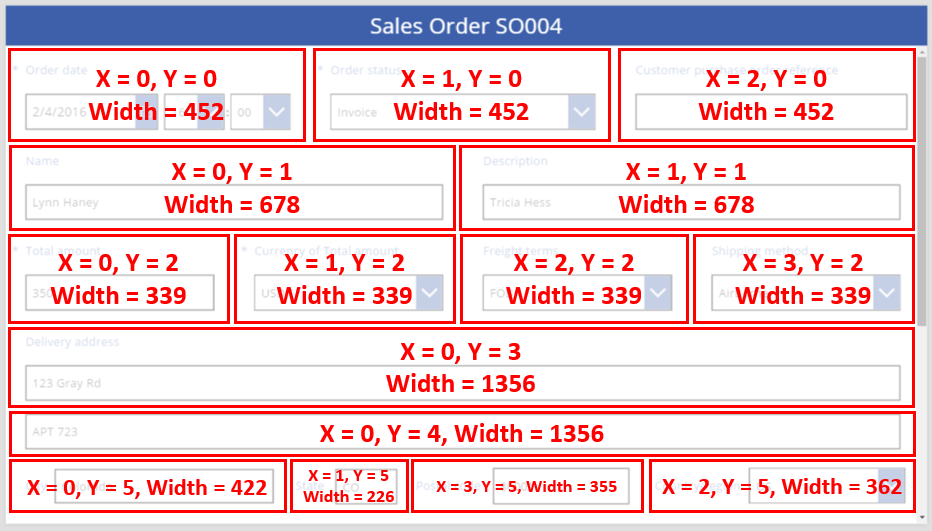
Laten we eens kijken naar de eigenschappen X, Y en Width van de kaarten op ons formulier:

Overlopende rijen
Wat gebeurt er als de kaarten op een rij te breed zijn voor de rij? Normaal gesproken hoeft u zich geen zorgen te maken over deze mogelijkheid. Als de optie Uitlijnen op kolommen is ingeschakeld, worden deze drie eigenschappen automatisch aangepast zodat alles mooi in de rijen past, zonder overloop.
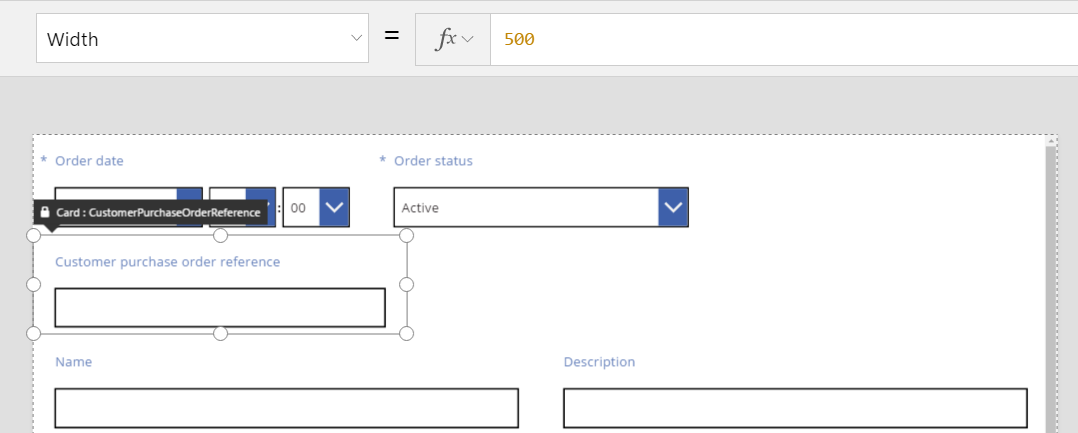
Maar als deze functie Uitlijnen op kolommen is uitgeschakeld of een of meer kaarten een formule met Width bevatten, kan er overloop van een rij plaatsvinden. In dit geval lopen kaarten automatisch door en wordt er in feite een nieuwe rij gemaakt. Laten we bijvoorbeeld handmatig de waarde van de eigenschap Width van de kaart Klantorderreferentie (eerste rij, derde item) wijzigen in 500:

De drie kaarten op de bovenste rij passen niet meer in de horizontale ruimte en er is een nieuwe rij gemaakt om de overloop op te vangen. De Y-coördinaat voor al deze kaarten is nog steeds 0, en de kaarten Naam en Beschrijving hebben nog steeds de waarde 1 voor Y. Kaarten die verschillende Y-waarden hebben worden niet samengevoegd in rijen.
U kunt dit gedrag inzetten om een volledig dynamische indeling te maken waarin kaarten worden geplaatst volgens een Z-volgorde, waarbij de horizontale ruimte zo veel mogelijk wordt opgevuld voordat er naar de volgende rij wordt gegaan. Om dit effect te bereiken, geeft u alle kaarten dezelfde Y-waarde en gebruikt u X voor de volgorde van de kaarten.
Ruimten opvullen: WidthFit
De overloop in het laatste voorbeeld resulteert in een ruimte na de kaart Orderstatus, de tweede kaart van de eerste rij. We kunnen dit oplossen door handmatig de eigenschap Width van de twee resterende kaarten aan te passen om deze ruimte op te vullen, maar dit is nogal omslachtig.
Een betere oplossing is om de eigenschap WidthFit te gebruiken. Als deze eigenschap is ingesteld op true voor een of meer kaarten op een rij, wordt eventuele witruimte op de rij evenredig verdeeld over de kaarten. Daarom hebben we eerder specifiek gezegd dat de eigenschap Width van een kaart een minimale waarde vertegenwoordigt. In de praktijk kan een kaart echter breder worden weergegeven. Door deze eigenschap wordt een kaart nooit verkleind, alleen uitgebreid.
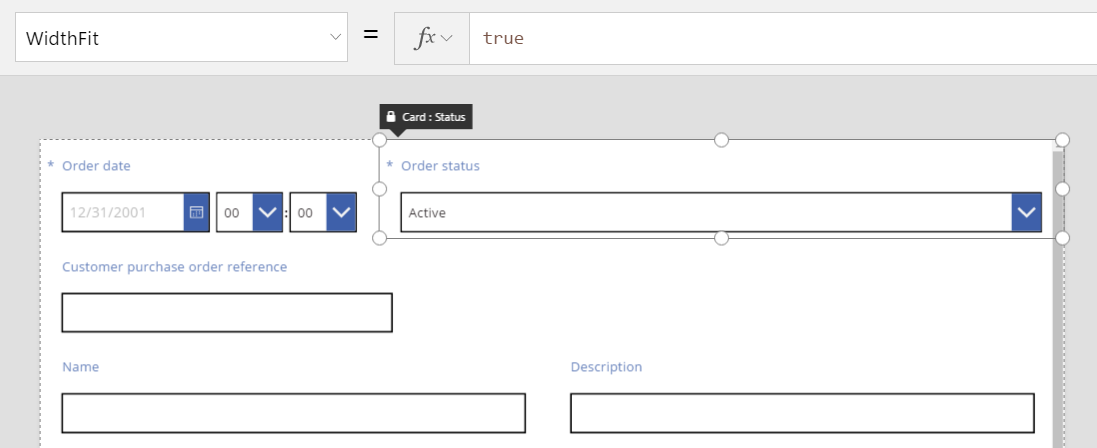
Als we WidthFit op true hebben ingesteld op de kaart Orderstatus, wordt de beschikbare ruimte ingevuld terwijl de eerste kaart ongewijzigd blijft:

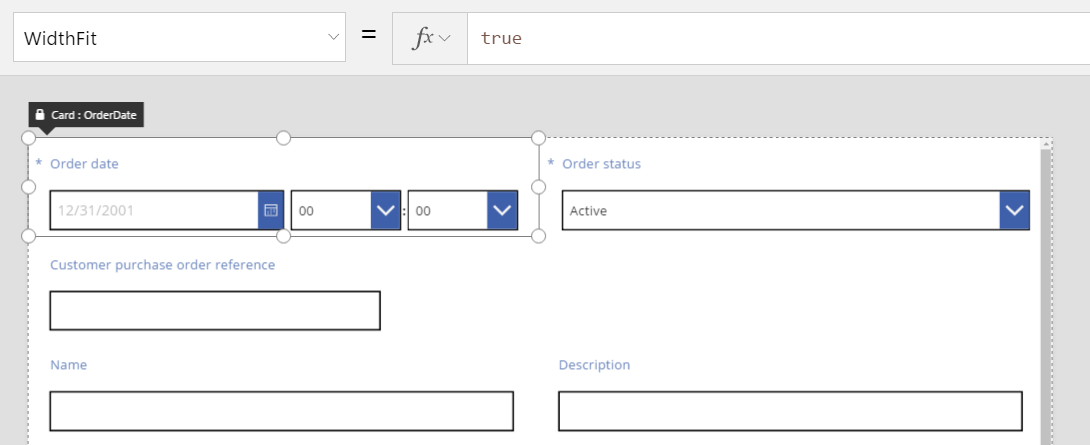
Als we WidthFit ook op true instellen voor de kaart Orderdatum, wordt de beschikbare ruimte gelijkmatig verdeeld over beide kaarten:

Selectiegrepen van deze kaarten houden rekening met de extra breedte die wordt verkregen met WidthFit, niet met de minimumbreedte die wordt verkregen met de eigenschap Width. Het kan verwarrend zijn om de eigenschap Width aan te passen terwijl WidthFit is ingeschakeld. U kunt de eigenschap daarom uitschakelen, Width wijzigen en dan de eigenschap weer inschakelen.
Wanneer kan WidthFit nuttig zijn? Als u een veld hebt dat alleen in bepaalde situaties wordt gebruikt, kunt u de eigenschap Visible van het veld instellen op false, zodat de andere kaarten in de rij automatisch de vrije ruimte rond het veld opvullen. U kunt een formule gebruiken waarmee een veld alleen wordt weergegeven als een ander veld een bepaalde waarde heeft.
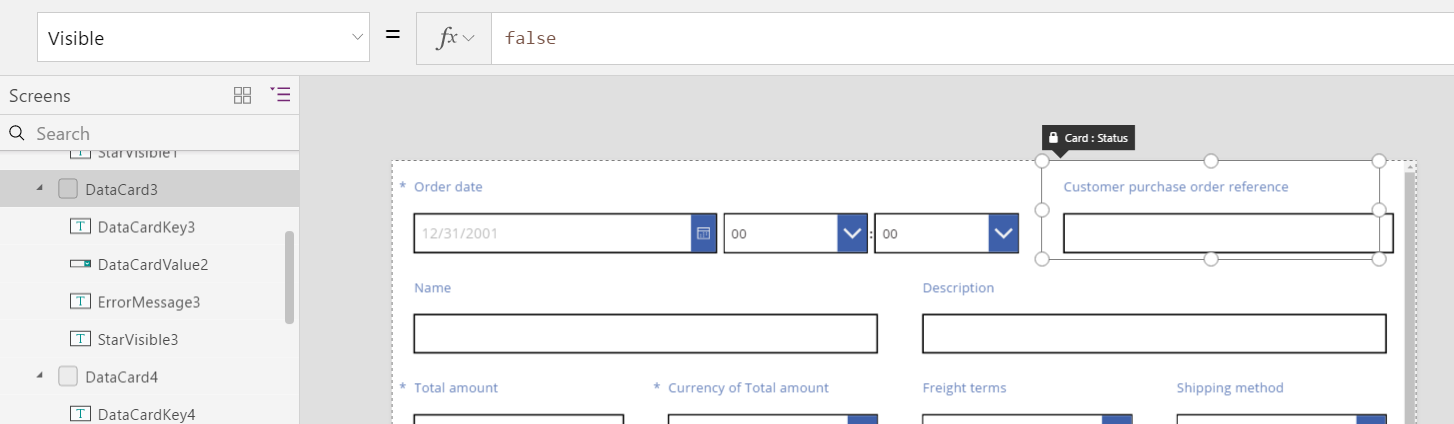
Hier stellen we de eigenschap Visible van het veld Orderstatus in op de statische waarde false:

Doordat de tweede kaart niet wordt weergegeven, kan de derde kaart nu weer in dezelfde rij als de eerste kaart worden weergegeven. De eigenschap WidthFit voor de eerste kaart is nog steeds ingesteld op true, dus wordt alleen deze kaart uitgebreid om de beschikbare ruimte op te vullen.
Omdat Orderstatus onzichtbaar is, kan deze niet zo gemakkelijk worden geselecteerd op het canvas. U kunt echter elk besturingselement, zichtbaar of niet, in een hiërarchische lijst van de besturingselementen aan de linkerkant van het scherm selecteren.
Hoogte
De eigenschap Height bepaalt de hoogte van een kaart. Kaarten hebben een variant van WidthFit voor Height en deze eigenschap is altijd ingesteld op true. Stel dat er een eigenschap HeightFit bestaat, maar zoek er niet naar in het product omdat een dergelijke eigenschap nog niet wordt weergegeven.
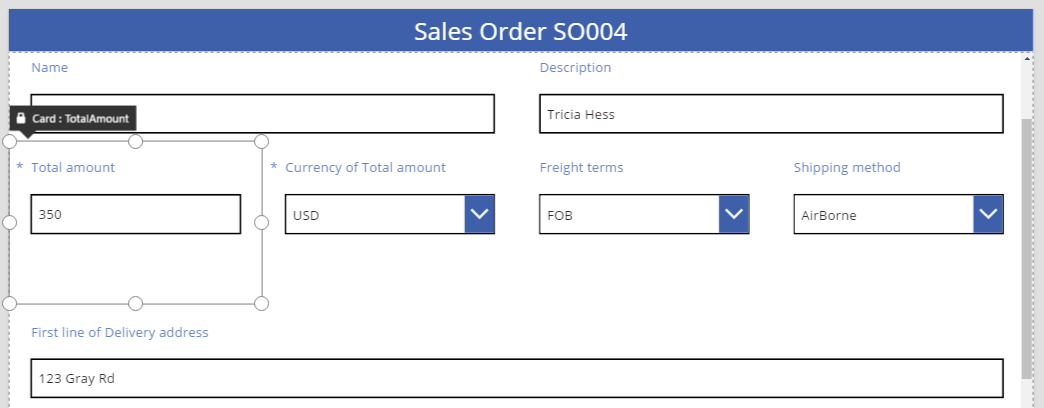
U kunt dit gedrag niet uitschakelen, waardoor het aanpassen van de hoogte van kaarten lastig kan zijn. Alle kaarten in een rij worden weergegeven met de hoogte van de grootste kaart. Een rij kan er als volgt uitzien:

Welke kaart is bepalend voor de rijhoogte? In de vorige afbeelding is de kaart Totaalbedrag geselecteerd en lijkt deze hoog, maar de eigenschap Height van de kaart is ingesteld op 80 (hetzelfde als de hoogte van de eerste rij). Als u de hoogte van een rij wilt verkleinen, moet u de Height van de grootste kaart in die rij verkleinen en u kunt de hoogste kaart niet identificeren zonder de eigenschap Height van elke kaart te controleren.
AutoHeight
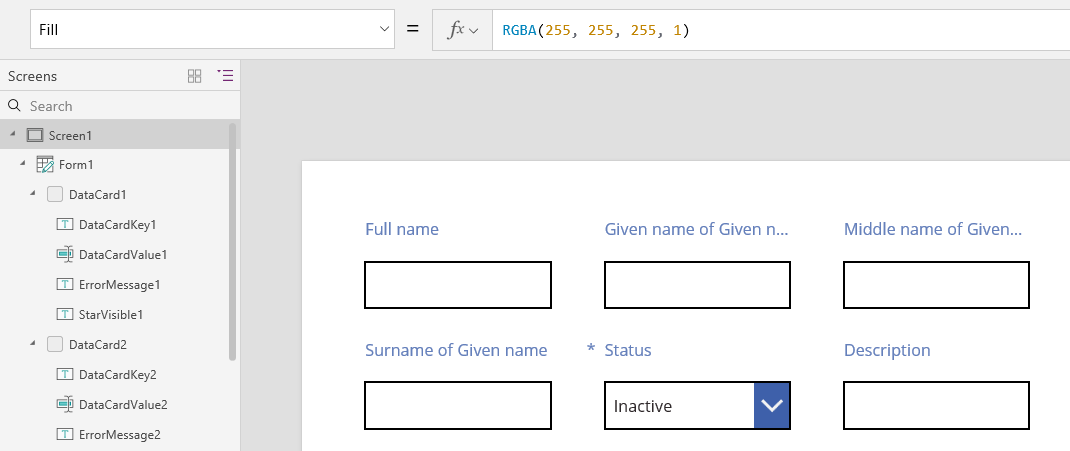
Een kaart is mogelijk ook hoger dan verwacht als deze een besturingselement bevat waarvoor de eigenschap AutoHeight is ingesteld op true. Veel kaarten bevatten bijvoorbeeld een label waarmee een foutbericht wordt weergegeven als de waarde van het veld een validatieprobleem veroorzaakt.
Als er geen tekst is om weer te geven (geen fout), wordt het label ingeklapt tot een hoogte van nul. U kunt dan met een enkele mogelijkheid zien dat de kaart ook dit label bevat, tenzij u het label zelf hebt toegevoegd natuurlijk:

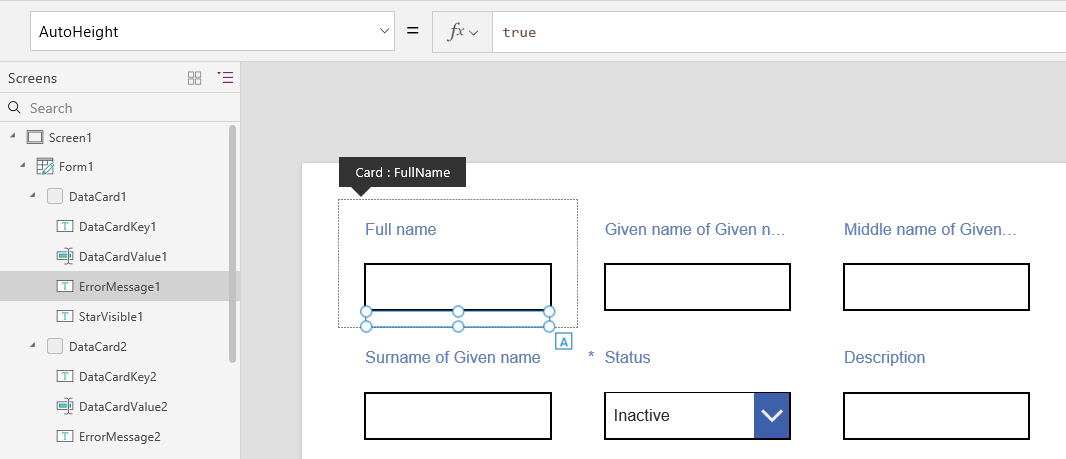
De lijst met besturingselementen aan de linkerkant van het scherm, toont ErrorMessage1, wat het besturingselement met het foutbericht is. Als u een app bijwerkt, kunt u dit besturingselement selecteren om het een bepaalde hoogte te geven en selectiegrepen te tonen waarmee u kunt de positie en grootte van het besturingselement kunt bewerken. De letter 'A' in een blauw vak geeft aan dat AutoHeight is ingesteld op true voor het besturingselement:

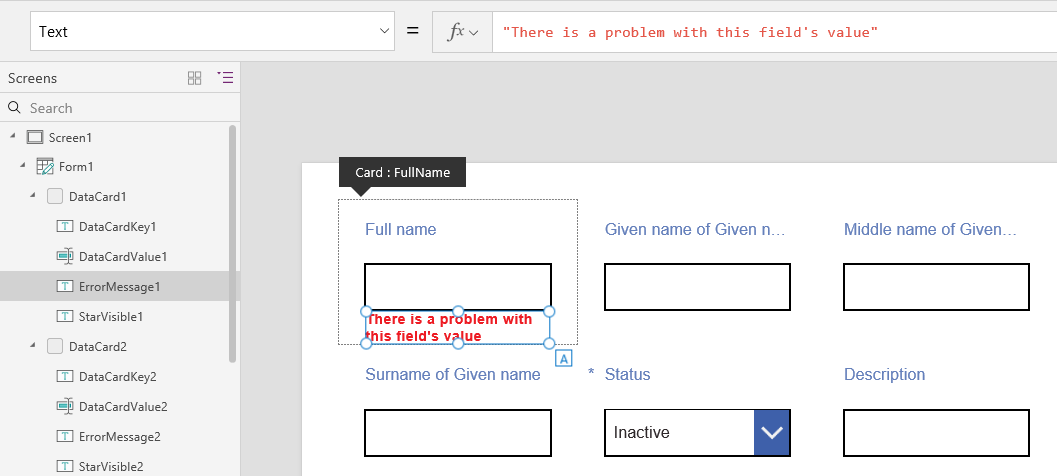
De eigenschap Text van dit besturingselement is ingesteld op Parent.Error, waarmee het mogelijk is om op basis van validatieregels dynamische foutberichten weer te geven. Laten we ter illustratie de eigenschap Text van dit besturingselement statisch instellen, waardoor de hoogte van het besturingselement (en, daardoor, de hoogte van de kaart) toeneemt en de tekst helemaal kan worden weergegeven:

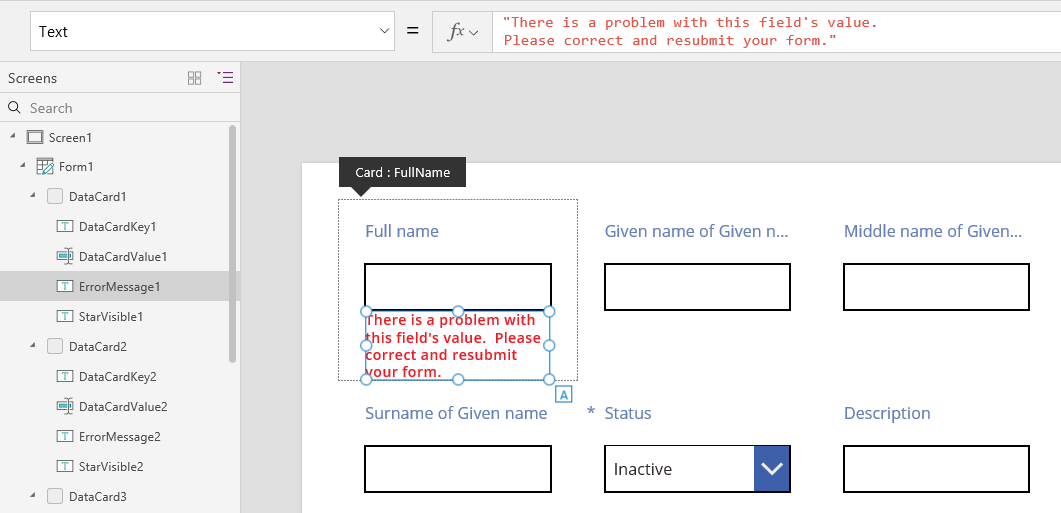
Laten we het foutbericht iets langer maken. Het besturingselement en de kaart worden automatisch aangepast om de tekst weer te geven. De hoogte van de rij als geheel neemt toe, met behoud van verticale uitlijning tussen de kaarten:

Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).
Feedback
Binnenkort beschikbaar: In de loop van 2024 zullen we GitHub-problemen geleidelijk uitfaseren als het feedbackmechanisme voor inhoud en deze vervangen door een nieuw feedbacksysteem. Zie voor meer informatie: https://aka.ms/ContentUserFeedback.
Feedback verzenden en weergeven voor